Java調用支付寶接口的方法-創新互聯
如何使用Java調用支付寶接口?這個問題可能是我們日常工作經常見到的。通過這個問題,希望你能收獲更多。下面是解決這個問題的步驟內容。

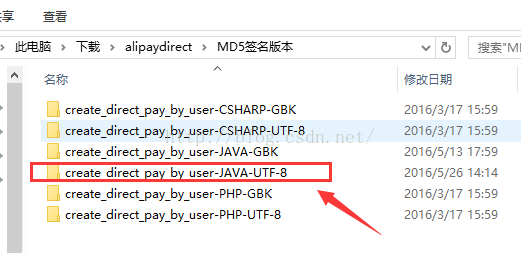
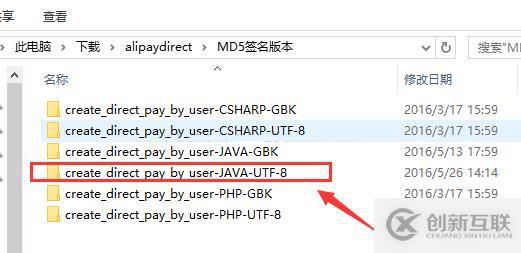
1、支付寶的文檔比較容易看,主要是有相應的DEMO,我這里看的DEMO是 JAVA-UTF-8版本。

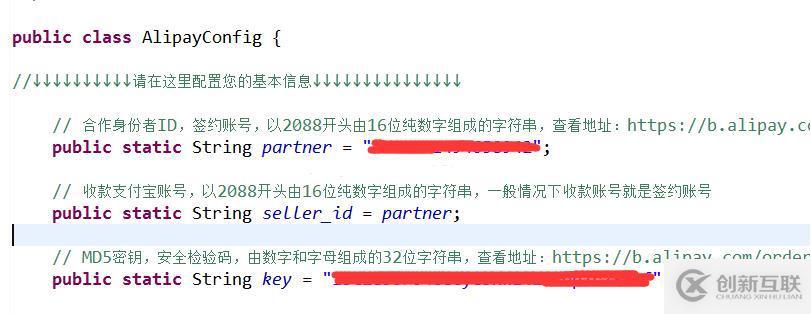
2、導入DEMO,在com.alipay.config中填入對應的partner和key(在對應的商戶后臺獲取)就可以直接運行了解支付流程了。

3、改寫:我這邊使用的是springmvc+mybatis。商品發起購買(走支付寶支付)、跳轉到支付寶、支付寶回調支付狀態。
四、實現:1、商品發起購買請求(將DEMO中的頁面直接拿過來用了)。
<body>
<div class="header">
<div class="container black">
<div class="qrcode">
<div class="littlecode">
<img width="16px" src="img/little_qrcode.jpg" id="licode">
<div class="showqrs" id="showqrs">
<div class="shtoparrow"></div>
<div class="guanzhuqr">
<img src="img/guanzhu_qrcode.png" width="80">
<div class="shmsg" style="margin-top:5px;">
請掃碼關注
</div>
<div class="shmsg" style="margin-bottom:5px;">
接收重要信息
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="nav">
<a href="https://www.alipay.com/" class="logo"><img src="img/alipay_logo.png" height="30px"></a>
<span class="divier"></span>
<a href="http://open.alipay.com/platform/home.htm" class="open" target="_blank">開放平臺</a>
<ul class="navbar">
<li><a href="https://doc.open.alipay.com/doc2/detail?treeId=62&articleId=103566&docType=1" target="_blank">在線文檔</a></li>
<li><a href="https://cschannel.alipay.com/portal.htm?sourceId=213" target="_blank">技術支持</a></li>
</ul>
</div>
</div>
<div class="container blue">
<div class="title">支付寶即時到賬(create_direct_pay_by_user)</div>
</div>
</div>
<div class="content">
<%-- <form action="${ctx}/aliPay/open" class="alipayform" method="POST" target="_blank"> --%>
<div class="element" style="margin-top:60px;">
<div class="legend">支付寶即時到賬交易接口快速通道 </div>
</div>
<div class="element">
<div class="etitle">商戶訂單號:</div>
<div class="einput"><input type="text" name="WIDout_trade_no" id="out_trade_no"></div>
<br>
<div class="mark">注意:商戶訂單號(out_trade_no).必填(建議是英文字母和數字,不能含有特殊字符)</div>
</div>
<div class="element">
<div class="etitle">商品名稱:</div>
<div class="einput"><input type="text" name="WIDsubject" id="WIDsubject" value="test商品123"></div>
<br>
<div class="mark">注意:產品名稱(subject),必填(建議中文,英文,數字,不能含有特殊字符)</div>
</div>
<div class="element">
<div class="etitle">付款金額:</div>
<div class="einput"><input type="text" name="WIDtotal_fee" id="WIDtotal_fee" value="0.01"></div>
<br>
<div class="mark">注意:付款金額(total_fee),必填(格式如:1.00,請精確到分)</div>
</div>
<div class="element">
<div class="etitle">商品描述:</div>
<div class="einput"><input type="text" name="WIDbody" id="WIDbody" value="即時到賬測試"></div>
<br>
<div class="mark">注意:商品描述(body),選填(建議中文,英文,數字,不能含有特殊字符)</div>
</div>
<div class="element">
<input type="button" class="alisubmit" id="sbumitBtn" value ="確認支付">
</div>
</div>
<div id="returnAli"></div>
<div class="footer">
<p class="footer-sub">
