CSS3中怎么實現時間軸動畫
這篇文章將為大家詳細講解有關CSS3中怎么實現時間軸動畫,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
創新互聯建站是一家專注于網站建設、做網站與策劃設計,天臺網站建設哪家好?創新互聯建站做網站,專注于網站建設十多年,網設計領域的專業建站公司;建站業務涵蓋:天臺等地區。天臺做網站價格咨詢:13518219792
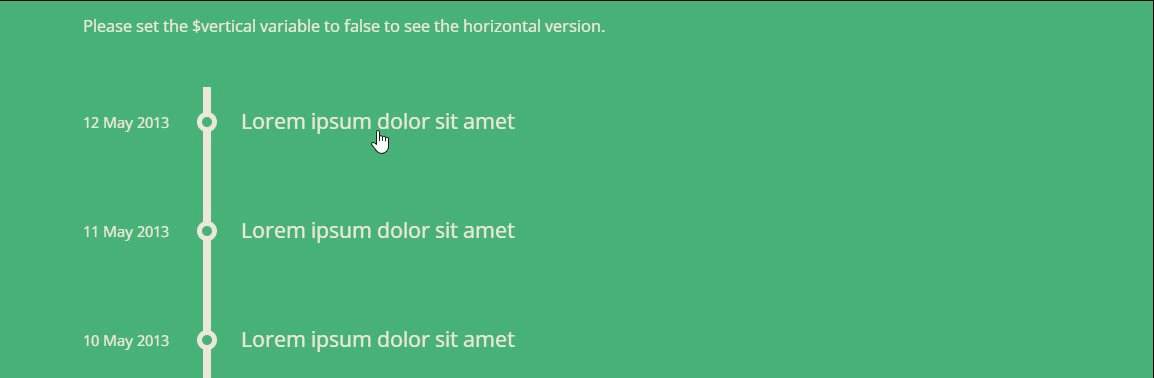
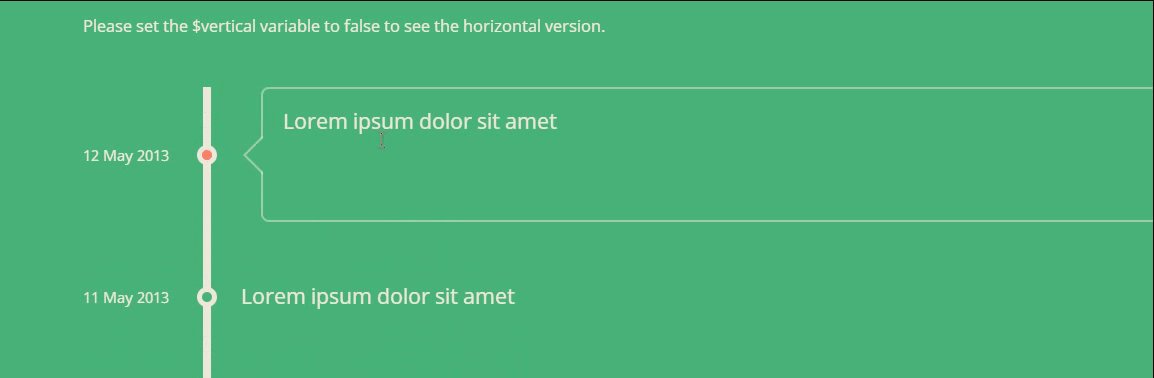
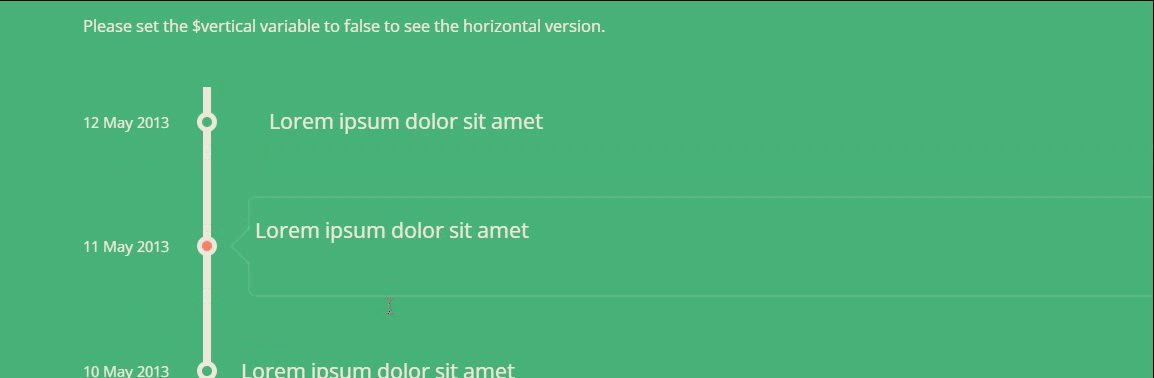
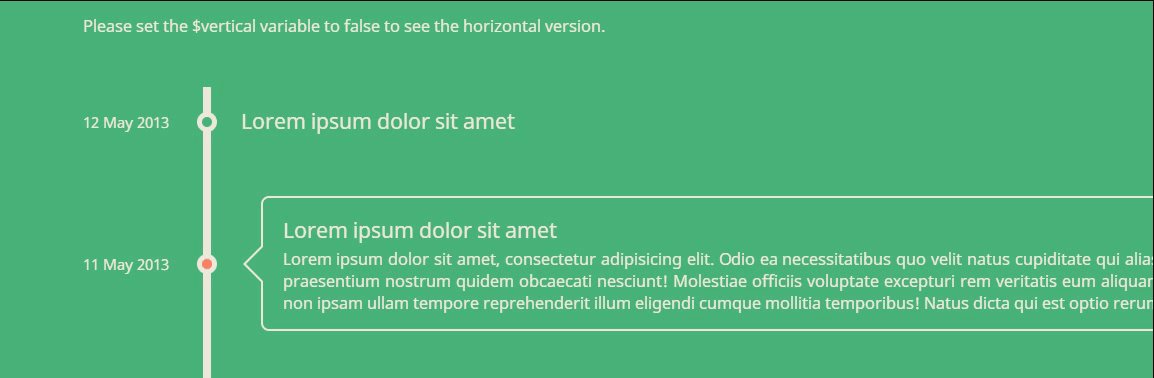
實現效果

html
<h3>CSS3 Timeline</h3> <p>Please set the $vertical variable to false to see the horizontal version.</p> <ul id='timeline'> <li class='work'> <input class='radio' id='work5' name='works' type='radio' checked> <div class="relative"> <label for='work5'>Lorem ipsum dolor sit amet</label> <span class='date'>12 May 2013</span> <span class='circle'></span> </div> <div class='content'> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum. </p> </div> </li> <li class='work'> <input class='radio' id='work4' name='works' type='radio'> <div class="relative"> <label for='work4'>Lorem ipsum dolor sit amet</label> <span class='date'>11 May 2013</span> <span class='circle'></span> </div> <div class='content'> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum. </p> </div> </li> <li class='work'> <input class='radio' id='work3' name='works' type='radio'> <div class="relative"> <label for='work3'>Lorem ipsum dolor sit amet</label> <span class='date'>10 May 2013</span> <span class='circle'></span> </div> <div class='content'> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum. </p> </div> </li> <li class='work'> <input class='radio' id='work2' name='works' type='radio'> <div class="relative"> <label for='work2'>Lorem ipsum dolor sit amet</label> <span class='date'>09 May 2013</span> <span class='circle'></span> </div> <div class='content'> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum. </p> </div> </li> <li class='work'> <input class='radio' id='work1' name='works' type='radio'> <div class="relative"> <label for='work1'>Lorem ipsum dolor sit amet</label> <span class='date'>08 May 2013</span> <span class='circle'></span> </div> <div class='content'> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ea