layui如何實現數據表格刪除當前行
這篇文章將為大家詳細講解有關layui如何實現數據表格刪除當前行,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
10余年的蘆淞網站建設經驗,針對設計、前端、開發、售后、文案、推廣等六對一服務,響應快,48小時及時工作處理。網絡營銷推廣的優勢是能夠根據用戶設備顯示端的尺寸不同,自動調整蘆淞建站的顯示方式,使網站能夠適用不同顯示終端,在瀏覽器中調整網站的寬度,無論在任何一種瀏覽器上瀏覽網站,都能展現優雅布局與設計,從而大程度地提升瀏覽體驗。成都創新互聯公司從事“蘆淞網站設計”,“蘆淞網站推廣”以來,每個客戶項目都認真落實執行。
layui數據表格刪除當前行的實現方法:首先創建一個代碼示例文件;然后通過“oldData.splice(obj.tr.data('index'),1);”方法實現刪除當前行即可。
數據表格如下:
t2 = {
elem: '#test2',
data: tableData2,
page: false,
width: $(parent.window).width()-50,
cols: [[
{type:'checkbox',field:'id'},
{field:'cstMoldNo', title: '客戶模號',edit:'text'},
{field:'cstProdName', title: '產品名稱',edit:'text'},
{field:'material', title: '產品材料',edit:'text'},
{field:'firstTryDate', title: '驗證日期',edit:'text'},
{field:'deliveryDate', title: '交貨日期',edit:'text'},
{field:'unit', title: '單位',edit:'text'},
{field:'count', title: '數量',edit:'text'},
{field:'upTax', title: '含稅單價',edit:'text'},
{field:'priceTax', title: '含稅金額',edit:'text'},
{field:'remark', title: '備注',edit:'text'},
{fixed: 'right', title: '操作',width: '10%',align: 'center',toolbar: '#barDemo'}
]]
};點擊刪除當前行的方法:
if(obj.event === "del"){
layer.confirm("你確定要刪除么?",{btn:['是的,我確定','我再想想']},
function(){
var oldData = table.cache["test2"];
oldData.splice(obj.tr.data('index'),1);
layer.msg("刪除成功",{time: 10},function(){
table.reload('test2',{data : oldData});
});
}
)
}layui中刪除表格當前行主要使用splice()方法,
splice() 方法向/從數組中添加/刪除項目,然后返回被刪除的項目。
注釋:該方法會改變原始數組。
語法
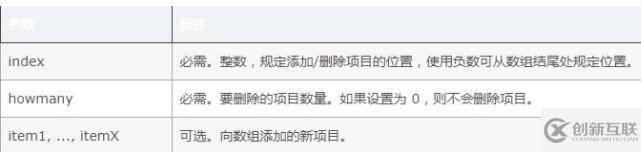
arrayObject.splice(index,howmany,item1,.....,itemX)

說明
splice() 方法可刪除從 index 處開始的零個或多個元素,并且用參數列表中聲明的一個或多個值來替換那些被刪除的元素。
關于layui如何實現數據表格刪除當前行就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
分享名稱:layui如何實現數據表格刪除當前行
當前路徑:http://m.newbst.com/article48/ghogep.html
成都網站建設公司_創新互聯,為您提供電子商務、響應式網站、App開發、虛擬主機、企業建站、
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 服務器托管和云服務器租用該如何抉擇 2022-08-29
- 選免費云服務器還是香港云主機? 2022-10-11
- 購買云服務器前你需要了解的幾個問題 2022-10-02
- 更適合的網站建設-云服務器 2021-08-08
- 傳統服務器和和云服務器的區別 2022-06-21
- 云服務器適合哪些網站租用 2022-10-04
- 網站云服務器是怎么回事? 2016-11-12
- 獨立商城購買什么云服務器比較好? 2022-10-11
- 快速了解云服務器,云服務器的10個知識點 2022-05-29
- 企業進行網站建設,如何購買合適的云服務器 2022-11-05
- 學習了解什么是云服務器ECS 2021-02-22
- 云服務器是它的優勢有哪些?很多想租云服務器的人想知道的問題! 2021-02-23