Rem是如何實(shí)現(xiàn)自適應(yīng)布局的?-創(chuàng)新互聯(lián)
作為前端工程師的我們,在h6頁(yè)面布局的過程中會(huì)使用rem布局,大家都知道rem是相對(duì)長(zhǎng)度單位,但是作為前端的我們?cè)撊绾稳プ宺em布局自適應(yīng)iphone4、iphone6、iphone6、iphone6plus的呢?
成都創(chuàng)新互聯(lián)公司是一家集網(wǎng)站建設(shè),涼城企業(yè)網(wǎng)站建設(shè),涼城品牌網(wǎng)站建設(shè),網(wǎng)站定制,涼城網(wǎng)站建設(shè)報(bào)價(jià),網(wǎng)絡(luò)營(yíng)銷,網(wǎng)絡(luò)優(yōu)化,涼城網(wǎng)站推廣為一體的創(chuàng)新建站企業(yè),幫助傳統(tǒng)企業(yè)提升企業(yè)形象加強(qiáng)企業(yè)競(jìng)爭(zhēng)力。可充分滿足這一群體相比中小企業(yè)更為豐富、高端、多元的互聯(lián)網(wǎng)需求。同時(shí)我們時(shí)刻保持專業(yè)、時(shí)尚、前沿,時(shí)刻以成就客戶成長(zhǎng)自我,堅(jiān)持不斷學(xué)習(xí)、思考、沉淀、凈化自己,讓我們?yōu)楦嗟钠髽I(yè)打造出實(shí)用型網(wǎng)站。那我們都看到天貓?jiān)谑謾C(jī)網(wǎng)頁(yè)端中,是根據(jù)手機(jī)大小的不一樣去自適應(yīng)的,那么我們接下來讓我們自己的h6網(wǎng)頁(yè)的頁(yè)面自適應(yīng)手機(jī)設(shè)備
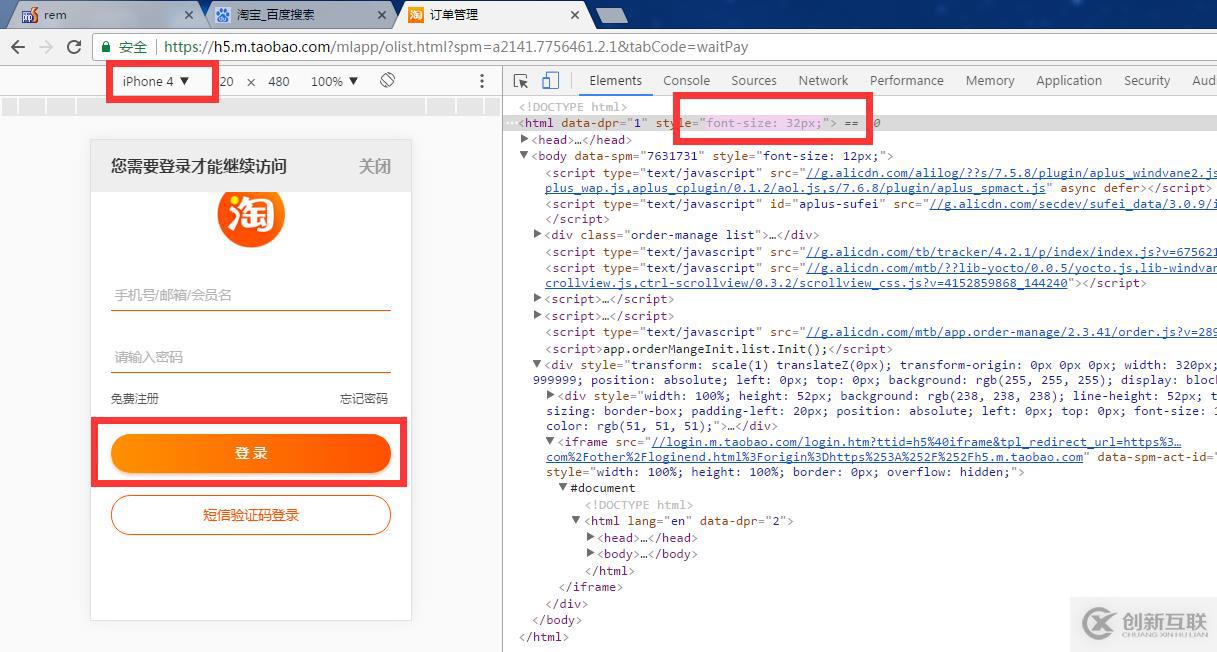
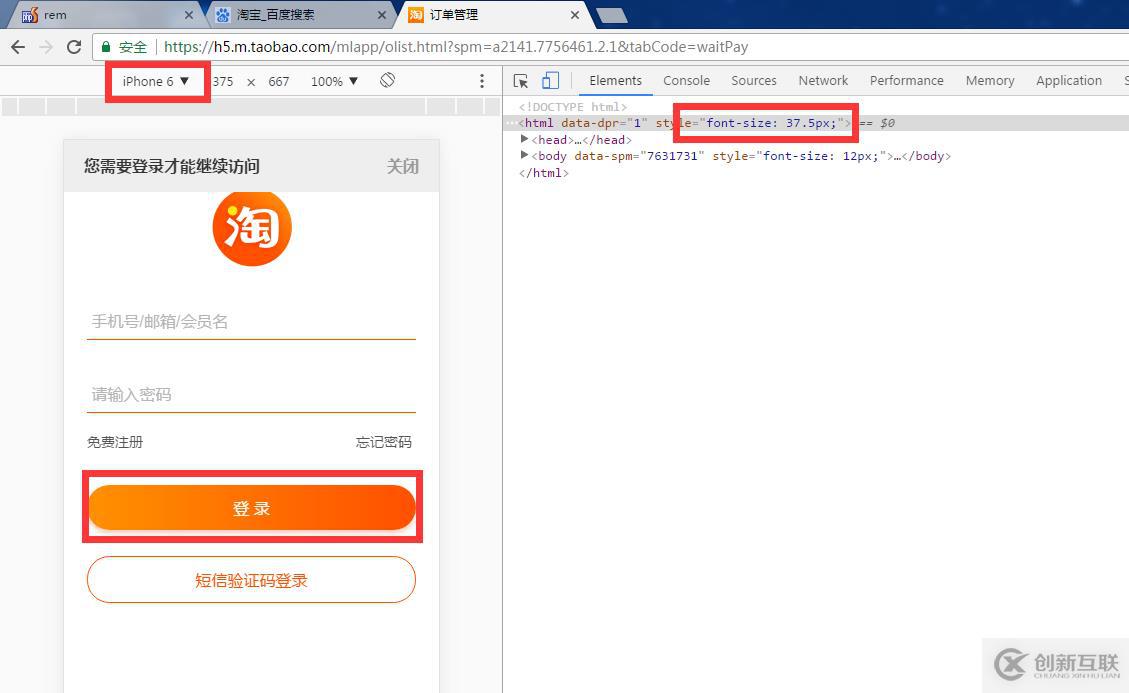
