C#中畫圖模式與縮放功能的命令怎么寫
這篇文章將為大家詳細講解有關C#中畫圖模式與縮放功能的命令怎么寫,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
堅守“ 做人真誠 · 做事靠譜 · 口碑至上 · 高效敬業 ”的價值觀,專業網站建設服務10余年為成都三維植被網小微創業公司專業提供成都定制網站營銷網站建設商城網站建設手機網站建設小程序網站建設網站改版,從內容策劃、視覺設計、底層架構、網頁布局、功能開發迭代于一體的高端網站建設服務。
在實體建模軟件中,經常有設置并保存各種參考坐標系的功能,方便建立模型。C#畫圖中也有這種類似功能。不過沒有建模軟件那么強大。實體建模軟件中,可以獨立的設置并保存各種坐標系,并隨時調用。而這里只能以嵌套的形式調用,當返回到上一級狀態時,跳過的狀態就不再保存了。
C#畫圖普通模式主要命令:
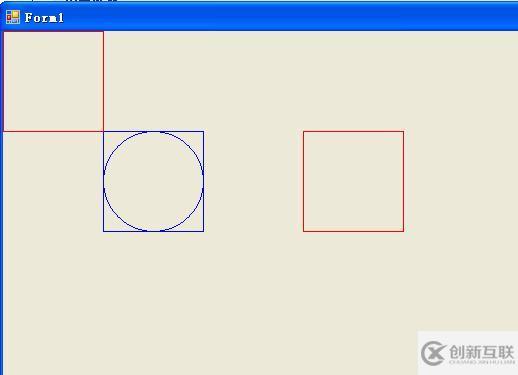
state = graphics.BeginContainer(); 建一個新繪圖狀態 e.Graphics.EndContainer(state1); 結束這個繪圖狀態 Rectangle rect = new Rectangle(0, 0, 100, 100);//示例圖形 GraphicsContainer state1 = e.Graphics.BeginContainer(); //建一個新繪圖坐標state1 e.Graphics.TranslateTransform(100, 100); //移動坐標系到100,100,畫藍色矩形標記 e.Graphics.DrawRectangle(Pens.Blue, rect); GraphicsContainer state2 = e.Graphics.BeginContainer(); //在此基礎上建一個繪圖坐標state2 e.Graphics.RotateTransform(45);//旋轉45度, 畫紅色矩形標記 e.Graphics.DrawRectangle(Pens.Red, rect); e.Graphics.TranslateTransform(100, 100); e.Graphics.DrawRectangle(Pens.Black, rect); e.Graphics.EndContainer(state2);//退出坐標系2, 畫藍橢圓 e.Graphics.DrawEllipse(Pens.Blue, rect); e.Graphics.EndContainer(state1);//退出state1, 畫紅橢圓 e.Graphics.DrawRectangle(Pens.Red, rect);

建立狀態1
移動到100,100,畫藍色矩形
建被嵌套的狀態2
移動到200,0,畫紅色矩形
退出狀態2,畫藍色橢圓
退出狀態1,畫紅色矩形
狀態2是被嵌套的,如果直接退出狀態1畫紅色矩形,狀態2不再被保存。
graphics.BeginContainer()和EndGontainer是保存和返回當前畫板狀態,當然,移動只是一種改變畫板狀態的方式。
C#畫圖縮放功能主要命令:
GraphicsContainercontainerState= e.Graphics.BeginContainer( destRect,srcRect, GraphicsUnit.Pixel); 多加兩個參數,destRect和scrRect制定縮放大小 Pixel指定單位 RectanglesrcRect=newRectangle( 0,0,200,200); RectangledestRect=newRectangle( 200,200,100,100); //建一個比例縮放的畫圖板. GraphicsContainercontainerState= e.Graphics.BeginContainer( destRect,srcRect, GraphicsUnit.Pixel); //繪圖縮放綠矩形. e.Graphics.FillRectangle( newSolidBrush(Color.Red),0,0,100,100); //退出此繪圖板. e.Graphics.EndContainer(containerState); //繪原始紅矩形. e.Graphics.FillRectangle( newSolidBrush(Color.Green),0,0,100,100);
關于“C#中畫圖模式與縮放功能的命令怎么寫”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
當前名稱:C#中畫圖模式與縮放功能的命令怎么寫
網站URL:http://m.newbst.com/article46/jegohg.html
成都網站建設公司_創新互聯,為您提供網站建設、App設計、微信小程序、網站設計公司、網站營銷、外貿網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都APP制作的好處_APP開發能為企業提供的益處 2021-12-11
- 城市生活沒有一款好的APP怎么行,這款APP開發全了! 2022-08-22
- 雄安及時物流APP開發迎合市場需求 2023-02-07
- 微信小程序開發和APP開發有哪些區別? 2022-07-04
- 企業商城網站開發和APP開發的意義是什么? 2022-10-16
- 成都app開發的核心步驟 2022-08-01
- 上門家政APP開發如何實現阿姨搶單流程 2020-11-13
- 成都APP開發需要多少錢?開發一款APP費用如何算的? 2022-06-24
- 農業APP開發有哪些好處? 2023-03-14
- 泰寧鮮花電商APP開發主要模式分析 2020-12-12
- 視頻直播APP開發如何布局市場? 2022-12-02
- APP開發的發展趨勢及怎樣挖掘用戶思維 2022-05-30