有哪些Web前端開發找錯的方式-創新互聯
這篇文章主要講解了“有哪些Web前端開發找錯的方式”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“有哪些Web前端開發找錯的方式”吧!

WEB開發主要是兩個交互(B/S數據)
瀏覽器:
1包含html、css、js等客戶端代碼運行錯誤。
傳輸端:
1路徑引入錯誤,常用插件的引入(artDialog、Ztree、JQuery等)、圖片路徑、視頻路徑等。
2 文件(js、css、圖片、視頻等)過大,造成瀏覽器解析慢,加載時間過長,可以適當壓縮這些文件。
服務端:
1 動態網頁-數據源(即數據操作程序)錯誤。
2 數據庫或文件中的數據錯誤。
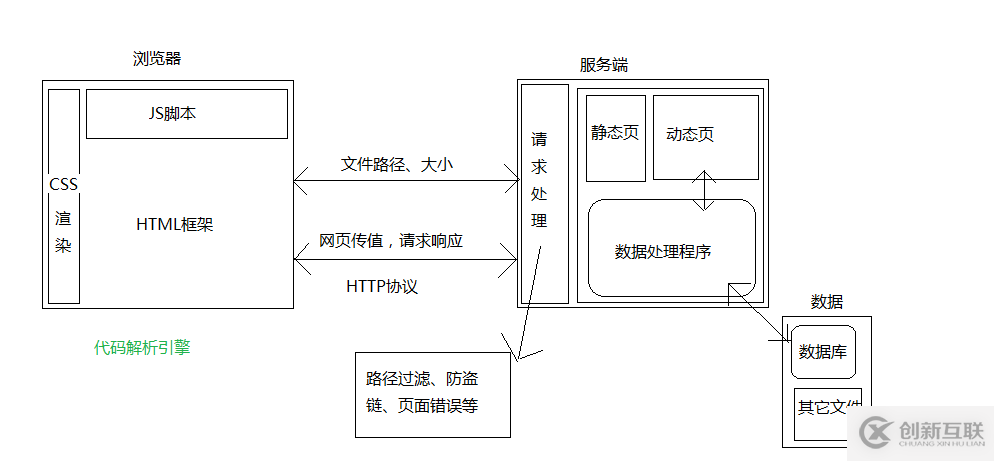
簡圖:

客戶端處理錯誤常用方法(常用工具F12):
1、html、css調試直接箭頭即可(可以查看該元素屬性),js調試,一般設置斷點。
2、緩存堆積造成錯誤,清理緩存。
3、頁面傳值、處理請求,可以捕獲網絡中頁面之間的請求與響應。
4、Cookie、Session處理,清除。
注意:
[瀏覽器引擎渲染方式(以IE為例):
1.瀏覽器瀏覽模式,即瀏覽器默認引擎類型{IE7 6版本就是IE7 6引擎}
2.文檔瀏覽模式,即代碼的實際解析模式
{可以人工代碼設置:<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />不論何種版本IE,都已IE7引擎解析html代碼}

感謝各位的閱讀,以上就是“有哪些Web前端開發找錯的方式”的內容了,經過本文的學習后,相信大家對有哪些Web前端開發找錯的方式這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是創新互聯網站建設公司,,小編將為大家推送更多相關知識點的文章,歡迎關注!
當前文章:有哪些Web前端開發找錯的方式-創新互聯
文章URL:http://m.newbst.com/article46/dgjseg.html
成都網站建設公司_創新互聯,為您提供網站策劃、域名注冊、做網站、外貿建站、網站維護、網站改版
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 解析網站維護,到底維護的是什么? 2022-06-18
- 網站建設后期的網站維護應該怎么做呢? 2016-10-31
- 怎樣測試APP應用的用戶體驗效果是否優秀 2016-09-11
- 上海網站建設后網站維護的重要性 2021-07-06
- 網站維護的內容和方法 2023-01-15
- 如何選擇網站維護公司 這幾點很關鍵 2021-04-27
- 有哪些專業建站公司 2014-12-01
- 外貿網站建設有哪些特點,成都哪家做外貿網站 2014-09-11
- 如何通過工具查看一個網站維護做的好不好,用實際數據說話 2023-03-04
- 網站改版需注意的4個細節 2016-09-23
- 企業建站一般需要多大的空間? 2016-10-09
- 做網站維護怎么收費以及包括哪些內容 2013-04-28