解決vue+vant使用圖片預覽功能ImagePreview的問題-創新互聯
這篇文章主要講解了解決vue+vant使用圖片預覽功能ImagePreview的問題,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。

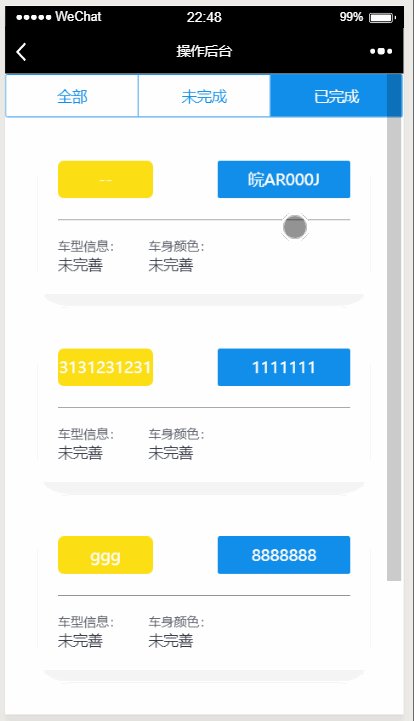
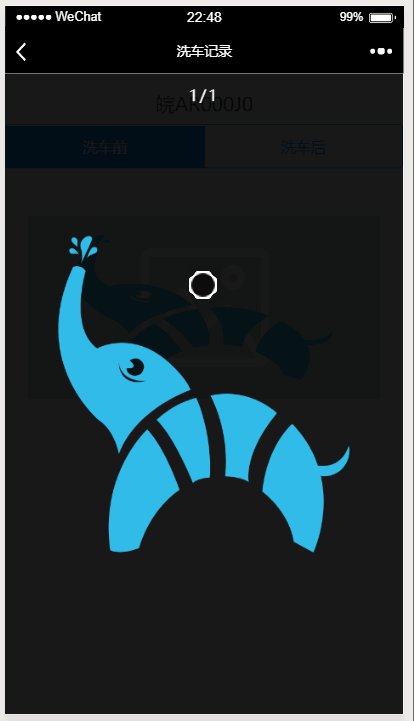
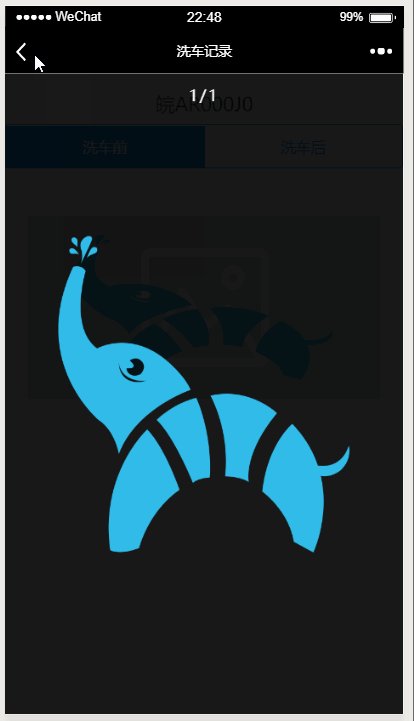
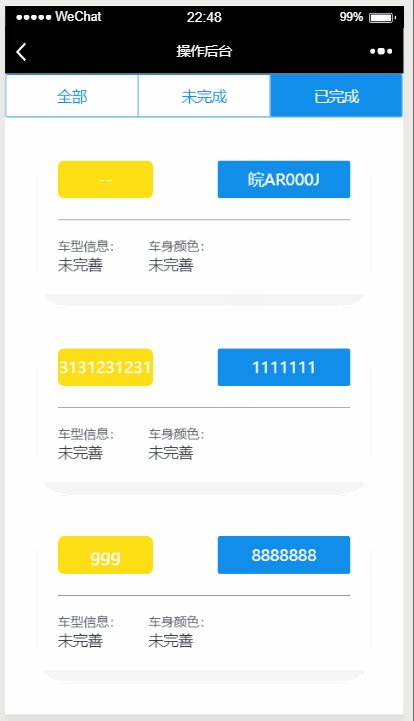
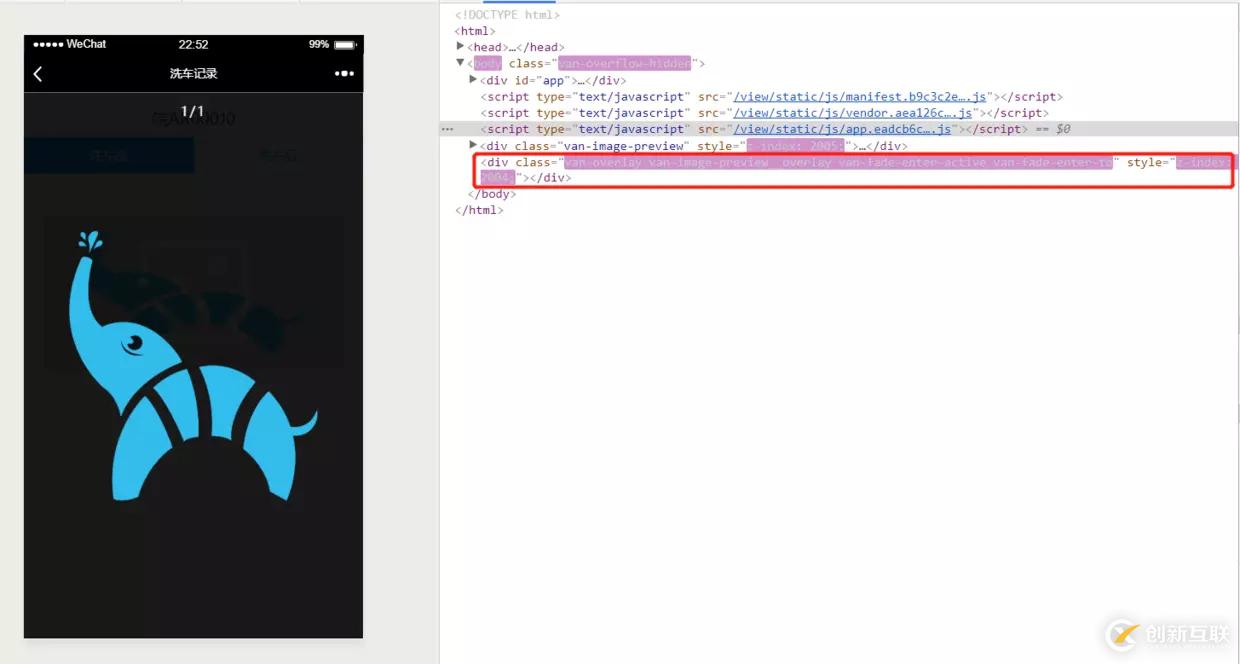
如果您搜到這篇文章的話,那員外估計您遇到跟我一樣的問題了,即在打開圖片預覽功能后,如果不關閉預覽的圖片,同時改變路由的話,會發現即使路由改變了,預覽的圖片還在文檔的最頂層顯示,如圖:

