MVVM框架下實現分頁功能示例
分頁這種組件,幾乎每一種框架都有這樣的組件,近期我們做了新的項目,因為是在新的分支和新的項目中開發的一期任務,屬于什么都沒有的狀態,幾乎所有的效果和業務邏輯都需要重新整理和書寫,項目正好完結了,把其中用到的一些小方法分想出來,重在分享思路和邏輯,理清思路和邏輯不論是哪一種框架,都可以輕松搞定
創新互聯建站服務項目包括環翠網站建設、環翠網站制作、環翠網頁制作以及環翠網絡營銷策劃等。多年來,我們專注于互聯網行業,利用自身積累的技術優勢、行業經驗、深度合作伙伴關系等,向廣大中小型企業、政府機構等提供互聯網行業的解決方案,環翠網站推廣取得了明顯的社會效益與經濟效益。目前,我們服務的客戶以成都為中心已經輻射到環翠省份的部分城市,未來相信會繼續擴大服務區域并繼續獲得客戶的支持與信任!
先來看一下效果圖:

分頁效果圖
場景概述:
當前頁面需要加載 10條數據 ,每次點擊下一頁如果之前沒有請求過接口需要請求數據,如果在一次頁面會話中, 請求過的數據不再從新請求,且要保留每一頁面的操作結果 (比如在頁面中對數據做的一些操作:點擊事情等),且不知道一共有多少數據。
思考邏輯拆分
1.頁面初次加載出數據的時候,需要對視圖層和分頁功能做初始化,如果第一次加載的數據不足 10條 ,證明沒有后續頁面,所以也就不用顯示分頁功能,如果等于10條則證明有下一頁。

初始化只有1頁
2.考慮頁面列表顯示幾個:此處設定為 5個 ,且這個列表要隨著點擊上一頁,下一頁而動態更新

頁面變化的列表有5條數據
3.需要一個 currentPage 作為索引來顯示當前所在頁面的下標,以及依靠索引做操作,同時還要記錄一個總的頁面數據列表 pageList ,還需要一個可以動態更新的顯示列表,就是當前看到的5個列表數據 newPages
3.頁面數量隨著請求不斷增加,需要把這些頁面中的視圖層顯示數據存儲起來,用于顯示和記錄數據 Objectives
4.已經請求過得數據不需要每次都請求,如果在當前的頁面列表中移動, 不需要動態更新 頁面列表,只需要改變currentPage和對應的當前頁面數據

在當前的列表中移動
5.點擊上一頁的時候需要對當前5個頁面列表更新,不需要從新請求數據因為都已經請求過,還要考慮第四點
6.點擊下一頁的時候,如果沒有請求過,也就是下一頁的下標, 大于總的數據長度 的時候需要從新請求數據,請求下來后需要對整個頁面列表數據(存儲的所有頁面數據,所有的頁面個數列表,當前要顯示的5個列表)做 整體的更新 。如果下一頁小于等于總的數據長度,則只需要當前5個頁面列表更新,和此頁的對應數據,還要考慮第四點情況
DOM結構書寫
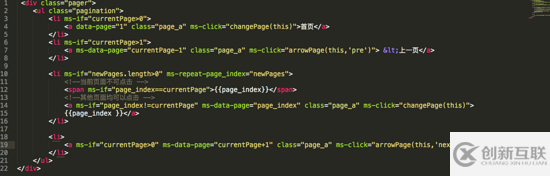
以上的思路理清楚之后,就可以開始動手寫代碼了,先來書寫DOM結構吧。

DOM結構
來講講這段代碼的意思吧,我們用屬性currentPage的值來控制當前這些元素的顯示與否。用newPages的長度來控制頁面動態顯示的列表。同時用了2個方法來進行操作,changPage這個方法用來改變當前頁面的視圖層顯示數據,arrowPage 方法用了進行上一頁和下一頁的操作,方法相同,參數不同。再看一下每一項中都有一個data屬性用了存儲一個page的值,這個值是用來設置currentPage和顯示頁面數據用的。
方法實現
現在思路清晰,頁面所涉及的方法也理清了,開始來寫方法吧!
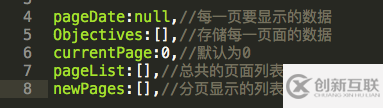
a.初始定義屬性默認值

定義默認值
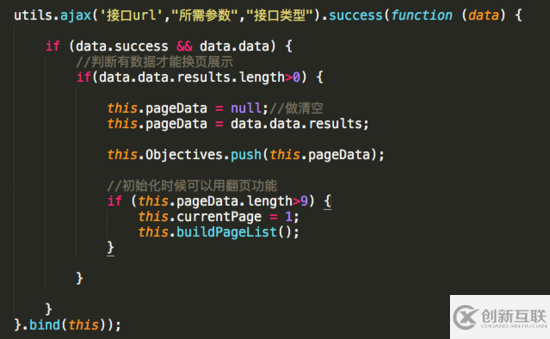
b.首次加載頁面初始化

初始化數據
如果首次請求的數據小于10條,則默認的currentPage還是0,也不需要顯示分頁功能。如果符合條件,則需要初始化currentPage為1,同時需要執行一個構造分頁列表的方法buildPageList

