微信小程序如何實現授權登錄-創新互聯
這篇文章給大家分享的是有關微信小程序如何實現授權登錄的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

一、前言
由于微信官方修改了 getUserInfo 接口,所以現在無法實現一進入微信小程序就彈出授權窗口,只能通過 button 去觸發。
官方連接:https://developers.weixin.qq.com/community/develop/doc/0000a26e1aca6012e896a517556c01
二、實現思路
自己寫一個微信授權登錄頁面讓用戶實現點擊的功能,也就是實現了通過 button 組件去觸發 getUserInof 接口。在用戶進入微信小程序的時候,判斷用戶是否授權了,如果沒有授權的話就顯示授權頁面,讓用戶去執行授權的操作。如果已經授權了,則直接跳過這個頁面,進入首頁。
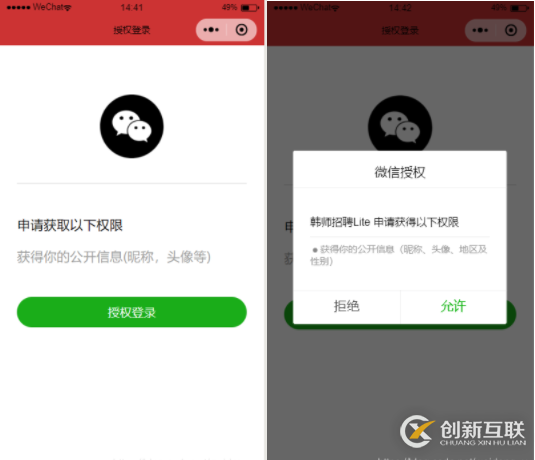
三、界面簡介
1.不帶 tabBar

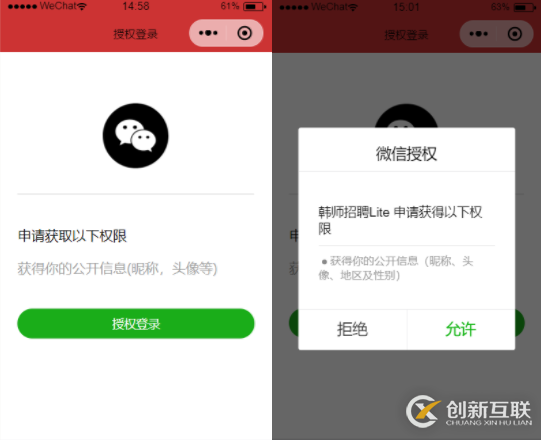
2.帶 tabBar

四、源碼
1.index.wxml
<view wx:if="{{isHide}}">
<view wx:if="{{canIUse}}" >
<view class='header'>
<image src='/images/wx_login.png'></image>
</view>
<view class='content'>
<view>申請獲取以下權限</view>
<text>獲得你的公開信息(昵稱,頭像等)</text>
</view>
<button class='bottom' type='primary' open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bindGetUserInfo">
授權登錄
</button>
</view>
<view wx:else>請升級微信版本</view>
</view>
<view wx:else>
<view>我的首頁內容</view>
</view>2.index.wcss
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
line-height: 450rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}3.index.js
Page({
data: {
//判斷小程序的API,回調,參數,組件等是否在當前版本可用。
canIUse: wx.canIUse('button.open-type.getUserInfo'),
isHide: false
},
onLoad: function() {
var that = this;
// 查看是否授權
wx.getSetting({
success: function(res) {
if (res.authSetting['scope.userInfo']) {
wx.getUserInfo({
success: function(res) {
// 用戶已經授權過,不需要顯示授權頁面,所以不需要改變 isHide 的值
// 根據自己的需求有其他操作再補充
// 我這里實現的是在用戶授權成功后,調用微信的 wx.login 接口,從而獲取code
wx.login({
success: res => {
// 獲取到用戶的 code 之后:res.code
console.log("用戶的code:" + res.code);
// 可以傳給后臺,再經過解析獲取用戶的 openid
// 或者可以直接使用微信的提供的接口直接獲取 openid ,方法如下:
// wx.request({
// // 自行補上自己的 APPID 和 SECRET
// url: 'https://api.weixin.qq.com/sns/jscode2session?appid=自己的APPID&secret=自己的SECRET&js_code=' + res.code + '&grant_type=authorization_code',
// success: res => {
// // 獲取到用戶的 openid
// console.log("用戶的openid:" + res.data.openid);
// }
// });
}
});
}
});
} else {
// 用戶沒有授權
// 改變 isHide 的值,顯示授權頁面
that.setData({
isHide: true
});
}
}
});
},
bindGetUserInfo: function(e) {
if (e.detail.userInfo) {
//用戶按了允許授權按鈕
var that = this;
// 獲取到用戶的信息了,打印到控制臺上看下
console.log("用戶的信息如下:");
console.log(e.detail.userInfo);
//授權成功后,通過改變 isHide 的值,讓實現頁面顯示出來,把授權頁面隱藏起來
that.setData({
isHide: false
});
} else {
//用戶按了拒絕按鈕
wx.showModal({
title: '警告',
content: '您點擊了拒絕授權,將無法進入小程序,請授權之后再進入!!!',
showCancel: false,
confirmText: '返回授權',
success: function(res) {
// 用戶沒有授權成功,不需要改變 isHide 的值
if (res.confirm) {
console.log('用戶點擊了“返回授權”');
}
}
});
}
}
})關于 TabBar 的處理,只需要把上面寫好的頁面設置到 app.json 里面即可。
感謝各位的閱讀!關于“微信小程序如何實現授權登錄”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網站欄目:微信小程序如何實現授權登錄-創新互聯
轉載來源:http://m.newbst.com/article44/jjdee.html
成都網站建設公司_創新互聯,為您提供軟件開發、虛擬主機、外貿網站建設、域名注冊、網頁設計公司、品牌網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 動態切換多個CDN提高性能和可靠性 2016-08-26
- 網站建設動態好還是靜態好? 2016-10-04
- 網站是做動態好還是靜態好-網站決策 2016-11-05
- html5網站建設 輕松搭建動態網站 2015-09-14
- 分析動態網頁有哪些特點 2016-10-31
- 網站建設推廣-網站動態與靜態的頁面有哪些區別 2014-03-16
- 網站SEO優化動態URL與靜態URL 2015-11-28
- 創新互聯小編與大家分享動態網站制作的幾點要素 2021-05-27
- 網站建設基礎知識之網頁設計軟件以及動態網站技術 2022-05-02
- 淺談關于網站的動態URL和靜態URL 2014-03-13
- 新聞動態網站建設目的的確定 2022-05-07
- 動態網站制作的四種方法 2022-12-22