利用Ajax怎么對(duì)ASP.NetMVC項(xiàng)目中的報(bào)表對(duì)象進(jìn)行更新-創(chuàng)新互聯(lián)
利用Ajax怎么對(duì)ASP.Net MVC項(xiàng)目中的報(bào)表對(duì)象進(jìn)行更新?很多新手對(duì)此不是很清楚,為了幫助大家解決這個(gè)難題,下面小編將為大家詳細(xì)講解,有這方面需求的人可以來(lái)學(xué)習(xí)下,希望你能有所收獲。
創(chuàng)新互聯(lián)是一家集網(wǎng)站建設(shè),通河企業(yè)網(wǎng)站建設(shè),通河品牌網(wǎng)站建設(shè),網(wǎng)站定制,通河網(wǎng)站建設(shè)報(bào)價(jià),網(wǎng)絡(luò)營(yíng)銷(xiāo),網(wǎng)絡(luò)優(yōu)化,通河網(wǎng)站推廣為一體的創(chuàng)新建站企業(yè),幫助傳統(tǒng)企業(yè)提升企業(yè)形象加強(qiáng)企業(yè)競(jìng)爭(zhēng)力。可充分滿足這一群體相比中小企業(yè)更為豐富、高端、多元的互聯(lián)網(wǎng)需求。同時(shí)我們時(shí)刻保持專(zhuān)業(yè)、時(shí)尚、前沿,時(shí)刻以成就客戶(hù)成長(zhǎng)自我,堅(jiān)持不斷學(xué)習(xí)、思考、沉淀、凈化自己,讓我們?yōu)楦嗟钠髽I(yè)打造出實(shí)用型網(wǎng)站。將FastReport和FastReport.Web庫(kù)添加到你的項(xiàng)目中。
在Web.config中添加處理句柄,它位于項(xiàng)目的根目錄中:
<system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer>
在位于Views文件夾中的Web.config文件中添加命名空間。
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces>
在_Layout.cshtml文件的<head>部分添加腳本和樣式:
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head>
現(xiàn)在我們切換到HomeController.cs。在這里,我們放置業(yè)務(wù)邏輯:
我已經(jīng)創(chuàng)建了全局報(bào)表對(duì)象:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using FastReport.Web;
using System.Web.UI.WebControls;
using System.Globalization;
using WebLocalization.Models;
namespace WebLocalization.Controllers
{
public class HomeController : Controller
{
private WebReport webReport = new WebReport(); // report object is available within the class
private string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //reports folder
public ActionResult Index()
{
SetReport(); //method of loading report and DB
ViewBag.WebReport = webReport; //pass the Web Report into the View
return View();
}
public void SetReport()
{
System.Data.DataSet dataSet = new System.Data.DataSet(); //create data set dataSet.ReadXml(report_path + "nwind.xml"); //Load xml database webReport.Report.RegisterData(dataSet, "NorthWind"); // register the data source in the report object
webReport.Report.Load(report_path + "Simple Interactive.frx"); //load the report into WebReport object
webReport.Width = Unit.Percentage(100);
webReport.Height = Unit.Percentage(100);
}如你所見(jiàn),Index方法只包含了報(bào)表的加載,并通過(guò)ViewBag將其傳遞給視圖。我將報(bào)表上傳到單獨(dú)的 SetReport() 方法。
現(xiàn)在考慮Index.cshtml的視圖:
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.migrate/jquery-migrate-1.2.1.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.13.1/jquery.validate.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/mvc/5.2.2/jquery.validate.unobtrusive.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/mvc/3.0/jquery.unobtrusive-ajax.min.js"></script>
@{
ViewBag.Title = "Home Page";
}
@using (Ajax.BeginForm("Update", "Home", new AjaxOptions
{
UpdateTargetId = "UpdateHere"
//HttpMethod = "POST",
//InsertionMode = InsertionMode.Replace,
}))
{
@Html.CheckBox("condition", true)
<input id="sel" type="submit" value="Select" />
}
<div id="UpdateHere">
@ViewBag.WebReport.GetHtml()
</div>
</div>在開(kāi)始的時(shí)候,我決定從官網(wǎng)上源 https://www.asp.net/ajax/cdn 下載必要的庫(kù)。但是你也可以使用NuGet包安裝庫(kù)。
最有趣的是助手Ajax.BeginForm()。前兩個(gè)參數(shù)表示動(dòng)作(方法)和控制器。更新方法將在稍后創(chuàng)建。這個(gè)助手與 Html.BeginForm() 非常相似。只多加了一個(gè)參數(shù) - "AjaxOptions"。你可以在MSDN中閱讀有關(guān)這些選項(xiàng)的更多信息。其中最重要的是UpdateTargetId。正如你所理解的,它指示了要顯示更改的元素的標(biāo)識(shí)符。在我們的例子中,是<div id="UpdateHere"> 。但 @ ViewBag.WebReport.GetHtml() 元素已經(jīng)顯示在其中。這樣做是為了在頁(yè)面首次加載時(shí)從Index方法顯示報(bào)表。
我在助手中顯示復(fù)選框和按鈕。該復(fù)選框?qū)⒅甘緢?bào)表工具欄的狀態(tài) - 啟用/禁用。
讓我們回到控制器:
public ActionResult Index(string condition)
{
SetReport();
ToolbarCondition(condition);
ViewBag.WebReport = webReport;
return View();
}在Index方法中,我們傳遞條件參數(shù) - 視圖中復(fù)選框的狀態(tài)。此外,它還添加了一個(gè)調(diào)用ToolbarCondition方法(條件)。它將處理參數(shù)并啟用或禁用報(bào)表工具欄。我們來(lái)寫(xiě)這個(gè)方法:
public void ToolbarCondition(string condition)
{
if (condition=="true")
webReport.ShowToolbar = true;
else
webReport.ShowToolbar = false;
}現(xiàn)在,添加另一個(gè)將返回分部視圖的方法。這要求Ajax請(qǐng)求僅更新頁(yè)面的一部分,而不是整個(gè)頁(yè)面:
[HttpPost]
public ActionResult Update(string condition)
{
SetReport();
ToolbarCondition(condition);
ViewBag.WebReport = webReport;
return PartialView("Update");
}[HttpPost] 行表示該方法接受Post請(qǐng)求。我們的行動(dòng)需要一個(gè)參數(shù)條件,以及索引。實(shí)際上,一切都是重復(fù)的,但最終我們得到了將被插入視圖索引的分部視圖。現(xiàn)在我們需要添加這個(gè)視圖。
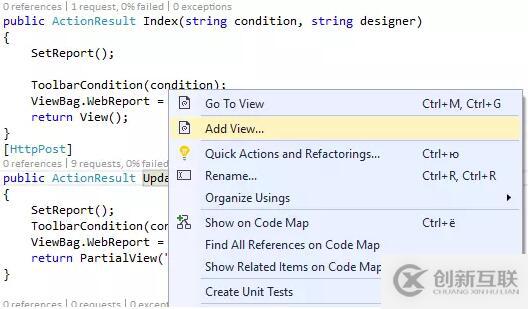
右鍵點(diǎn)擊方法名稱(chēng):

