Ajax中循環(huán)的示例分析
小編給大家分享一下Ajax中循環(huán)的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
龍門ssl適用于網(wǎng)站、小程序/APP、API接口等需要進(jìn)行數(shù)據(jù)傳輸應(yīng)用場景,ssl證書未來市場廣闊!成為創(chuàng)新互聯(lián)的ssl證書銷售渠道,可以享受市場價(jià)格4-6折優(yōu)惠!如果有意向歡迎電話聯(lián)系或者加微信:18982081108(備注:SSL證書合作)期待與您的合作!
Ajax 簡介
Ajax 由 HTML、JavaScript? 技術(shù)、DHTML 和 DOM 組成,這一杰出的方法可以將笨拙的 Web 界面轉(zhuǎn)化成交互性的 Ajax 應(yīng)用程序。本文的作者是一位 Ajax 專家,他演示了這些技術(shù)如何協(xié)同工作 —— 從總體概述到細(xì)節(jié)的討論 —— 使高效的 Web 開發(fā)成為現(xiàn)實(shí)。他還揭開了 Ajax 核心概念的神秘面紗,包括 XMLHttpRequest 對象。
五年前,如果不知道 XML,您就是一只無人重視的丑小鴨。十八個(gè)月前,Ruby 成了關(guān)注的中心,不知道 Ruby 的程序員只能坐冷板凳了。今天,如果想跟上最新的技術(shù)時(shí)尚,那您的目標(biāo)就是 Ajax。
但是,Ajax 不僅僅 是一種時(shí)尚,它是一種構(gòu)建網(wǎng)站的強(qiáng)大方法,而且不像學(xué)習(xí)一種全新的語言那樣困難。
一、業(yè)務(wù)需求
在開發(fā)中,當(dāng)一個(gè)列表頁面加載完成后,我需要根據(jù)列表每一項(xiàng)的id去服務(wù)器端獲取對應(yīng)的數(shù)據(jù)然后再把獲取的數(shù)據(jù)賦給當(dāng)前id對應(yīng)的標(biāo)簽。
例如如下表格:

我有一系列的商品編號(hào),我需要根據(jù)商品編號(hào)通過ajax到服務(wù)器獲取商品對應(yīng)的名稱,然后再用js更新界面(實(shí)際中的業(yè)務(wù)當(dāng)然不是獲取商品名稱這么簡單)
二、實(shí)現(xiàn)方案
2.1 錯(cuò)誤方案
一般情況下,我們會(huì)直接想到,直接寫個(gè)for循環(huán),在循環(huán)內(nèi)發(fā)起ajax請求獲取數(shù)據(jù),再把獲取的數(shù)據(jù)更新到對應(yīng)的id對應(yīng)的標(biāo)簽上,
如下:
我們以數(shù)組模擬一些列id:
var array = [1, 3, 2, 5, 3];
循環(huán)的ajax請求方法:
function foreach_ajax() {
for (var i = 0; i < array.length; i++) {
$.get("/home/loop_ajax", { value: array[i] }, function (data) {
console.log(array[i]+","+data);
});
}
}調(diào)用:
$(function () {
foreach_ajax();
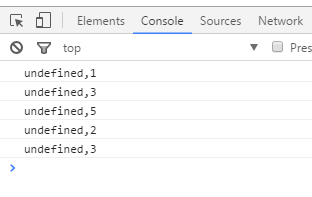
});測試結(jié)果如下:

我們可以看到,在循環(huán)的內(nèi)部我們根本取不到array[i]的值。
導(dǎo)致這種結(jié)果的原因是:ajax是異步執(zhí)行的,在循環(huán)結(jié)束的時(shí)候第一次ajax還沒有將服務(wù)器數(shù)據(jù)返回,而循環(huán)結(jié)束的時(shí)候for中的變量i已經(jīng)釋放了,所以array[i]=undefined
2.2 正確方案
正確的方式是以遞歸的方式循環(huán)ajax。
如下:
我們以數(shù)組模擬一些列id:
var array = [1, 3, 2, 5, 3];
遞歸的ajax請求方法:
function Loop_ajax(index, array) {
if (index < array.length) {
var value = array[index];
$.get("/home/loop_ajax", { value: value }, function (data) {
console.log(array[index] + "," + data);
if (index < array.length) {
Loop_ajax(index + 1, array);
}
});
}
}調(diào)用:
$(function () {
Loop_ajax(0, array);
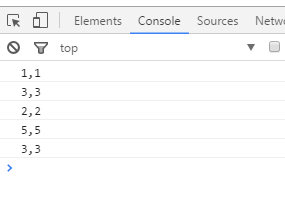
});測試結(jié)果如下:

以上是“Ajax中循環(huán)的示例分析”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對大家有所幫助,如果還想學(xué)習(xí)更多知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
分享標(biāo)題:Ajax中循環(huán)的示例分析
鏈接地址:http://m.newbst.com/article46/jeejeg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供面包屑導(dǎo)航、外貿(mào)網(wǎng)站建設(shè)、全網(wǎng)營銷推廣、網(wǎng)站設(shè)計(jì)、搜索引擎優(yōu)化、標(biāo)簽優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 外貿(mào)建站之營銷型網(wǎng)站 2016-03-26
- 外貿(mào)建站租用香港云服務(wù)器還是美國云服務(wù)器好? 2022-10-02
- 外貿(mào)建站應(yīng)該怎么做 2021-03-05
- 外貿(mào)建站過程中 這些點(diǎn)你必須了解 2015-10-03
- 開發(fā)好的APP如何獲取用戶,告訴你了你也不一定領(lǐng)悟明白! 2022-06-02
- 做外貿(mào)建站好不好?這幾個(gè)誤區(qū)要注意了 2015-04-27
- 外貿(mào)建站推廣?八大技巧幫您引流 2016-03-01
- 外貿(mào)建站完成后如何繼續(xù)完善 2021-08-25
- 外貿(mào)建站前必看的四大技巧及優(yōu)化系統(tǒng) 2022-05-27
- 成都外貿(mào)建站分享:網(wǎng)站頁面被百度或谷歌(GOOGLE)收錄的不是描述 2016-04-10
- 外貿(mào)建站不得不說的秘密 2015-05-07
- 外貿(mào)建站選擇香港主機(jī)都有哪些優(yōu)勢? 2022-10-10