CSS中顏色的四種表示方法是什么-創新互聯
CSS中顏色的四種表示方法是什么?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
創新互聯是一家集網站建設,衛東企業網站建設,衛東品牌網站建設,網站定制,衛東網站建設報價,網絡營銷,網絡優化,衛東網站推廣為一體的創新建站企業,幫助傳統企業提升企業形象加強企業競爭力。可充分滿足這一群體相比中小企業更為豐富、高端、多元的互聯網需求。同時我們時刻保持專業、時尚、前沿,時刻以成就客戶成長自我,堅持不斷學習、思考、沉淀、凈化自己,讓我們為更多的企業打造出實用型網站。一、英文單詞表示顏色
最直接、最簡單的方法,用顏色的英文單詞表示,比如:紅色我們可以寫成color:red。
缺點:顏色有成千上萬種,不是每種顏色都有對應的英文單詞,使用上會有局限性。
二、十六進制表示顏色
十六進制顏色的組成部分是:#RRGGBB,其中RR(紅色),GG(綠色)和BB(藍色),所有值都必須介于0和FF之間。通俗來講,十六進制的實質就是rgb,每兩位表示一個顏色。當每兩位的值一樣的時候可以縮寫,比如color:#ffcc00可以簡寫成color:#fc0。
所有主要瀏覽器都支持十六進制顏色值,推薦使用。
三、RGB表示顏色
RGB中,R表示red紅色,G表示green綠色,B表示blue藍色。
RGB寫法:rgb(0,0,0)。它的取值范圍都在0-255之間,值越大越顏色越深。RGB除了可以用數值以外,它還可以用百分百,取值在0%到100%之間。比如:RGB(0,0,255)和RGB(0%,0%,100%)表示的是同一種顏色。
常見顏色的RGB表示方法。紅色:rgb(255,0,0) ; 白色:rgb(255,255,255) ;黑色:rgb(0,0,0)
所有主要瀏覽器都支持RGB顏色值。
四、HSL表示顏色
HSL顏色值分別代表:色相,飽和度,亮度。
色相是在色輪上的程度(從0到360)-0(或360)是紅色的,120是綠色的,240是藍色的。飽和度是一個百分比值,0%意味著灰色和100%的陰影,是全彩。亮度也是一個百分比,0%是黑色的,100%是白色的。
注意:IE9, Firefox, Chrome, Safari,和Opera 10+.支持HSL顏色值。
舉例:用以上四種方式表示不同顏色,代碼如下:
HTML部分:
<div class="color1">床前明月光</div> <div class="color2">疑是地上霜</div> <div class="color3">舉頭望明月</div> <div class="color4">低頭思故鄉</div>
CSS部分:
<style type="text/css">
.color1{background-color:orange;}
.color2{background-color:#FFFF00;}
.color3{background:rgb(0,255,0);}
.color4{background-color:hsl(360,50%,50%);}
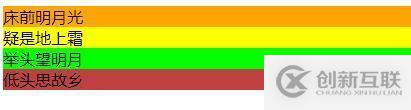
</style>效果圖:

類名為color1的div背景顏色為橙色,直接用英文單詞表示的;類名為color2的div背景顏色為黃色,用十六進制#FFFF00表示;類名為color3的div背景顏色為綠色,用rgb(0,255,0)表示;類名為color4的div背景顏色為暗紅色,飽和度和亮度都設置為50%,用hsl(360,50%,50%)表示。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注創新互聯網站制作公司行業資訊頻道,感謝您對創新互聯建站的支持。
新聞名稱:CSS中顏色的四種表示方法是什么-創新互聯
分享鏈接:http://m.newbst.com/article46/cejehg.html
成都網站建設公司_創新互聯,為您提供企業建站、網站營銷、標簽優化、動態網站、網站制作、網站內鏈
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 企業官方品牌網站制作需要遵循的三大原則 2023-03-02
- 品牌網站制作為什么只能選擇網站定制 2021-10-04
- 品牌網站制作方案要怎么做 2021-08-28
- 品牌網站制作的價格為什么那么高呢? 2016-10-28
- 周口品牌網站建設:在品牌網站制作的過程中有哪些值得注意的問題? 2021-09-10
- 高端品牌網站制作策劃方案 2021-10-09
- 品牌網站制作想要滿意 必須要懂得的三點溝通技巧 2015-08-24
- SEO優化如何才能戰勝競爭對手 2022-06-04
- 品牌網站制作有哪些重要注意事項? 2016-08-20
- 品牌網站制作常見的布局方式! 2022-05-11
- 企業品牌網站制作要注重哪些問題? 2023-04-18
- 品牌網站制作好后網站URL優化有技巧 2022-08-12