<a href="http://ab.alipay.com/i/index.htm" target="_blank">關于支付寶</a><span>|</span>
<a href="https://e.alipay.com/index.htm" target="_blank">商家中心</a><span>|</span>
<a href="https://job.alibaba.com/zhaopin/index.htm" target="_blank">誠征英才</a><span>|</span>
<a href="http://ab.alipay.com/i/lianxi.htm" target="_blank">聯系我們</a><span>|</span>
<a href="#" id="international" target="_blank">International Business</a><span>|</span>
<a href="http://ab.alipay.com/i/jieshao.htm#en" target="_blank">About Alipay</a>
<br>
<span>支付寶版權所有</span>
<span class="footer-date">2004-2016</span>
<span><a href="http://fun.alipay.com/certificate/jyxkz.htm" target="_blank">ICP證:滬B2-20150087</a></span>
</p>
</div>
</body>2、點擊確認支付之后,這里通過ajax請求后臺,將返回的一段html代碼直接放到上面的<p id="returnALi"></p>中,這個表單會自動提交。
$(function (){
$("#sbumitBtn").on('click', function(){
$.ajax({
type : "post",
data : {
WIDout_trade_no : $('#out_trade_no').val(),
WIDsubject : $('#WIDsubject').val(),
WIDtotal_fee : $('#WIDtotal_fee').val(),
WIDbody : $('#WIDbody').val()
},
url : "${ctx}/aliPay/open",
success : function(data) {
$('#returnAli').append(data.sHtmlText);
},
error : function(da){
}
});
})
});3、后臺controller中,基本是將demo中的alipayapi.jsp直接拿來用了,不同的是,參數的傳遞是自己定義的,返回方式符合apringmvc要求,并且根據業務需求保存了狀態為未支付的訂單信息。
@RequestMapping("open")
public ResponseEntity<HttpEntity> open(Model model, String WIDout_trade_no, String WIDsubject, String WIDtotal_fee,
String WIDbody) {
//////////////////////////////////// 請求參數//////////////////////////////////////
// 商戶訂單號,商戶網站訂單系統中唯一訂單號,必填
String out_trade_no = WIDout_trade_no;
// 訂單名稱,必填
String subject = WIDsubject;
// 付款金額,必填
String total_fee = WIDtotal_fee;
// 商品描述,可空
String body = WIDbody;
// 把請求參數打包成數組
Map<String, String> sParaTemp = new HashMap<String, String>();
sParaTemp.put("service", AlipayConfig.service);
sParaTemp.put("partner", AlipayConfig.partner);
sParaTemp.put("seller_id", AlipayConfig.seller_id);
sParaTemp.put("_input_charset", AlipayConfig.input_charset);
sParaTemp.put("payment_type", AlipayConfig.payment_type);
sParaTemp.put("notify_url", AlipayConfig.notify_url);
sParaTemp.put("return_url", AlipayConfig.return_url);
sParaTemp.put("anti_phishing_key", AlipayConfig.anti_phishing_key);
sParaTemp.put("exter_invoke_ip", AlipayConfig.exter_invoke_ip);
sParaTemp.put("out_trade_no", out_trade_no);
sParaTemp.put("subject", subject);
sParaTemp.put("total_fee", total_fee);
sParaTemp.put("body", body);
// 其他業務參數根據在線開發文檔,添加參數.文檔地址:https://doc.open.alipay.com/doc2/detail.htm?spm=a219a.7629140.0.0.O9yorI&treeId=62&articleId=103740&docType=1
// 如sParaTemp.put("參數名","參數值");
// 建立請求
String sHtmlText = AlipaySubmit.buildRequest(sParaTemp, "get", "確認");
model.addAttribute("sHtmlText", sHtmlText);
// 保存支付記錄
hysWebMeetingAliService.insertSelective(sParaTemp);
return new ResponseEntity(model, HttpStatus.OK);