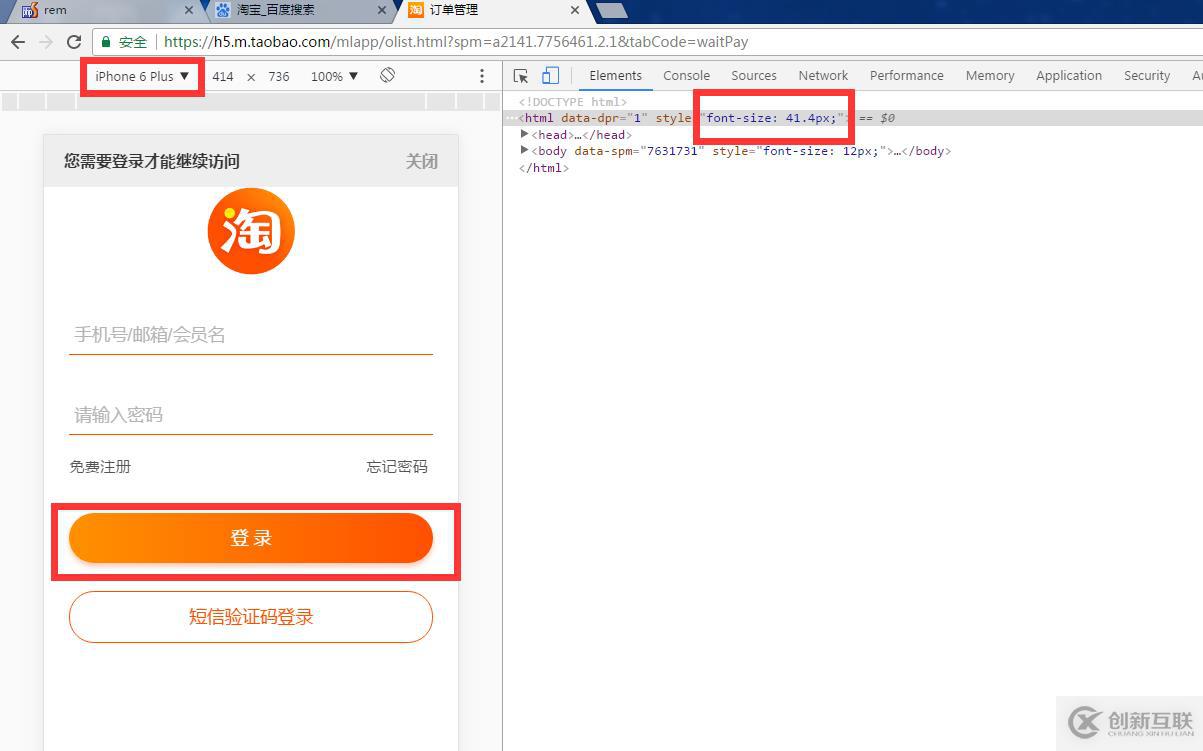
一、首先我們先看一下?lián)碛袔變|用戶的淘寶天貓是怎么做的呢?
iphone4

iphone6

iphone 6 plus

我們看到整個(gè)頁(yè)面中改變了根元素html中的屬性font-size的大小,就做到讓按鈕中字體的大小發(fā)生變化。
二、使用在自己的項(xiàng)目中
我們使用rem在頁(yè)面中做一個(gè)按鈕:
<style>
html{
font-size:32px;
}
.btn {
height: 1.2rem;
line-height: 1.2rem;
font-size: 0.43rem;
margin:0 2rem;
background: #06c;
color: #fff;
border-radius: 5px;
text-decoration: none;
text-align: center;
letter-spacing:0.2rem;
}
</style>
<body>
<div class="btn">確定</div>
</body>接著有兩種方案
① 我們可以像淘寶一樣,通過使用js去控制根元素中html的font-size的大小,進(jìn)而改變按鈕的大小。
② 也可以使用自己的知識(shí)點(diǎn),使用css媒體查詢?nèi)ピO(shè)置頁(yè)面中根元素的font-size屬性。
我這里就介紹使用css媒體查詢?cè)O(shè)置font-size的屬性,
@media screen and (min-width: 310px) {
html{
font-size:34px;
}
}
@media screen and (min-width: 360px) {
html{
font-size:37.5px;
}
}