necessitatibus quo velit natus cupiditate qui alias possimus ab praesentium nostrum quidem obcaecati nesciunt! Molestiae officiis voluptate excepturi rem veritatis eum aliquam qui laborum non ipsam ullam tempore reprehenderit illum eligendi cumque mollitia temporibus! Natus dicta qui est optio rerum. </p> </div> </li> </ul>
css
/* -------------------------------------
* For horizontal version, set the
* $vertical variable to false
* ------------------------------------- */
/* -------------------------------------
* General Style
* ------------------------------------- */
@import url(https://fonts.googleapis.com/css?family=Noto+Sans);
body {
max-width: 1200px;
margin: 0 auto;
padding: 0 5%;
font-size: 100%;
font-family: "Noto Sans", sans-serif;
color: #eee9dc;
background: #48b379;
}
h3 {
margin: 3em 0 0 0;
font-size: 1.5em;
letter-spacing: 2px;
text-transform: uppercase;
}
/* -------------------------------------
* timeline
* ------------------------------------- */
#timeline {
list-style: none;
margin: 50px 0 30px 120px;
padding-left: 30px;
border-left: 8px solid #eee9dc;
}
#timeline li {
margin: 40px 0;
position: relative;
}
#timeline p {
margin: 0 0 15px;
}
.date {
margin-top: -10px;
top: 50%;
left: -158px;
font-size: 0.95em;
line-height: 20px;
position: absolute;
}
.circle {
margin-top: -10px;
top: 50%;
left: -44px;
width: 10px;
height: 10px;
background: #48b379;
border: 5px solid #eee9dc;
border-radius: 50%;
display: block;
position: absolute;
}
.content {
max-height: 20px;
padding: 50px 20px 0;
border-color: transparent;
border-width: 2px;
border-style: solid;
border-radius: 0.5em;
position: relative;
}
.content:before, .content:after {
content: "";
width: 0;
height: 0;
border: solid transparent;
position: absolute;
pointer-events: none;
right: 100%;
}
.content:before {
border-right-color: inherit;
border-width: 20px;
top: 50%;
margin-top: -20px;
}
.content:after {
border-right-color: #48b379;
border-width: 17px;
top: 50%;
margin-top: -17px;
}
.content p {
max-height: 0;
color: transparent;
text-align: justify;
word-break: break-word;
hyphens: auto;