著實讓員外百思不其解,在調用vant 的 ImagePreview圖片預覽組件中,沒有html,有的只是引入ImagePreview 和js的調用。在這種情況下,員外是想自己添加任何方法都沒法實現的,同時想在離開路由時的beforeRouteLeave 鉤子中關閉這個 ImagePreview 也實現不了,因為根本就拿他沒有一點辦法。同時可以看到,這個圖片預覽的 html 是掛載在 window 上面的,實在是太 難為初學者了。

#第一種解決辦法
后來多方請教,終于請到一位大佬,為員外指點迷津。 1. 首先需要定義兩個實際變量,instance_before 和 instance_after,之所以是兩個是因為在這個頁面有兩個 tab 里面的圖片需要預覽; 2. 然后把兩個 ImagePreview[] 分別賦值給instance_before 和 instance_after,測試一下圖片是否能正常打開關閉,結果當然是可以的; 3. 然后在 beforeRouteLeave 鉤子中調用 close() 方法關閉預覽遮罩。 其實這個問題主要還是單頁只有一個vue實例,然后在調用 ImagePreview[] 的時候頁面在返回上一個路由或前進到下一個路由,其產生的DOM節點還存在頁面中,所以要做的是在當前路由跳轉的時候及時移除或者隱藏這個DOM節點。
代碼:
import {ImagePreview} from 'vant';
export default {
data() {
return {
active_:'', //切換 tab 所對應的狀態數字
instance_before:'',
instance_after:'',
}
},
//在路由離開的時候,關閉預覽的圖片
beforeRouteLeave(to,from,next){
if(this.active_ == 0){
this.instance_before.close();
}else{
this.instance_after.close();
}
next();
},
methods: {
//查看圖片
show_before_img(){
this.instance_before = ImagePreview({
images: [this.warsher_brfore],
});
},
show_after_img(){
this.instance_after = ImagePreview({
images: [this.warsher_after],
});
},
}
} 另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前標題:解決vue+vant使用圖片預覽功能ImagePreview的問題-創新互聯
分享URL:http://m.newbst.com/article6/hjjog.html
成都網站建設公司_創新互聯,為您提供建站公司、網站維護、App設計、電子商務、品牌網站建設、網站策劃
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都攝影小程序開發 2022-05-30
- APP,微信公眾號,小程序開發—如何判斷哪個更適合自己? 2020-11-22
- 微信小程序開發:分銷小程序有什么特點 2023-03-14
- 企業小程序開發方式有哪幾種? 2015-09-14
- 金融小程序開發該如何運營 2021-01-01
- 湖北武漢微信小程序開發為什么那么火? 2020-12-04
- 成都小程序開發對房地產行業的具體作用 2022-07-31
- 企業該如何用好處于紅利期的小程序突破業績增長? 2016-10-17
- 上海膳食小程序開發有哪些價值? 2021-01-06
- 企業究竟先做網站建設|公眾號還是小程序呢? 2016-09-22
- 小程序開發對傳統企業的八大優勢 2022-05-21
- 微信不顯示小程序的解決辦法 2014-04-26