}4、回調:也是直接將DEMO中的notify_url.jsp中的java代碼拿來稍微做了修改和加上業務代碼(修改狀態等);
@RequestMapping("notify")
@ResponseBody
public String notify(HttpServletRequest request){
//獲取支付寶POST過來反饋信息
Map<String,String> params = new HashMap<String,String>();
Map requestParams = request.getParameterMap();
for (Iterator iter = requestParams.keySet().iterator(); iter.hasNext();) {
String name = (String) iter.next();
String[] values = (String[]) requestParams.get(name);
String valueStr = "";
for (int i = 0; i < values.length; i++) {
valueStr = (i == values.length - 1) ? valueStr + values[i]
: valueStr + values[i] + ",";
}
//亂碼解決,這段代碼在出現亂碼時使用。如果mysign和sign不相等也可以使用這段代碼轉化
//valueStr = new String(valueStr.getBytes("ISO-8859-1"), "gbk");
params.put(name, valueStr);
}
//獲取支付寶的通知返回參數,可參考技術文檔中頁面跳轉同步通知參數列表(以下僅供參考)//
//商戶訂單號
String out_trade_no = request.getParameter("out_trade_no");
//支付寶交易號
String trade_no = request.getParameter("trade_no");
//交易狀態
String trade_status = request.getParameter("trade_status");
//獲取支付寶的通知返回參數,可參考技術文檔中頁面跳轉同步通知參數列表(以上僅供參考)//
if(AlipayNotify.verify(params)){//驗證成功
//////////////////////////////////////////////////////////////////////////////////////////
//請在這里加上商戶的業務邏輯程序代碼
//——請根據您的業務邏輯來編寫程序(以下代碼僅作參考)——
boolean flg = false;
if(trade_status.equals("TRADE_FINISHED")){
//判斷該筆訂單是否在商戶網站中已經做過處理
//如果沒有做過處理,根據訂單號(out_trade_no)在商戶網站的訂單系統中查到該筆訂單的詳細,并執行商戶的業務程序
//請務必判斷請求時的total_fee、seller_id與通知時獲取的total_fee、seller_id為一致的
//如果有做過處理,不執行商戶的業務程序
//注意:
//退款日期超過可退款期限后(如三個月可退款),支付寶系統發送該交易狀態通知
} else if (trade_status.equals("TRADE_SUCCESS")){
//判斷該筆訂單是否在商戶網站中已經做過處理
//如果沒有做過處理,根據訂單號(out_trade_no)在商戶網站的訂單系統中查到該筆訂單的詳細,并執行商戶的業務程序
//請務必判斷請求時的total_fee、seller_id與通知時獲取的total_fee、seller_id為一致的
//如果有做過處理,不執行商戶的業務程序
//注意:
//付款完成后,支付寶系統發送該交易狀態通知
//根據訂單號將訂單狀態和支付寶記錄表中狀態都改為已支付
flg = hysWebMeetingAliService.changeOrderAndAliStatusSuccess(out_trade_no);
}
//——請根據您的業務邏輯來編寫程序(以上代碼僅作參考)——
//out.print("success"); //請不要修改或刪除
if(flg){
return "success";
}else{
return "fail";
}
//////////////////////////////////////////////////////////////////////////////////////////
}else{//驗證失敗
//out.print("fail");
return "fail";
}
}5、return_url:頁面跳轉同步通知頁面路徑,就是支付成功后,支付寶回跳的一個頁面。“需http://格式的完整路徑,不能加?id=123這類自定義參數,必須外網可以正常訪問”,支付寶明確規定了回跳的頁面后面不能自定義參數,那么有的我們就是根據一些類型去判斷跳轉的就有點麻煩了。我這里做了一個取巧的做法:先把return_url.jsp中的java代碼也直接搬過來,略做修改(換成springmvc的方式),我的回跳地址就是IP/aliPay/returnUrl,然后再new ModelAndView("redirect:/meeting/info")進行重定向到我們想到的url中,(參數問題看下文總結第4點吧)。
@RequestMapping("returnUrl")
public ModelAndView returnUrl(HttpServletRequest request){
ModelAndView mv = new ModelAndView("redirect:/meeting/info");
//獲取支付寶GET過來反饋信息
Map<String,String> params = new HashMap<String,String>();
Map requestParams = request.getParameterMap();
for (Iterator iter = requestParams.keySet().iterator(); iter.hasNext();) {
