如何實現jQueryEasyUI右鍵菜單變灰不可用效果
本篇文章給大家分享的是有關如何實現jQuery EasyUI右鍵菜單變灰不可用效果,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
成都創新互聯是一家專注于成都網站設計、成都網站制作與策劃設計,蘇州網站建設哪家好?成都創新互聯做網站,專注于網站建設十年,網設計領域的專業建站公司;建站業務涵蓋:蘇州等地區。蘇州做網站價格咨詢:13518219792
使用過EasyUI的朋友想必都知道瘋狂秀才寫的后臺界面吧,作為一個初學者我不敢妄自評論它的好壞,不過它確實給我們提供了一個很好框架,只要在它的基礎上進行修改,基本上都可以滿足我們開發的需要。
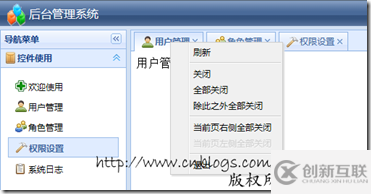
知道“瘋狂秀才”寫的后臺界面已經有一段時間了,直到昨天才好好的研究了一下。在測試的過程中,我發現了一個自認為不友好的地方,舉個例子:只剩下一個Tab選項卡時,點擊“除此之外全部關閉”,接著會彈出兩個提示框,提示“后邊沒有了~~”和“到頭了前邊沒有了~~”。我平時經常使用VS作為開發工具,使用VS的朋友也會注意到,當只有一個頁面打開時,右擊“Close All But This”是變灰不可用的,我感覺這樣更加的人性化。于是,我就試著實現這一功能。“瘋狂秀才”給加了注釋,所以在研究代碼的時候很方便,在這里真的感謝“瘋狂秀才”所做的工作。在“outlook2.js”這個文件中有一個函數“tabClose()”,里面清清楚楚的加了這樣一條注釋 /*為選項卡綁定右鍵*/。我看到這里就高興了,要實現我的功能就是在這里面了。
首先,實現“除此之外全部關閉”變灰不可用。
當只打開一個Tab選項卡時,右鍵菜單里“除此之外全部關閉”就應該變灰不可用,這樣可以提示用戶沒有除這一個選項卡沒有其他的選項卡了。程序實現很簡單了,只要獲得打開Tab選項卡的個數,如果個數為1,那么就把“除此之外全部關閉”變灰不可用就行了。
var tabcount = $('#tabs').tabs('tabs').length; //tab選項卡的個數 if (tabcount <= 1) { $('#mm-tabcloseother').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" }); } else { $('#mm-tabcloseother').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" }); }說明:在Firfox,Google,Opera瀏覽器里,“disabled”的屬性不起作用,所以我加了一個CSS樣式,設置了一下它的透明度使它變灰。
第二,實現“當前頁右側全部關閉”變灰不可用。
當一個Tab選項卡的右側沒有選項卡的時候,這個Tab選項卡就應該變灰不可用。程序實現也不難,只要獲得最后一個Tab選項卡的標題和當前右鍵菜單所在的Tab選項卡的標題進行比較,如果一致,就把“當前頁右側全部關閉”變灰不可用。
var tabs = $('#tabs').tabs('tabs'); //獲得所有的Tab選項卡 var tabcount = tabs.length; //Tab選項卡的個數 var lasttab = tabs[tabcount - 1]; //獲得最后一個Tab選項卡 var lasttitle = lasttab.panel('options').tab.text(); //最后一個Tab選項卡的Title var currtab_title = $('#mm').data("currtab"); //當前Tab選項卡的Title if (lasttitle == currtab_title) { $('#mm-tabcloseright').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" }); } else { $('#mm-tabcloseright').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" }); }第三,實現“當前頁左側全部關閉”變灰不可用。
這個跟第二個相反就行了,獲得第一個Tab選項卡的標題和當前Tab選項卡的標題進行比較。
var onetab = tabs[0]; //第一個Tab選項卡 var onetitle = onetab.panel('options').tab.text(); //第一個Tab選項卡的Title if (onetitle == currtab_title) { $('#mm-tabcloseleft').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" }); } else { $('#mm-tabcloseleft').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" }); }最后,實現的效果如下圖


圖一:除此之外全部關閉 圖二:當前頁右側全部關閉

圖三:當前頁左側全部關閉
上面實現了三種情況下的變灰不可用的效果,當鼠標放到上面點擊,右鍵菜單就會消失,其實解決的辦法也很簡單,只要在對應的單擊事件里重新綁定右鍵菜單即可,這里就不給出代碼了。
以上就是如何實現jQuery EasyUI右鍵菜單變灰不可用效果,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注創新互聯行業資訊頻道。
文章標題:如何實現jQueryEasyUI右鍵菜單變灰不可用效果
網頁地址:http://m.newbst.com/article6/iidgog.html
成都網站建設公司_創新互聯,為您提供品牌網站制作、定制網站、手機網站建設、小程序開發、移動網站建設、
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 用戶體驗剖析:尋覓設計的動因和方向 2017-03-02
- 更好的用戶體驗的閱讀模式 2016-08-08
- 永城SEO網站標題優化要符合用戶體驗 2020-12-22
- 北京網站建設中 如何獲得良好的用戶體驗? 2021-11-16
- 網站用戶體驗最差體驗你占了幾種? 2017-01-29
- 網站SEO優化的核心是用戶體驗 2022-08-08
- 企業網站建設布局如何影響用戶體驗度? 2022-05-25
- 提高移動端轉化率更多的是注重用戶體驗 2023-02-01
- 移動端網站建設更要注意用戶體驗 2021-07-25
- 網站設計一定要遵循用戶體驗 2022-01-12
- 簡單幾點讓你提高網站的用戶體驗 2020-07-22
- 裝飾公司網站用戶體驗度優化思路 2021-10-05