@media screen and (min-width: 410px) {
html{
font-size:41.4px;
}
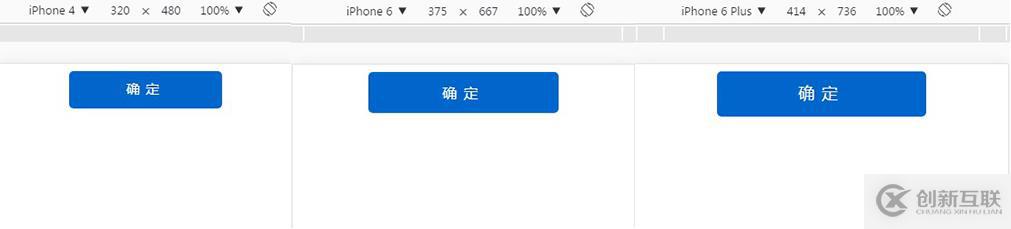
}最后我們可以去谷歌中去測(cè)試,結(jié)果如下圖

這就是我對(duì)rem自適應(yīng)布局的研究和理解的總結(jié),希望對(duì)大家有幫助,我會(huì)持續(xù)進(jìn)步更新我的知識(shí)庫(kù),嘻嘻*_*
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
網(wǎng)頁(yè)名稱:Rem是如何實(shí)現(xiàn)自適應(yīng)布局的?-創(chuàng)新互聯(lián)
分享地址:http://m.newbst.com/article6/cepeig.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站建設(shè)、電子商務(wù)、網(wǎng)站導(dǎo)航、外貿(mào)網(wǎng)站建設(shè)、ChatGPT、網(wǎng)頁(yè)設(shè)計(jì)公司
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- vue制作自定義按鈕的方法-創(chuàng)新互聯(lián)
- Solaris10安裝vim-創(chuàng)新互聯(lián)
- CSS的命名規(guī)范-創(chuàng)新互聯(lián)
- linux系統(tǒng)聯(lián)網(wǎng)的步驟-創(chuàng)新互聯(lián)
- 奔馳glc260l改裝奔馳C級(jí)車主把尾標(biāo)都扣了,什么心態(tài)?-創(chuàng)新互聯(lián)