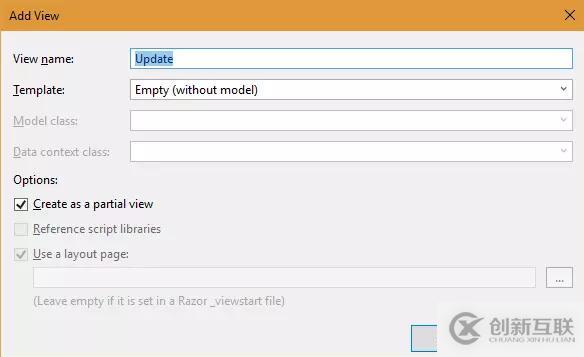
然后選擇“添加視圖...”:

添加一個(gè)新的視圖。讓我們編輯它:
@ViewBag.WebReport.GetHtml()
看完上述內(nèi)容是否對(duì)您有幫助呢?如果還想對(duì)相關(guān)知識(shí)有進(jìn)一步的了解或閱讀更多相關(guān)文章,請(qǐng)關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道,感謝您對(duì)創(chuàng)新互聯(lián)網(wǎng)站建設(shè)公司,的支持。
名稱(chēng)欄目:利用Ajax怎么對(duì)ASP.NetMVC項(xiàng)目中的報(bào)表對(duì)象進(jìn)行更新-創(chuàng)新互聯(lián)
文章地址:http://m.newbst.com/article6/cepcig.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供企業(yè)網(wǎng)站制作、品牌網(wǎng)站設(shè)計(jì)、企業(yè)建站、網(wǎng)站內(nèi)鏈、品牌網(wǎng)站制作、手機(jī)網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何解決eclipse啟動(dòng)閃退問(wèn)題-創(chuàng)新互聯(lián)
- 怎么在angularjs中利用$http調(diào)用接口-創(chuàng)新互聯(lián)
- open-falcon的詳細(xì)安裝步驟-創(chuàng)新互聯(lián)
- vue項(xiàng)目中實(shí)現(xiàn)圖片預(yù)覽的公用組件功能-創(chuàng)新互聯(lián)
- CSS中常見(jiàn)的自適應(yīng)布局是什么-創(chuàng)新互聯(lián)
- css中BEM書(shū)寫(xiě)規(guī)范的示例分析-創(chuàng)新互聯(lián)
- 怎么在Andorid中通過(guò)URL獲取用戶(hù)頭像-創(chuàng)新互聯(lián)

- 深圳網(wǎng)站制作公司中淺析網(wǎng)站改版后的那些事 2021-09-20
- 再議企業(yè)網(wǎng)站改版的幾點(diǎn)重點(diǎn)注意事項(xiàng) 2014-03-09
- 成都網(wǎng)站改版的原因總結(jié)以及改版的優(yōu)點(diǎn) 2017-09-03
- 網(wǎng)站改版前,企業(yè)要做哪些考慮 2022-06-14
- 企業(yè)網(wǎng)站改版找創(chuàng)新互聯(lián)-一線品牌網(wǎng)站改版 2022-08-08
- seo優(yōu)化:網(wǎng)站改版后實(shí)現(xiàn)快速收錄的辦法 2020-11-21
- 企業(yè)網(wǎng)站改版的目的。 2018-09-29
- 創(chuàng)新互聯(lián)互聯(lián)教你企業(yè)網(wǎng)站改版全攻略 2020-11-07
- 博望網(wǎng)站改版對(duì)企業(yè)有哪些好處 2020-12-10
- 網(wǎng)站建設(shè)與網(wǎng)站改版的區(qū)別 2022-06-13
- 網(wǎng)站改版不可隨意為之 2021-10-26
- 網(wǎng)站改版會(huì)引發(fā)降權(quán)嗎?怎么避免網(wǎng)頁(yè)降權(quán)出現(xiàn)? 2022-08-17