怎么在vue中實(shí)現(xiàn)一個(gè)@change事件
怎么在vue中實(shí)現(xiàn)一個(gè)@change事件?很多新手對(duì)此不是很清楚,為了幫助大家解決這個(gè)難題,下面小編將為大家詳細(xì)講解,有這方面需求的人可以來(lái)學(xué)習(xí)下,希望你能有所收獲。
專(zhuān)注于為中小企業(yè)提供網(wǎng)站制作、成都網(wǎng)站制作服務(wù),電腦端+手機(jī)端+微信端的三站合一,更高效的管理,為中小企業(yè)巴彥免費(fèi)做網(wǎng)站提供優(yōu)質(zhì)的服務(wù)。我們立足成都,凝聚了一批互聯(lián)網(wǎng)行業(yè)人才,有力地推動(dòng)了近千家企業(yè)的穩(wěn)健成長(zhǎng),幫助中小企業(yè)通過(guò)網(wǎng)站建設(shè)實(shí)現(xiàn)規(guī)模擴(kuò)充和轉(zhuǎn)變。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="vue.js"></script>
<body>
<div id="app">
<select name="" id="" @change="getCity(provinceId)" v-model="provinceId">
<option value="">請(qǐng)選擇</option>
<option v-for="province in provinces" :value="province.id">{{province.text}}</option>
</select>
<select name="" id="">
<option value="">請(qǐng)選擇</option>
<option :value="city.id" v-for="city in citys">{{city.text}}</option>
</select>
</div>
</body>
<script>
new Vue({
el:'#app',
data:{
provinces:[],
provinceId:'',
citys:[],
areas:[]
},
created:function() {
this.areas = [
{text:'廣東省',id:1,pid:0},
{text:'上海市',id:2,pid:0},
{text:'廣州市',id:11,pid:1},
{text:'中山市',id:12,pid:1}
];
var provinces=this.areas.filter(function (area) {
return area.pid == 0;
});
this.provinces = provinces;
},
methods:{
getCity:function (id) {
var citys=this.areas.filter(function (city) {
return city.pid == id;
})
this.citys = citys;
}
}
})
</script>
</html>如果按照平常的使用習(xí)慣,看起來(lái)好像沒(méi)多大問(wèn)題,切換父元素的時(shí)候監(jiān)聽(tīng)change事件聯(lián)動(dòng)子元素值的變化,很符合常年使用jQuery開(kāi)發(fā)的習(xí)慣,效果如圖:

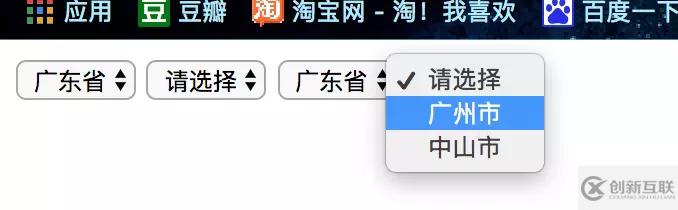
那如果頁(yè)面上有多個(gè)使用到相同的聯(lián)動(dòng)效果的地方呢?我們看下效果會(huì)是怎樣,如圖
<select name="" id="" @change="getCity(provinceId)" v-model="provinceId">
<option value="">請(qǐng)選擇</option>
<option v-for="province in provinces" :value="province.id">{{province.text}}</option>
</select>
<select name="" id="">
<option value="">請(qǐng)選擇</option>
<option :value="city.id" v-for="city in citys">{{city.text}}</option>
</select>
<select name="" id="" @change="getCity(provinceId)" v-model="provinceId">
<option value="">請(qǐng)選擇</option>
<option v-for="province in provinces" :value="province.id">{{province.text}}</option>
</select>
<select name="" id="">
<option value="">請(qǐng)選擇</option>
<option :value="city.id" v-for="city in citys">{{city.text}}</option>
</select>
結(jié)果是互相受到影響,這并不是我們想看到的。
我的解決辦法是,citys改為一個(gè)實(shí)時(shí)計(jì)算得到的數(shù)組而不是綁定現(xiàn)有僅有的同一個(gè)數(shù)組,代碼改寫(xiě)如下:
<select name="" id="">
<option value="">請(qǐng)選擇</option>
<option :value="city.id" v-for="city in getCity(provinceId)">{{city.text}}</option>
</select>
getCity:function (id) {
var citys=this.areas.filter(function (city) {
return city.pid == id;
})
return citys;
}看完上述內(nèi)容是否對(duì)您有幫助呢?如果還想對(duì)相關(guān)知識(shí)有進(jìn)一步的了解或閱讀更多相關(guān)文章,請(qǐng)關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道,感謝您對(duì)創(chuàng)新互聯(lián)的支持。
本文名稱(chēng):怎么在vue中實(shí)現(xiàn)一個(gè)@change事件
URL網(wǎng)址:http://m.newbst.com/article48/ijhoep.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供App設(shè)計(jì)、網(wǎng)站策劃、企業(yè)網(wǎng)站制作、、動(dòng)態(tài)網(wǎng)站、靜態(tài)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

營(yíng)銷(xiāo)型網(wǎng)站建設(shè)知識(shí)
- 營(yíng)銷(xiāo)型網(wǎng)站建設(shè)該如何布置頁(yè)面 2023-01-13
- 網(wǎng)絡(luò)營(yíng)銷(xiāo)代運(yùn)營(yíng)之營(yíng)銷(xiāo)型網(wǎng)站建設(shè)標(biāo)準(zhǔn) 2021-09-03
- 對(duì)企業(yè)網(wǎng)站來(lái)說(shuō),什么樣的營(yíng)銷(xiāo)型網(wǎng)站建設(shè)才有價(jià)值? 2021-03-02
- 怎么提升營(yíng)銷(xiāo)型網(wǎng)站建設(shè)效果 2016-10-09
- 上海營(yíng)銷(xiāo)型網(wǎng)站建設(shè)有哪些特點(diǎn)? 2021-09-22
- 公司營(yíng)銷(xiāo)型網(wǎng)站建設(shè)的關(guān)鍵點(diǎn) 2016-06-09
- 網(wǎng)站空間影響網(wǎng)站成敗成都營(yíng)銷(xiāo)型網(wǎng)站建設(shè)公司教你如何區(qū)分 2021-09-25
- 營(yíng)銷(xiāo)型網(wǎng)站建設(shè)的3大誤區(qū) 2016-02-26
- 營(yíng)銷(xiāo)型網(wǎng)站建設(shè)與普通網(wǎng)站建設(shè)的區(qū)別 2016-11-02
- 營(yíng)銷(xiāo)型網(wǎng)站建設(shè)優(yōu)化也要注重UEO用戶(hù)體驗(yàn) 2016-04-18
- 剖析高端營(yíng)銷(xiāo)型網(wǎng)站建設(shè)必須留意的關(guān)鍵點(diǎn) 2016-05-04
- 營(yíng)銷(xiāo)型網(wǎng)站建設(shè)的基礎(chǔ)知識(shí) 2016-10-09