- ppt動(dòng)畫單擊鼠標(biāo)逐個(gè)播放怎么在一頁(yè)ppt上使內(nèi)容逐個(gè)出現(xiàn)?-創(chuàng)新互聯(lián)
- 如何在PHP中把XML和數(shù)組進(jìn)行轉(zhuǎn)換-創(chuàng)新互聯(lián)

- 自適應(yīng)網(wǎng)站的優(yōu)點(diǎn)與缺點(diǎn)解析! 2022-08-14
- 自適應(yīng)網(wǎng)站與響應(yīng)式網(wǎng)站的區(qū)別是什么? 2016-03-14
- 自適應(yīng)網(wǎng)站在建時(shí)必須要注意的幾大問題 2023-02-06
- 5秒讓您明白為何需要自適應(yīng)網(wǎng)站 2019-10-21
- 企業(yè)網(wǎng)站制作為什么要做手機(jī)站自適應(yīng)網(wǎng)站又有什么優(yōu)勢(shì) 2021-08-30
- 建設(shè)營(yíng)銷型手機(jī)網(wǎng)站應(yīng)注意哪些要素? 2022-05-22
- html5自適應(yīng)網(wǎng)站的基本含義 2021-02-13
- 小譚營(yíng)銷網(wǎng)站設(shè)計(jì):自適應(yīng)網(wǎng)站設(shè)計(jì)的優(yōu)缺點(diǎn)? 2023-02-21
- 企業(yè)建設(shè)自適應(yīng)網(wǎng)站的優(yōu)勢(shì)在哪里?建設(shè)前為什么需要給網(wǎng)站做精準(zhǔn)定位? 2022-09-28
- 自適應(yīng)網(wǎng)站制作時(shí)有哪些方面需要注意呢 2021-09-08
- 為什么自適應(yīng)網(wǎng)站設(shè)計(jì)很受歡迎 2013-08-31
- 自適應(yīng)網(wǎng)站和響應(yīng)式網(wǎng)站區(qū)別 2016-11-11