head標簽中包含的元素是什么-創新互聯
這篇文章主要介紹了head標簽中包含的元素是什么,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。

本篇文章主要為大家講述的就是關于HTML的head標簽的介紹,里面包含的四種元素的介紹和使用說明,還有在網頁中如何找出head標簽的教程。現在開始本篇的文章吧
首先我們先解決前面的問題,如何點出head標簽?
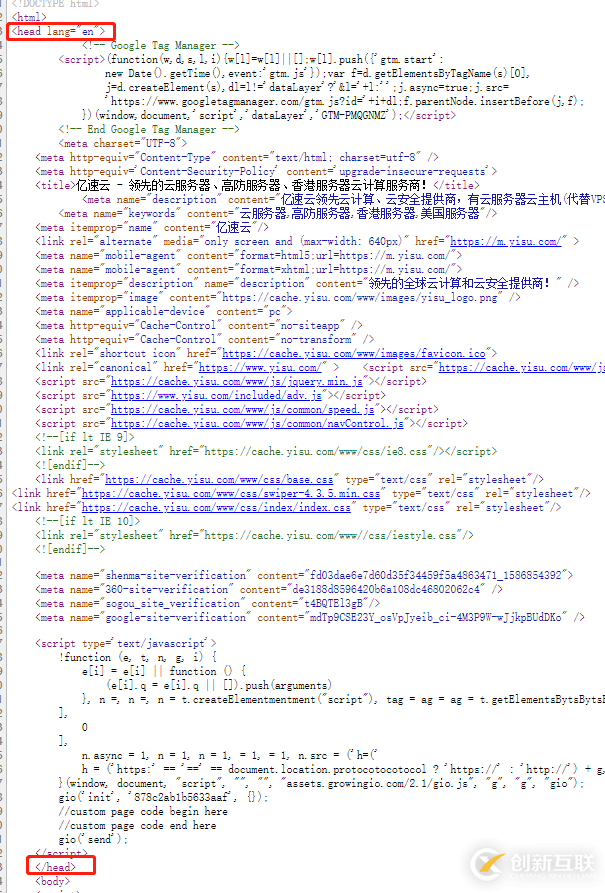
HTML的head標簽在網頁中看不到,那該如何找出網頁中的head標簽呢,首先我們在一個網頁中右擊,點查看源文件,這里我以創新互聯作為例子:


如上面兩個圖所示,這樣就找出網頁中的head標簽了。
在來看看第二個問題,head標簽當中包含的元素
今天主要介紹,title\meta\link\base四種標簽的常見用法
一、<title>
title標簽用來設置網站標題,當其為缺省狀態(未設置)時,當前網頁在瀏覽器中顯示的網站標題為文件的名稱.
二、<meta>
meta標簽通常有以下三種用法
1.設置網頁編碼,用于告訴瀏覽器當前網頁的編碼方式,防止亂碼
使用方法 : <meta charset="utf-8">
2.設置網頁關鍵字,為搜索引擎提供服務.
使用方法 : <meta name="keywords" content="關鍵字1,關鍵字2">
注意 : name="keywords"為固定寫法;content的屬性值為要設置的關鍵字,關鍵字之間用逗號隔開.
3.設置網站描述信息,為搜索引擎提供服務.相應的描述信息將被顯示在搜索界面的網站簡介中.
使用方法 : <meta name="description" content="網頁描述內容">
三、<link>標簽
link標簽通常有以下兩種用法
1.引用外部樣式表
使用方法 : <link rel="stylesheet" type="text/css" href="1.css">
注意 :
通過link標簽可同時引用多個外部css文件
2.設置網頁圖標
使用方法 : <link rel="icon" href="favicon.ico">
注意:href指向圖片的路徑,一般將圖標放置在網站的根目錄下,便于搜索引擎抓取.
注意:圖片不強制要求為ico文件.jpg或者png等圖片格式的文件也可以.
四、<base>標簽
base標簽是網頁默認打開方式的聲明標簽.
使用方法 : <base target="_blank">
感謝你能夠認真閱讀完這篇文章,希望小編分享head標簽中包含的元素是什么內容對大家有幫助,同時也希望大家多多支持創新互聯,關注創新互聯行業資訊頻道,遇到問題就找創新互聯,詳細的解決方法等著你來學習!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
新聞名稱:head標簽中包含的元素是什么-創新互聯
當前地址:http://m.newbst.com/article46/dcgphg.html
成都網站建設公司_創新互聯,為您提供網站設計、網站排名、微信公眾號、商城網站、營銷型網站建設、靜態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 域名注冊需要注意什么? 2022-07-20
- 頂級域名分類及域名注冊技巧 2021-01-30
- 短域名注冊會有哪些優勢? 2016-09-11
- 什么是域名注冊?什么樣的會是好域名? 2016-11-15
- 佛山網站制作中域名注冊的問題下 2022-11-28
- 域名注冊后備案要注銷該怎么操作? 2023-03-26
- 中國國內域名注冊及相關問題的較新解答 2016-11-10
- 域名注冊有什么限制條件嗎? 2022-06-18
- 新注冊域名被盜怎么辦?新手要掌握哪些防盜方法? 2016-10-25
- 網站建設國際域名注冊要求 2021-04-25
- GOV.CN域名注冊注意事項 2015-04-18
- 企業網站建設中的域名注冊解析及服務器配置 2021-02-21