HTML5拖拽事件的講解
本篇文章和大家了解一下HTML5拖拽事件。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。
十年的海門網(wǎng)站建設(shè)經(jīng)驗,針對設(shè)計、前端、開發(fā)、售后、文案、推廣等六對一服務(wù),響應(yīng)快,48小時及時工作處理。網(wǎng)絡(luò)營銷推廣的優(yōu)勢是能夠根據(jù)用戶設(shè)備顯示端的尺寸不同,自動調(diào)整海門建站的顯示方式,使網(wǎng)站能夠適用不同顯示終端,在瀏覽器中調(diào)整網(wǎng)站的寬度,無論在任何一種瀏覽器上瀏覽網(wǎng)站,都能展現(xiàn)優(yōu)雅布局與設(shè)計,從而大程度地提升瀏覽體驗。創(chuàng)新互聯(lián)公司從事“海門網(wǎng)站設(shè)計”,“海門網(wǎng)站推廣”以來,每個客戶項目都認(rèn)真落實執(zhí)行。
通過拖拽事件,咱們就可以控制拖拽很多東西了。其中什么元素或者是哪里發(fā)生了拖拽事件是最關(guān)鍵的。有些事件是在被拖動的元素上觸發(fā),有些事件是在放置目標(biāo)上觸發(fā)的。拖動某元素時候,觸發(fā)的事件有:
拖拽事件
通過拖拽事件,咱們就可以控制拖拽很多東西了。其中什么元素或者是哪里發(fā)生了拖拽事件是最關(guān)鍵的。有些事件是在被拖動的元素上觸發(fā),有些事件是在放置目標(biāo)上觸發(fā)的。拖動某元素時候,觸發(fā)的事件有:dragstart事件、drag事件和dragend事件。
按下鼠標(biāo)鍵并開始移動鼠標(biāo)的時候,會在被拖拽的元素上觸發(fā)dragstart事件。這時候光標(biāo)變成”不能放”符號(圓環(huán)中有一條反斜線),表示不能把元素放在自己上門。拖拽開始時,可以通過ondragstart事件處理程序運行JavaScript代碼。
觸發(fā)dragstart事件后,隨即會觸發(fā)drag事件,而在元素被拖動期間會持續(xù)觸發(fā)drag事件。這個事件與mousemove和touchmove事件類似。當(dāng)拖動停止時(無論把元素放到了有效的放置目標(biāo),還是放到了無效的放置目標(biāo)上),都會發(fā)生dragend事件。
上面說的三個事件的目標(biāo)都是被拖動的元素觸發(fā)。默認(rèn)情況下,瀏覽器不會再拖動期間改變被拖動元素的外觀。但是可以自行修改。不過,大多數(shù)瀏覽器會為正被拖動的元素創(chuàng)建一個半透明的副本,這個副本始終跟隨光標(biāo)移動。當(dāng)某個元素被拖動到一個有效的放置目標(biāo)的時候,會觸發(fā)的事件有:dragenter事件、dragover事件和dragleave或者drop事件。
只要有元素被拖動到放置目標(biāo)上,就會觸發(fā)dragenter事件(類似于mouseover事件)。緊隨其后的是dragover事件,而且在被拖動的元素還在放置目標(biāo)的范圍內(nèi)移動是,會連續(xù)觸發(fā)dragover事件。如果元素被拖出放置目標(biāo),dragover事件不再發(fā)生,但是會觸發(fā)dragleave事件(類似于mouseout事件)。如果元素被放到了放置目標(biāo)中會觸發(fā)drop事件而不是dragleave事件。dragenter事件、dragover事件和dragleave或者drop事件的目標(biāo)都是作為放置目標(biāo)的元素。
自定義放置目標(biāo)
在拖動元素經(jīng)過某些無效放置目標(biāo)的時候,可以看到一種特殊鼠標(biāo)手勢(圓環(huán)中一條反斜線),表示不能放置。雖然所有元素都支持放置目標(biāo)事件,但是這些元素默認(rèn)是不允許放置的。如果拖動元素經(jīng)過不允許放置的元素,無論用戶如何操作,都不會發(fā)生drop事件。不過,你可以把任何元素變成有效的放置目標(biāo),方法是重寫dragenter和dragover事件的默認(rèn)行為。
重寫了默認(rèn)行為之后,就會發(fā)現(xiàn)當(dāng)拖動著元素移動到放置目標(biāo)上的時候,光標(biāo)變成允許放置的符號。在Firefox 3.5+中,放置事件的默認(rèn)行為是打開被放到放置目標(biāo)上的url。如果是把圖像拖到放置目標(biāo)上,頁面就會轉(zhuǎn)向圖像文件。如果是把文本拖放到放置目標(biāo)上,則會導(dǎo)致無效url錯誤。所以為了讓Firefox支持政正常的拖放,還要取消drop事件的默認(rèn)行為,阻止打開拖拽元素的URL。小例子如下
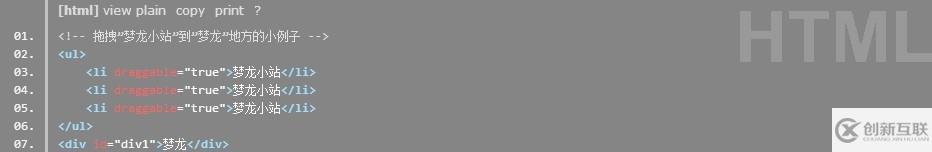
HTML代碼

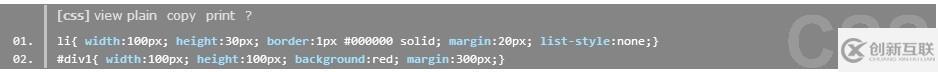
CSS代碼

JavaScript代碼

以上就是HTML5拖拽事件的詳細(xì)內(nèi)容了,看完之后是否有所收獲呢?如果想了解更多相關(guān)內(nèi)容,歡迎來創(chuàng)新互聯(lián)行業(yè)資訊!
分享標(biāo)題:HTML5拖拽事件的講解
標(biāo)題鏈接:http://m.newbst.com/article46/jesghg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供搜索引擎優(yōu)化、品牌網(wǎng)站制作、網(wǎng)頁設(shè)計公司、商城網(wǎng)站、做網(wǎng)站、手機網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 網(wǎng)站需要定制開發(fā)找網(wǎng)絡(luò)公司應(yīng)該注意什么 2017-01-02
- 做網(wǎng)站找網(wǎng)站建設(shè)工作室可以嗎 2016-08-05
- 做網(wǎng)站優(yōu)化要有自己的見解 2022-05-02
- 在做網(wǎng)站時這三方面的內(nèi)容一定要重視 2021-04-22
- 做網(wǎng)站外鏈建設(shè)應(yīng)該盡可能發(fā)動群眾的力量 2016-08-29
- 怎么做網(wǎng)站才能達(dá)到最好的效果 2021-05-04
- 企業(yè)做網(wǎng)站建設(shè)具體有什么優(yōu)勢呢? 2022-05-22
- 成都做網(wǎng)站六大核心 2016-11-12
- 深圳網(wǎng)站制作方案,中小企業(yè)做網(wǎng)站建設(shè)方案應(yīng)從哪些方面出發(fā)? 2021-11-20
- 做網(wǎng)站為什么要選擇專業(yè)的建站公司 2016-08-05
- 長沙做網(wǎng)站為您提高企業(yè)競爭力 2022-09-23
- 天河區(qū)做網(wǎng)站方式有哪幾種 2022-05-07