jQuery中的序列化-創新互聯
jQuery中的序列化有兩種:

1.對表單進行序列化
序列表表格內容為字符串,用于 Ajax 請求。
$("#searchForm").serialize();2.對數組進行序列化
將表單元素數組或者對象序列化。是.serialize()的核心方法。注意此方法需在較高版本的jquery版本中使用
$.param(arr)
3.測試代碼
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<header>
<title>Jquery測試</title>
<script type="text/javascript" src="./jquery/jquery.min.js"></script>
</header>
<body>
<form id="searchForm">
<input type="text" id="abc1" name="abc1" value="var1"/>輸入框1
<input type="text" id="abc2" name="abc2" value="var2"/>輸入框2
<input type="text" id="abc3" name="abc3" value="var3"/>輸入框3
<br/><br/>
<span id="show1"></span>
<br/>
<span id="show2"></span>
</form>
</body>
</html>
<script type="text/javascript">
$(document).ready(function () {
var serialize = $("#searchForm").serialize();
var arr = {a:1,b:2};
$("#show1").html("serialize對表單進行序列化"+serialize);
$("#show2").html("param對數組進行序列化"+$.param(arr));
});
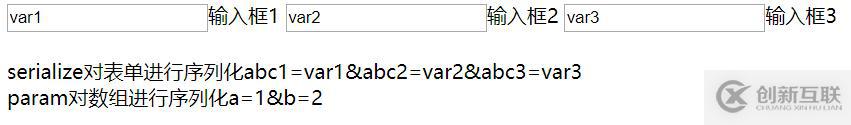
</script>運行結果: 
以上兩種方法為我們在進行ajax請求時參數的封裝提供了便利
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網頁題目:jQuery中的序列化-創新互聯
轉載來源:http://m.newbst.com/article46/dciihg.html
成都網站建設公司_創新互聯,為您提供電子商務、網站建設、關鍵詞優化、網站設計、靜態網站、定制開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 學校教育行業網站制作的時候怎樣正確使用面包屑導航 2023-03-01
- 【網站建設】網站建設中面包屑導航的設計技巧有哪些? 2022-03-22
- 公司制作網站時該如何正確的使用面包屑導航 2023-02-13
- 設置面包屑導航,能提升蜘蛛抓取么? 2023-04-04
- 網站制作中的面包屑導航是什么? 2023-01-01
- 網站建設面包屑導航需好好規劃 2016-10-25
- 網站面包屑導航優化設計應當遵循用戶體驗習慣 2023-04-17
- 網站面包屑導航的設計技巧 2016-08-06
- 企業網站設計的面包屑導航有什么用 2021-08-22
- 面包屑導航優化有哪些技巧 2020-09-22
- 網站面包屑導航該怎么設置? 2023-04-23
- 細數面包屑導航的優點 2016-11-01