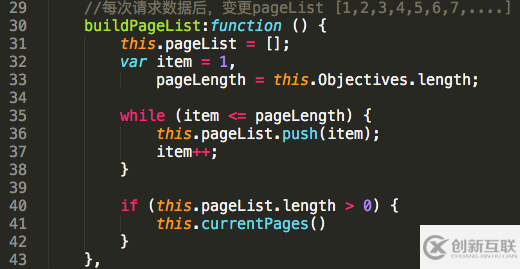
首次要實現的功能

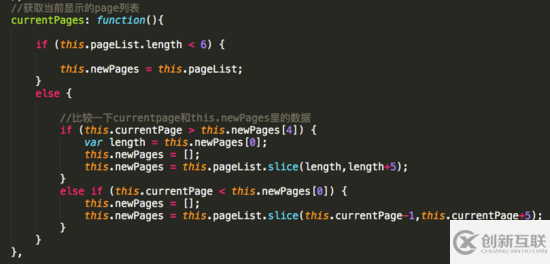
PageList用來存儲所有的頁面列表,同時用來更新顯示的5個頁面,所以需要構造當前的5個頁面按鈕,所以需要方法currentPages

如果pageList小于5個時候則newPages與它相同,不需要做其他處理。下面的情況一會再講

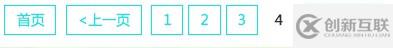
即這種情況
c.點擊上一頁和下一頁操作

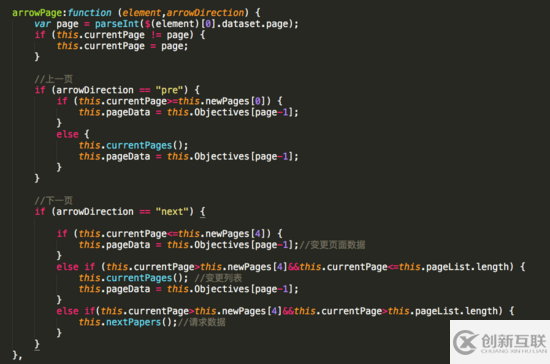
操作方法
根據arrowDirection的值來判斷是進行上一頁還是下一頁的操作。每次點擊的時候先更新currentPage的值(data-屬性存儲的)
1.下一頁的操作
如果當前currenPage在當前的頁面列表中,點擊下一頁只需要更換當前的pageData即可

當前是4,下一頁在列表中
如果下一頁不在當前列表中,但是小于pageList的長度,則需要變更當前顯示的5個page列表,和更換當前的pageData,這個時候回到之前的currentPages方法中來變更當前的newPages。
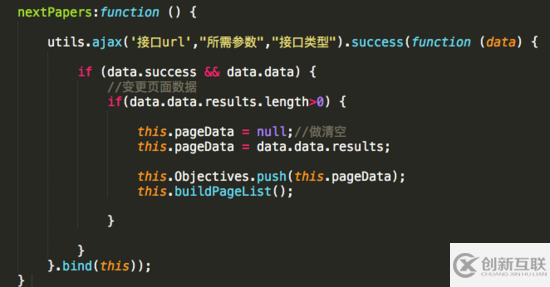
如果下一頁不在當前列表中,并且大于pageList的長度。則請求新的數據,變更列表

請求數據變更數據
2.上一頁的操作
因為“上一頁“數據均屬于已經存在的狀態,所以不涉及請求,只會設計變更列表和頁面數據。開頭的思路中已經說明
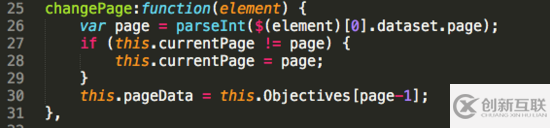
d.點擊類別頁面的方法changePage

變更數據即可
不足之處的思考
方法已經書寫完畢了,思考一圈之后肯定能發現有很多不足之處吧,是的的確存在一些不足之處。
1.不應該靠currentPage這個屬性來控制這么多的DOM元素的顯示
2.因為是一次一次的請求數據,不能知道一共有多少數據和記錄尾頁,只能開最后一次請求時發現沒有數據,給出提示,最好的方式應該是在請求最后一次之前能知道下一次沒有數據。
3.有一些地方用了固定的數字來做處理,這樣日后如果產品要改成顯示10個頁的列表呢?就得挨個改數字,所以最好用一個熟悉值來控制
對!!!沒有給出完整的實例和代碼。是的,寫出來分享思路和基本方法,目的就是希望看到的人能和我交流思路和方法,給出更好的建議,而不是用來讓別人復制粘貼的,這樣毫無意義。
思考與總結
到這里所有的思路和方法都已經結合的講解完畢,基本的代碼也都分析全面,基于上面的方法和思想,來寫一個適合你們項目框架的分頁功能吧,最好能把它封裝成一個組件,但是如果由于接口給的數據方式不同或者需求不同,功能實現起來可能會大相徑庭,但是基本的思路和方法可以學習。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
網頁名稱:MVVM框架下實現分頁功能示例
標題URL:http://m.newbst.com/article48/gpgsep.html
成都網站建設公司_創新互聯,為您提供網站設計公司、域名注冊、網站維護、軟件開發、微信公眾號、企業網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 企業建站中如何提升網站排名 2017-09-27
- 影響網站排名的負面因素有哪些 2022-05-13
- 成都做網站公司:什么是網站排名? 2016-11-01
- 提高網站排名的兩個要素 2015-09-20
- 教你如何操作網站排名能穩中帶升? 2021-08-13
- 提升網站排名要怎么做優化 2015-09-30
- 網站空間(虛擬主機服務器)對網站排名的影響 2021-05-26
- 「網站排名」網站排名優化關鍵詞的布局合理 2015-11-03
- 如何合理編輯網站內容提升網站排名 2023-01-08
- 網站排名為什么一直上不去? 2013-12-25
- 青島網站排名【買外鏈】外鏈的存在浸染 2023-01-06
- 【網站優化】seo外鏈怎么做?如何通過外鏈提升網站排名及權重 2022-04-27