String name = (String) iter.next();
String[] values = (String[]) requestParams.get(name);
String valueStr = "";
for (int i = 0; i < values.length; i++) {
valueStr = (i == values.length - 1) ? valueStr + values[i]
: valueStr + values[i] + ",";
}
//亂碼解決,這段代碼在出現亂碼時使用。如果mysign和sign不相等也可以使用這段代碼轉化
//valueStr = new String(valueStr.getBytes("ISO-8859-1"), "utf-8");
params.put(name, valueStr);
}
//獲取支付寶的通知返回參數,可參考技術文檔中頁面跳轉同步通知參數列表(以下僅供參考)//
//商戶訂單號
String out_trade_no = request.getParameter("out_trade_no");
//支付寶交易號
String trade_no = request.getParameter("trade_no");
//交易狀態
String trade_status = request.getParameter("trade_status");
<span style="color:#ff0000;">String meetingId = request.getParameter("extra_common_param");
mv.addObject("meetingId", meetingId);</span>
//獲取支付寶的通知返回參數,可參考技術文檔中頁面跳轉同步通知參數列表(以上僅供參考)//
//計算得出通知驗證結果
boolean verify_result = AlipayNotify.verify(params);
if(verify_result){//驗證成功
//////////////////////////////////////////////////////////////////////////////////////////
//請在這里加上商戶的業務邏輯程序代碼
//——請根據您的業務邏輯來編寫程序(以下代碼僅作參考)——
if(trade_status.equals("TRADE_FINISHED") || trade_status.equals("TRADE_SUCCESS")){
//判斷該筆訂單是否在商戶網站中已經做過處理
//如果沒有做過處理,根據訂單號(out_trade_no)在商戶網站的訂單系統中查到該筆訂單的詳細,并執行商戶的業務程序
//如果有做過處理,不執行商戶的業務程序
}
//該頁面可做頁面美工編輯
// out.println("驗證成功<br />");
//——請根據您的業務邏輯來編寫程序(以上代碼僅作參考)——
//////////////////////////////////////////////////////////////////////////////////////////
}else{
//該頁面可做頁面美工編輯
// out.println("驗證失敗");
}
return mv;
}五、總結:
1、支付寶集成比較簡答,稍微看下DEMO,跑一下了解了流程就比較容易了。
2、調試的時候,特別是回調,要把項目部署到能夠外網訪問的服務器上。
3、我沒有遇到上面莫名其妙的問題,如果遇到了的話,可以聯系我,或者看下Eclipse遠程debug這篇文章,進行問題的跟蹤。
4、做頁面跳轉同步通知頁面路徑時,需要傳遞參數怎么辦,我一開始是自定義了一個參數,可是沒有取到,然后我看到DEMO中有一句注釋是這么寫的:
// 其他業務參數根據在線開發文檔,添加參數.文檔地址:https://doc.open.alipay.com/doc2/detail.htm?spm=a219a.7629140.0.0.O9yorI&treeId=62&articleId=103740&docType=1
所以我打開看了之后,選擇了公用回傳參數extra_common_param,我自己知道這個字段對于我來說是什么含義。不過也要注意,人家說明了:
參數body(商品描述)、subject(商品名稱)、extra_common_param(公用回傳參數)不能包含特殊字符(如:#、%、&、+)、敏感詞匯,也不能使用外國文字(旺旺不支持的外文,如:韓文、泰語、藏文、蒙古文、阿拉伯語);
open方法中設值:
sParaTemp.put("extra_common_param", meetingId);returnUrl方法中取值,并作為重定向參數:
String meetingId = request.getParameter("extra_common_param");
mv.addObject("meetingId", meetingId);以上就是Java調用支付寶接口的具體操作,代碼詳細清楚,如果在日常工作遇到這個問題,希望你能通過這篇文章解決問題。如果想了解更多相關內容,歡迎關注創新互聯行業資訊頻道!
文章題目:Java調用支付寶接口的方法-創新互聯
當前地址:http://m.newbst.com/article6/dopdig.html
成都網站建設公司_創新互聯,為您提供商城網站、自適應網站、企業網站制作、品牌網站建設、云服務器、定制開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都網站建設中面包屑導航的作用 2014-10-25
- 什么叫面包屑導航? 2022-06-28
- 關于營銷型網站建設中的面包屑導航 2020-07-18
- 面包屑導航優化有哪些技巧 2020-09-22
- 淺談網站建設中面包屑導航的運用 2016-10-11
- 網站面包屑導航詳情使用方法和作用 2014-10-10
- 網站優化先行官面包屑導航 2021-10-18
- 雖不是主欄目面包屑導航在網站中的重要性仍舊毋庸置疑 2022-05-22
- 設置面包屑導航,能提升蜘蛛抓取么? 2023-04-04
- 網站建設面包屑導航需好好規劃 2016-10-25
- 網站的創建中面包屑導航欄的作用有哪些 2021-07-04
- 好用不簡單,網站建設中為你指路的面包屑導航 2016-11-11