jQuery如何實現form表單序列化轉換為json對象功能-創新互聯
這篇文章主要介紹了jQuery如何實現form表單序列化轉換為json對象功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

本文實例講述了jQuery實現form表單序列化轉換為json對象功能。分享給大家供大家參考,具體如下:
做web前端開發時,需要ajax提交大量表單數據,如果一個個form字段拼接很費勁也容易出錯,下面方法可解決這個問題
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery form序列化轉換為json對象</title>
<script src="//cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script>
</script>
</head>
<body>
<form action="" name="post_form" id="post_form">
姓名:<input type="name" name="name" value="王">
<br/>性別:<input type="radio" name="sex" value="男" checked>男<input type="radio" name="sex" value="女">女
<br/>愛好:<input type="checkbox" name="loves" value="籃球" >籃球<input type="checkbox" name="loves" value="足球">足球
<br/>籍貫:<select name="province">
<option value="上海">上海</option>
<option value="北京">北京</option>
<option value="深圳">深圳</option>
</select>
</form>
<div id="result" >
</div>
<div>
<button id="send">發送</button>
</div>
<script>
//jquery form序列化轉換為json對象
(function($){
$.fn.serializeJson=function(){
var serializeObj={};
var array=this.serializeArray();
var str=this.serialize();
$(array).each(function(){
if(serializeObj[this.name]){
if($.isArray(serializeObj[this.name])){
serializeObj[this.name].push(this.value);
}else{
serializeObj[this.name]=[serializeObj[this.name],this.value];
}
}else{
serializeObj[this.name]=this.value;
}
});
return serializeObj;
};
})(jQuery);
$(document).ready(function(){
$("#send").click(function(){
var post_data=$("#post_form").serializeJson();//表單序列化
$("#result").html(JSON.stringify(post_data));
})
})
</script>
</body>
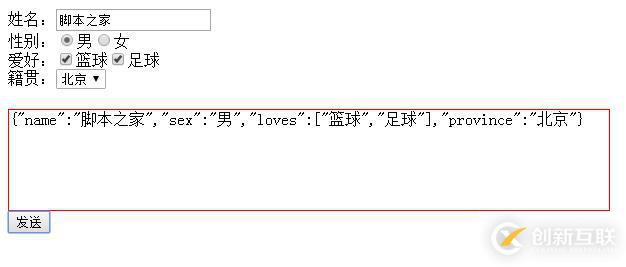
</html>運行效果如下圖所示:

jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“jQuery如何實現form表單序列化轉換為json對象功能”這篇文章對大家有幫助,同時也希望大家多多支持創新互聯,關注創新互聯行業資訊頻道,更多相關知識等著你來學習!
網站題目:jQuery如何實現form表單序列化轉換為json對象功能-創新互聯
文章URL:http://m.newbst.com/article48/dsoghp.html
成都網站建設公司_創新互聯,為您提供軟件開發、標簽優化、App設計、企業網站制作、網站收錄、Google
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站定制開發的網頁設計原則有哪些 2022-12-13
- 手機app定制開發,到底有什么商業價值? 2022-07-19
- 網站建設定制開發的好處 2021-05-19
- 為什么要進行定制開發網站 2016-10-27
- 龍海中小型企業APP定制開發多少錢? 2020-12-12
- 網站定制開發之網頁排版布局原則分析 2022-05-20
- 小程序定制開發都有哪些優勢? 2022-06-04
- app軟件定制開發的優勢 2020-11-23
- 在無錫軟件定制開發APP怎樣保持吸引力 2022-06-04
- 企業軟件定制開發有哪些優勢 2023-03-27
- APP定制開發和模板制作相比有哪些優勢 2020-12-08
- 公司網站定制開發從哪里開始,成都網站建立企業建站找哪家? 2021-08-17