Bootstrap學習:Bootstrap環境安裝
Bootstrap 環境安裝
Bootstrap 安裝是非常容易的。首先了解下獲取bootstrap。
讓客戶滿意是我們工作的目標,不斷超越客戶的期望值來自于我們對這個行業的熱愛。我們立志把好的技術通過有效、簡單的方式提供給客戶,將通過不懈努力成為客戶在信息化領域值得信任、有價值的長期合作伙伴,公司提供的服務項目有:國際域名空間、雅安服務器托管、營銷軟件、網站建設、永泰網站維護、網站推廣。
下載 Bootstrap
可從 http://getbootstrap.com/ 上下載 Bootstrap 的最新版本。點擊這個鏈接,將看到如下所示的網頁:

您會看到兩個按鈕:
Download Bootstrap:下載 Bootstrap。該按鈕可以下載 Bootstrap CSS、JavaScript 和字體的預編譯的壓縮版本。不包含文檔和最初的源代碼文件。
Download Source:下載源代碼。點擊該按鈕,您可以直接從 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代碼。
如果您使用的是未編譯的源代碼,您需要編譯 LESS 文件來生成可重用的 CSS 文件。對于編譯 LESS 文件,Bootstrap 官方只支持 Recess,這是 Twitter 的基于 less.js 的 CSS 提示。
為了更好的了解和更方便的使用,一般只使用 Bootstrap 的預編譯版本。
由于文件是被編譯過和壓縮過的,在獨立的功能開發中,您不必每次都包含這些獨立的文件。
本教程編寫時,使用的是最新版(Bootstrap 3)。
文件結構
我們一般所用的Bootstrap只需要了解三部分,css/樣式 , js/代碼, font/字體
預編譯的 Bootstrap
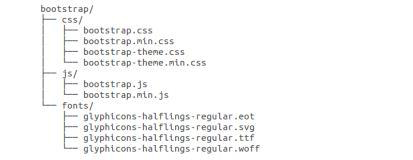
當您下載了 Bootstrap 的已編譯的版本,解壓縮 ZIP 文件,您將看到下面的文件/目錄結構:

如上圖所示,可以看到已編譯的 CSS 和 JS(完整的bootstrap.*),以及已編譯壓縮的 CSS 和 JS(精簡的bootstrap.min.*)。同時也包含了 Glyphicons 的字體,這是一個可選的 Bootstrap 主題。
Bootstrap 源代碼
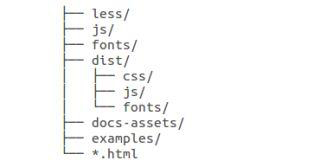
如果您下載了 Bootstrap 源代碼,那么文件結構將如下所示:

less/、js/ 和 fonts/ 下的文件分別是 Bootstrap CSS、JS 和圖標字體的源代碼。
dist/ 文件夾包含了上面預編譯下載部分中所列的文件和文件夾(預編譯的部分)。
docs-assets/、examples/ 和所有的 *.html 文件是 Bootstrap 文檔。
接下來舉例說明,最簡單的調用bootstrap。bootstrap調用同普通的css,js代碼調用一樣,將其規整建立css,js文件夾,放入里面,在html里面調用即可。
HTML 模板
一個使用了 Bootstrap 的基本的 HTML 模板如下所示:
<! HTML5 樣式頭 --> <!DOCTYPE html> <html> <head> <title>Bootstrap 模板</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap --> <!-- HTML5 Shim 和 Respond.js 用于讓 IE8 支持 HTML5元素和媒體查詢 --> <!-- 注意: 如果通過 file:// 引入 Respond.js 文件,則該文件無法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h2>Hello, world!</h2> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src=""></script> <!-- 包括所有已編譯的插件 --> <script src="js/bootstrap.min.js"></script> </body> </html>
Bootstrap CDN推薦(直接連接網絡調用,不用css,js文件了)
如果是國內用戶,w3cschool菜鳥教程建議大家使用百度的靜態資源庫(http://cdn.code.baidu.com/)
<link > <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.0.3/js/bootstrap.min.js"></script>
當前標題:Bootstrap學習:Bootstrap環境安裝
轉載來于:http://m.newbst.com/article46/ghoihg.html
成都網站建設公司_創新互聯,為您提供電子商務、手機網站建設、網站收錄、小程序開發、響應式網站、外貿網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 全網營銷時代,微信小程序如何進行運營推廣? 2015-06-23
- 成都小程序開發:線上教育和線下的教育的區別 2016-12-16
- 小程序都有什么推廣方式? 2015-08-29
- 小程序開發門檻低,各類生活服務會出現 2022-05-10
- 企業小程序開發需要多少錢 2020-11-24
- 小程序代理要知道的發展方向是什么? 2014-04-23
- 小程序開發:如何深挖用戶需求? 2022-07-14
- 微信小程序是什么及影響微信小程序開發周期的因素 2014-06-25
- 開發微信小程序的基礎知識 2016-08-21
- 為什么微信小程序開發會成為企業發展的必備之一 2021-02-02
- 十大賺錢的小程序分別是什么? 2014-02-22
- 如何在實際運營中小程序與原有公眾號如何完美的融合! 2016-09-17