使用Ionic2怎么實現(xiàn)一個列表滑動刪除按鈕-創(chuàng)新互聯(lián)
使用Ionic 2怎么實現(xiàn)一個列表滑動刪除按鈕?相信很多沒有經(jīng)驗的人對此束手無策,為此本文總結(jié)了問題出現(xiàn)的原因和解決方法,通過這篇文章希望你能解決這個問題。
創(chuàng)新互聯(lián)建站是一家集網(wǎng)站建設(shè),印臺企業(yè)網(wǎng)站建設(shè),印臺品牌網(wǎng)站建設(shè),網(wǎng)站定制,印臺網(wǎng)站建設(shè)報價,網(wǎng)絡(luò)營銷,網(wǎng)絡(luò)優(yōu)化,印臺網(wǎng)站推廣為一體的創(chuàng)新建站企業(yè),幫助傳統(tǒng)企業(yè)提升企業(yè)形象加強企業(yè)競爭力。可充分滿足這一群體相比中小企業(yè)更為豐富、高端、多元的互聯(lián)網(wǎng)需求。同時我們時刻保持專業(yè)、時尚、前沿,時刻以成就客戶成長自我,堅持不斷學(xué)習(xí)、思考、沉淀、凈化自己,讓我們?yōu)楦嗟钠髽I(yè)打造出實用型網(wǎng)站。1.創(chuàng)建Ionic2應(yīng)用
通過以下命令行語句創(chuàng)建新的Ionic2應(yīng)用:
ionic start ionic2-delete blank --v2
這里我使用了–v2標志位,為了告訴Ionic命令行我們創(chuàng)建的是Ionic2項目。
2.準備列表數(shù)據(jù)
我們需要一些維護數(shù)據(jù),因此要建立一些試驗數(shù)據(jù)。創(chuàng)建我們項目的blank模版默認建立了一個Home組件,這個教程我們就在此基礎(chǔ)上修改。
既然Ionic2還很新,我將這些步驟盡量闡述詳細,下面我們看看app/home/home.js文件:
import {Page} from 'ionic/ionic'倫理片 http://www.dotdy.com/
@Page({
templateUrl: 'app/home/home.html',
})
export class HomePage {
constructor() {}
}constructor 方法在組件創(chuàng)建是執(zhí)行,因此我們在這里準備試驗數(shù)據(jù)。你可能已經(jīng)注意到我們已經(jīng)給這個組件定義了模版,隨后將展示如何在模版中使用在這里添加的數(shù)據(jù)。
home.js 文件修改如下:
import {Page} from 'ionic/ionic'
@Page({
templateUrl: 'app/home/home.html',
})
export class HomePage {
constructor() {
this.items = [
{title: 'item1'},
{title: 'item2'},
{title: 'item3'},
{title: 'item4'},
{title: 'item5'},
{title: 'item6'}
];
}
}現(xiàn)在我們有一些數(shù)據(jù)可以刪除了。
3.修改主頁(HOME)的模版
接下來我們編輯home.html來建立模版。現(xiàn)在的模版是包含一些創(chuàng)建<ion-card>的代碼,而我們要用<ion-list>來代替:
修改 home.html如下:
<ion-navbar *navbar> <ion-title> Home </ion-title> </ion-navbar> <ion-content> <ion-list> <ion-item> I'm just a plain old item in a list... </ion-item> </ion-list> </ion-content>
這只是創(chuàng)建了只有一個單項的列表,接著我們將添加滑動元素。
繼續(xù)修改home.html如下:
<ion-navbar *navbar> <ion-title> Home </ion-title> </ion-navbar> <ion-content> <ion-list> <ion-item-sliding> <ion-item> Swipe me to the left </ion-item> <ion-item-options> <button danger (click)="removeItem()"><icon trash></icon> Delete</button> </ion-item-options> </ion-item-sliding> </ion-list> </ion-content>
通過上下對比,你應(yīng)該看到:我們用ion-item-sliding替換了ion-item 。這允許我們創(chuàng)建一個ion-item-options 部件,當用戶滑動列表元素時,它將顯示出來。
這段代碼還創(chuàng)建了一個刪除按鈕,當ion-item-options部件顯示出來時,可以點擊按鈕,這時會觸發(fā)類中定義的removeItem (暫無,接下來添加)。另外,我們不止是一個單項,我們要為我們創(chuàng)建的數(shù)組的每一個數(shù)據(jù)創(chuàng)建滑動項,這里我使用ng-for。
還是修改home.html如下:
<ion-navbar *navbar>
<ion-title>
Home
</ion-title>
</ion-navbar>
<ion-content>
<ion-list>
<ion-item-sliding *ng-for="#item of items">