overflow: hidden;
}
label {
font-size: 1.3em;
position: absolute;
z-index: 100;
cursor: pointer;
top: 20px;
transition: transform 0.2s linear;
}
.radio {
display: none;
}
.radio:checked + .relative label {
cursor: auto;
transform: translateX(42px);
}
.radio:checked + .relative .circle {
background: #f98262;
}
.radio:checked ~ .content {
max-height: 180px;
border-color: #eee9dc;
margin-right: 20px;
transform: translateX(20px);
transition: max-height 0.4s linear, border-color 0.5s linear, transform 0.2s linear;
}
.radio:checked ~ .content p {
max-height: 200px;
color: #eee9dc;
transition: color 0.3s linear 0.3s;
}
/* -------------------------------------
* mobile phones (vertical version only)
* ------------------------------------- */
@media screen and (max-width: 767px) {
#timeline {
margin-left: 0;
padding-left: 0;
border-left: none;
}
#timeline li {
margin: 50px 0;
}
label {
width: 85%;
font-size: 1.1em;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
display: block;
transform: translateX(18px);
}
.content {
padding-top: 45px;
border-color: #eee9dc;
}
.content:before, .content:after {
border: solid transparent;
bottom: 100%;
}
.content:before {
border-bottom-color: inherit;
border-width: 17px;
top: -16px;
left: 50px;
margin-left: -17px;
}
.content:after {
border-bottom-color: #48b379;
border-width: 20px;
top: -20px;
left: 50px;
margin-left: -20px;
}
.content p {
font-size: 0.9em;
line-height: 1.4;
}
.circle, .date {
display: none;
}
}關于“CSS3中怎么實現時間軸動畫”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
本文名稱:CSS3中怎么實現時間軸動畫
網頁網址:http://m.newbst.com/article6/jeeoig.html
成都網站建設公司_創新互聯,為您提供定制開發、移動網站建設、企業建站、Google、響應式網站、網站改版
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- SEO怎么提高搜索引擎的排名 搜索引擎優化排名技巧 2023-04-24
- 怎么樣做搜索引擎優化?搜索引擎優化對于網絡推廣有何意義 2017-07-14
- 【seo方法】不同的搜索引擎優化方法會影響網站排名 2016-11-14
- 企業有必要花錢做搜索引擎優化嗎? 2016-11-13
- 聊城網絡推廣總結搜索引擎優化教程攻略 2023-01-03
- SEO搜索引擎優化技巧 2015-04-11
- SEO搜索引擎優化的幾個重點 2015-04-11
- 搜索引擎優化能給我們帶來什么以及搜索引擎優 2014-03-08
- 廣州網站怎樣設計才符合搜索引擎優化? 2022-12-10
- 技術搜索引擎優化及其如何影響您網站的排名 2022-10-26
- 淺談搜索引擎優化應該注重三方面 2021-09-15
- 搜索引擎優化中關鍵詞要如何布局? 2023-04-22