在Angular中實(shí)現(xiàn)一個(gè)級(jí)聯(lián)效果的下拉框的方法-創(chuàng)新互聯(lián)
這篇文章主要講解了在Angular中實(shí)現(xiàn)一個(gè)級(jí)聯(lián)效果的下拉框的方法,內(nèi)容清晰明了,對(duì)此有興趣的小伙伴可以學(xué)習(xí)一下,相信大家閱讀完之后會(huì)有幫助。

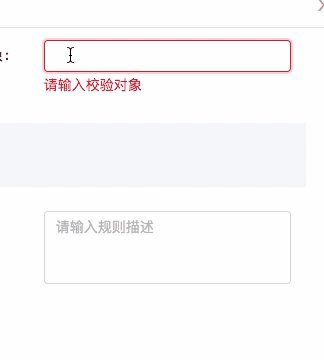
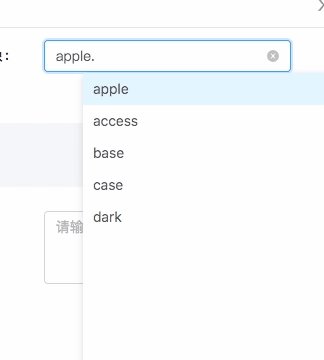
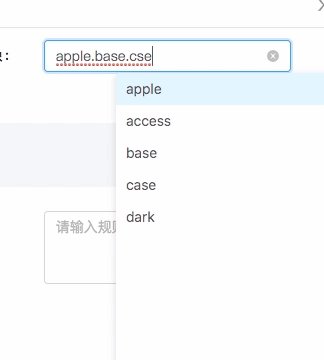
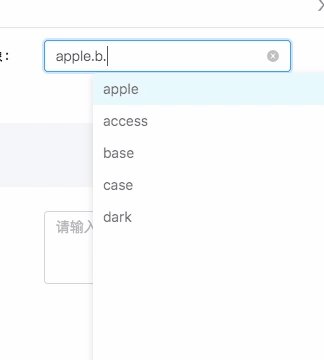
實(shí)現(xiàn)一個(gè)具有級(jí)聯(lián)效果的下拉搜索框,實(shí)現(xiàn)的結(jié)果如下圖所示

我們主要通過這個(gè)組件,來學(xué)習(xí)一些細(xì)微的邏輯,比如: 如何計(jì)算input框內(nèi)文字的長度; 如何獲取光標(biāo)的位置;如何實(shí)現(xiàn)滾動(dòng)條隨著上下鍵盤的按動(dòng)進(jìn)行移動(dòng)......
具體需求如下
- 級(jí)聯(lián)搜索最多不超過三級(jí),以”.“作為級(jí)聯(lián)搜索的連接符
- 搜索框跟著文本框中的”.“進(jìn)行向后移動(dòng),向右移動(dòng)的大距離不能超過文本框的寬度
- 當(dāng)用戶修改之前的級(jí)聯(lián)內(nèi)容,則不進(jìn)行搜索,并隱藏搜索框;若用戶在之前輸入的是”.“, 則將此”.“之后的內(nèi)容全部刪除并搜索當(dāng)前的相關(guān)內(nèi)容
接下來我們根據(jù)需求,來寫我們的邏輯
首先我們搭建html頁面
<input
#targetInput
autocomplete="off"
nz-input
[(ngModel)]="searchValue"
(keydown)="handlePress($event)"
(input)="handleSearchList()"/>
<div #searchList class="search-popup" [hidden]="!visible" (keyDown)="onKeydown($event)">
<nz-spin [nzSpinning]="searchLoading" [class.spinning-height]="searchLoading">
<div class="data-box" *ngIf="searchData && searchData.length !== 0">
<ul>
// 這里在上篇文章中已經(jīng)講解過,如何實(shí)現(xiàn)讓匹配的文字高亮顯示~
<li
id="item"
*ngFor="let item of searchData;let i = index;"
[class.item-selected]="curIndex === i"
(mouseover)='hoverDataItem(i)'
(click)="onSelectClick(item)">
<span [innerHTML]="item | highlightSearchResult:searchValue | safe: 'html'"></span>
</li>
</ul>
</div>
</nz-spin>
</div>另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
文章名稱:在Angular中實(shí)現(xiàn)一個(gè)級(jí)聯(lián)效果的下拉框的方法-創(chuàng)新互聯(lián)
當(dāng)前鏈接:http://m.newbst.com/article48/dcgcep.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站制作、搜索引擎優(yōu)化、App設(shè)計(jì)、自適應(yīng)網(wǎng)站、靜態(tài)網(wǎng)站、網(wǎng)站內(nèi)鏈
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 成都網(wǎng)站制作企業(yè)為什么開通微信公眾號(hào)? 2016-08-13
- 利于企業(yè)微信公眾號(hào)營銷的操作方式是什么? 2015-07-07
- 轉(zhuǎn)換思路,公眾號(hào)吸粉并沒那么難! 2016-11-13
- 微信公眾號(hào)代運(yùn)營主要包含哪些內(nèi)容?需要注意什么? 2022-07-13
- 網(wǎng)站建設(shè)應(yīng)從用戶體驗(yàn)的滿意程度入手 2022-05-28
- 建網(wǎng)站、微信公眾號(hào)的目的? 2022-11-11
- 微信公眾號(hào)推廣——優(yōu)化的好處 2017-05-18
- 微信公眾號(hào)帳號(hào)遷移需要耗費(fèi)多長時(shí)間 2021-08-06
- 產(chǎn)品型公司微信公眾號(hào)小程序開發(fā)的基本需求。 2021-06-10
- 微信公眾號(hào)開發(fā)可以給企業(yè)帶來什么好處? 2014-05-16
- 【微信公眾號(hào)運(yùn)營吸粉方式】微信公眾號(hào)如何利用標(biāo)題吸粉? 2022-06-02
- 微信公眾號(hào)有哪些盈利方法? 2014-05-22