如何使用CSS實現彈性盒中的元素居中對齊
這篇文章主要為大家展示了“如何使用CSS實現彈性盒中的元素居中對齊”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何使用CSS實現彈性盒中的元素居中對齊”這篇文章吧。
創新互聯是一家集網站建設,合作企業網站建設,合作品牌網站建設,網站定制,合作網站建設報價,網絡營銷,網絡優化,合作網站推廣為一體的創新建站企業,幫助傳統企業提升企業形象加強企業競爭力。可充分滿足這一群體相比中小企業更為豐富、高端、多元的互聯網需求。同時我們時刻保持專業、時尚、前沿,時刻以成就客戶成長自我,堅持不斷學習、思考、沉淀、凈化自己,讓我們為更多的企業打造出實用型網站。
代碼示例如下:
<!DOCTYPE>
<html>
<metacharset="utf-8">
<head>
<title></title>
<styletype="text/css">
#xyz{
width:200px;
height:250px;
border:1pxsolidblack;
display:-webkit-flex;/*Safari*/
-webkit-align-items:center;/*Safari7.0+*/
display:flex;
align-items:center;
}
#xyzdiv{
-webkit-flex:1;/*Safari6.1+*/
flex:1;
}
</style>
</head>
<body>
<divid="xyz">
<divstyle="background-color:#99FF99;">內容1</div>
<divstyle="background-color:#33CCFF;">一些文件的內容</div>
<divstyle="background-color:#FF99FF;">內容2</div>
</body>
</html>
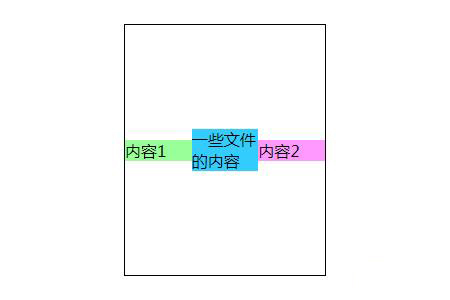
效果如下圖:

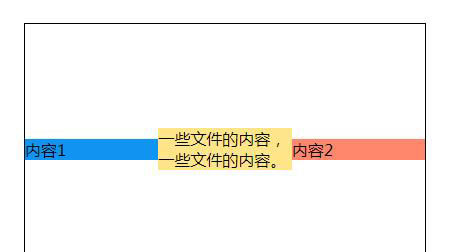
或者更換一下寬度width為400px及背景顏色內容,效果又如:
上述代碼中,我們要先使用display:flex;屬性,讓盒子具有彈性布局的屬性。
align-items屬性定義flex子項在flex容器的當前行的側軸(縱軸)方向上的對齊方式。
flex屬性用于設置或檢索彈性盒模型對象的子元素如何分配空間。
設置flex屬性值為1則表示讓所有彈性盒模型對象的子元素都有相同的長度。
設置align-items屬性值為center則表示元素位于容器的中心。彈性盒子元素在該行的側軸(縱軸)上居中放置。(如果該行的尺寸小于彈性盒子元素的尺寸,則會向兩個方向溢出相同的長度)。
以上是“如何使用CSS實現彈性盒中的元素居中對齊”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
當前題目:如何使用CSS實現彈性盒中的元素居中對齊
分享URL:http://m.newbst.com/article48/gpjdhp.html
成都網站建設公司_創新互聯,為您提供用戶體驗、自適應網站、做網站、搜索引擎優化、品牌網站設計、域名注冊
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 中小企業如何開展網絡營銷體系工作 2015-05-08
- 高端營銷型網站建設需要如何去定位 2022-05-03
- 營銷型網站建設這樣做等于白做! 2017-09-10
- 營銷型網站建設中圖片優化很重要 2014-04-05
- 信陽營銷型網站建設有什么特點 2023-02-16
- 營銷型網站建設的重點應放在哪些方面呢 2021-11-04
- 綦江營銷型網站建設要做到簡潔不簡單 2021-11-17
- 淺談關于營銷型網站建設的特點 2022-12-14
- 高端營銷型網站建設如何定位 2022-04-28
- 營銷型網站建設能提高網站轉化率 2013-06-19
- 營銷型網站建設制作的主要特點 2020-11-26
- 成都營銷型網站建設如何選擇建站公司? 2022-12-28