<ion-item>
{{item.title}}
</ion-item>
<ion-item-options>
<button danger (click)="removeItem(item)"><icon trash></icon> Delete</button>
</ion-item-options>
</ion-item-sliding>
</ion-list>
</ion-content>現(xiàn)在我們循環(huán)在類中定義的items數(shù)組的每個item項,然后為每個項創(chuàng)建一個 ion-item-sliding指令。注意我們使用的是#item而不是item。這將創(chuàng)建一個本地引用到迭代獲得的item,這讓我們可以使用 { {item.title} } 輸出標題,它還允許我們傳遞item的引用到我們的 removeItem 函數(shù)。
我們現(xiàn)在有了一個列表包含所有數(shù)據(jù),用戶可以滑動并顯示出一個delete按鈕。現(xiàn)在剩下的是當用戶點擊時做點什么事。因此我們設(shè)置一個簡單監(jiān)聽以便調(diào)用方法從我們先前創(chuàng)建的測試數(shù)據(jù)中刪除一項。
4.創(chuàng)建方法刪除數(shù)據(jù)
現(xiàn)在我們?nèi)サ?home.js 文件編寫方法處理數(shù)據(jù)刪除。當前但刪除按鈕被點擊時傳送一個數(shù)據(jù)項給 removeItem。類似的,你可以非常容易的實現(xiàn)例如刪除、編輯、分享、播放動畫等你需要的東西,不僅是刪除。
修改 home.js 如下:
import {Page} from 'ionic/ionic'
@Page({
templateUrl: 'app/home/home.html',
})
export class HomePage {
constructor() {
this.items = [
{title: 'item1'},
{title: 'item2'},
{title: 'item3'},
{title: 'item4'},
{title: 'item5'},
{title: 'item6'}
];
}
removeItem(item){
for(i = 0; i < this.items.length; i++) {
if(this.items[i] == item){
this.items.splice(i, 1);
}
}
}
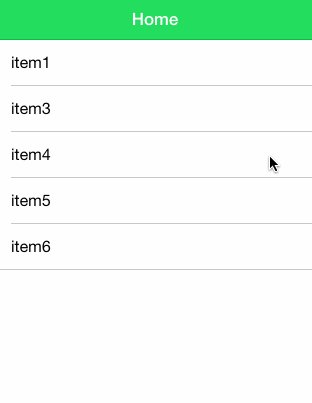
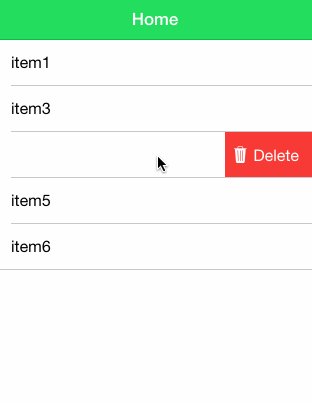
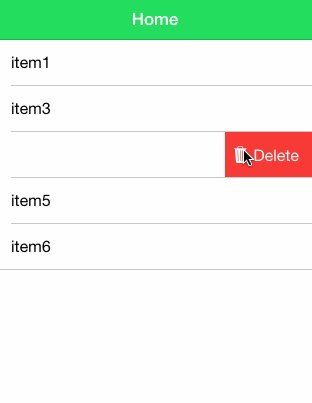
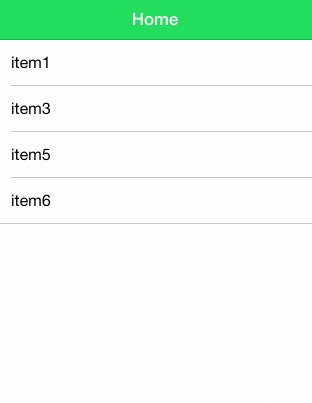
}現(xiàn)在你向左側(cè)滑動列表項,然后點擊刪除按鈕,它就會從列表中刪除。就像下面這樣:

刪除例子
5.添加一個編輯按鈕
這里將不會將Edit按鈕的全過程走一遍,但是你可以輕易擴展活動項并添加編輯按鈕,如下所示:
<ion-item-options> <button primary>Edit</button> <button danger (click)="removeItem(item)"><icon trash></icon> Delete</button> </ion-item-options>
現(xiàn)在滑動時你有兩個按鈕了,看下面:

看完上述內(nèi)容,你們掌握使用Ionic 2怎么實現(xiàn)一個列表滑動刪除按鈕的方法了嗎?如果還想學(xué)到更多技能或想了解更多相關(guān)內(nèi)容,歡迎關(guān)注創(chuàng)新互聯(lián)網(wǎng)站建設(shè)公司行業(yè)資訊頻道,感謝各位的閱讀!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)建站m.newbst.com,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機、免備案服務(wù)器”等云主機租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
當前題目:使用Ionic2怎么實現(xiàn)一個列表滑動刪除按鈕-創(chuàng)新互聯(lián)
文章網(wǎng)址:http://m.newbst.com/article46/cegieg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供電子商務(wù)、關(guān)鍵詞優(yōu)化、建站公司、外貿(mào)網(wǎng)站建設(shè)、網(wǎng)站營銷、外貿(mào)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- ChatGPT的發(fā)展歷程 2023-02-20
- ChatGPT是什么 2023-02-20
- ChatGPT的應(yīng)用ChatGPT對社會的利弊影響 2023-02-20
- ChatGPT是什么?ChatGPT是聊天機器人嗎? 2023-05-05
- 怎樣利用chatGPT快速賺錢? 2023-05-05
- 爆紅的ChatGPT,誰會丟掉飯碗? 2023-02-20
- 馬云回國,首談ChatGPT。又是新一個風(fēng)口? 2023-05-28
- 火爆的ChatGPT,來聊聊它的熱門話題 2023-02-20