ie7能不能兼容css3
小編給大家分享一下ie7能不能兼容css3,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
創(chuàng)新互聯(lián)是一家專業(yè)提供齊齊哈爾企業(yè)網(wǎng)站建設(shè),專注與成都網(wǎng)站設(shè)計(jì)、成都做網(wǎng)站、H5高端網(wǎng)站建設(shè)、小程序制作等業(yè)務(wù)。10年已為齊齊哈爾眾多企業(yè)、政府機(jī)構(gòu)等服務(wù)。創(chuàng)新互聯(lián)專業(yè)網(wǎng)絡(luò)公司優(yōu)惠進(jìn)行中。
ie7兼容一點(diǎn)點(diǎn)css3。ie是不完全兼容css3的,ie8以下是幾乎不兼容的,IE8只兼容非常小的一部分,從IE9及以上開始兼容部分,但像flex-box這類的都是不兼容的;然后IE11以后開始兼容像flex-box這類比較前沿的樣式。
ie是不完全兼容css3的:
IE8以下,幾乎不兼容CSS3,而IE8只支持非常小的一部分,比如box-sizing:border-box;
IE9以及以上版本開始支持css3。
IE9以上開始兼容部分,但像flex-box這類的都是不兼容的;
IE11以后開始兼容像flex-box這類比較前沿的樣式。
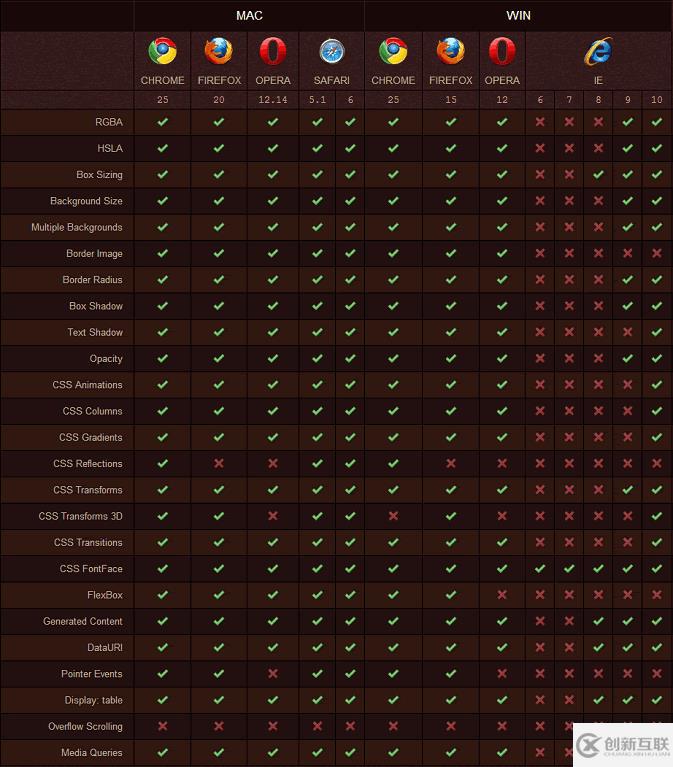
CSS3 屬性的兼容情況如下圖 所示。可以看出,完全支持 CSS3 屬性的瀏覽器有 Chrome 和 Safari,而且不管是 Mac 平臺(tái)還是 Windows 平臺(tái)全支持。

CSS3 選擇器支持情況如下圖所示。除了 IE 家族和 Firefox3,其他幾乎全部支持,Chrome、Safari、Firefox 3.6、Opera 10.5 最好。

各主流瀏覽器都定義了私有屬性,以便讓用戶體驗(yàn) CSS3 的新特性。例如,
Internet Explorer 瀏覽器的私有屬性是以-ms-前綴開始(目前只有 IE 8+ 支持-ms-前綴)。
Webkit 類型瀏覽器(如 Safari、Chrome)的私有屬性是以-webkit-前綴開始,
Gecko 類型的瀏覽器(如 Firefox)的私有屬性是以-moz-前綴開始,
Konqueror 類型的瀏覽器的私有屬性是以-khtml-前綴開始,
Opera 瀏覽器的私有屬性是以-o-前綴開始,
看完了這篇文章,相信你對(duì)ie7能不能兼容css3有了一定的了解,想了解更多相關(guān)知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道,感謝各位的閱讀!
文章名稱:ie7能不能兼容css3
鏈接地址:http://m.newbst.com/article6/jeesog.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)頁(yè)設(shè)計(jì)公司、外貿(mào)建站、域名注冊(cè)、網(wǎng)站收錄、企業(yè)網(wǎng)站制作、標(biāo)簽優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 佛山定制網(wǎng)站制作的流程和步驟 2022-11-23
- 企業(yè)為什么要定制網(wǎng)站設(shè)計(jì)制作呢 2017-08-29
- 為什么企業(yè)要選擇定制網(wǎng)站建設(shè)呢? 2022-05-01
- 網(wǎng)站建設(shè):模板網(wǎng)站VS定制網(wǎng)站 2022-05-14
- 企業(yè)網(wǎng)站開發(fā)|定制網(wǎng)站開發(fā)有哪些競(jìng)爭(zhēng)優(yōu)勢(shì)? 2021-11-02
- 成都定制網(wǎng)站建設(shè)設(shè)計(jì)的一些建議 2022-11-10
- 成都建網(wǎng)站需要多少錢?專業(yè)承接模板網(wǎng)站定制網(wǎng)站建設(shè) 2016-09-02
- 定制網(wǎng)站開發(fā)的優(yōu)勢(shì)有哪些呢? 2022-12-26
- 定制網(wǎng)站建設(shè)必須注意的四點(diǎn)關(guān)鍵問(wèn)題! 2022-10-26
- 百度快照推廣關(guān)于定制網(wǎng)站中網(wǎng)站欄目名稱標(biāo)題、要害詞及欄目的記都有非凡的界說(shuō) 2023-01-22
- 定制網(wǎng)站和模板網(wǎng)站哪種更值得青睞 2022-04-27
- 網(wǎng)站定制流程你清楚嗎?定制網(wǎng)站去哪兒好 2023-02-08