Webpack快速入門(二)
在前文中,已經成功使用Webpack打包并生成了一個目標.js文件。但是,在終端中進行復雜的操作,顯然是不太方便且容易出錯的。接下來,讓我們學習Webpack的另一種更常見的使用方法,即通過配置文件來使用Webpack。這也是webpack的重點使用方式。
網站建設哪家好,找成都創新互聯!專注于網頁設計、網站建設、微信開發、小程序定制開發、集團企業網站建設等服務項目。為回饋新老客戶創新互聯還提供了瑤海免費建站歡迎大家使用!
首先,提醒注意的是,我們要學習的這個配置文件其實也是一個簡單的JavaScript模塊文件,我們可以把所有的與打包相關的信息放在里面。通過一個js文件來實現配置功能的一個重要好處是,你可以在其中加入靈活多樣的注釋——在.json配置文件中是非常不方便加入注釋內容的!
創建配置文件
繼續前文例子。在當前練習文件夾的根目錄下新建一個名為webpack.config.js的文件。我們在其中寫入如下所示的簡單配置代碼,目前的配置主要涉及到的內容是入口文件路徑和打包后文件的存放路徑。
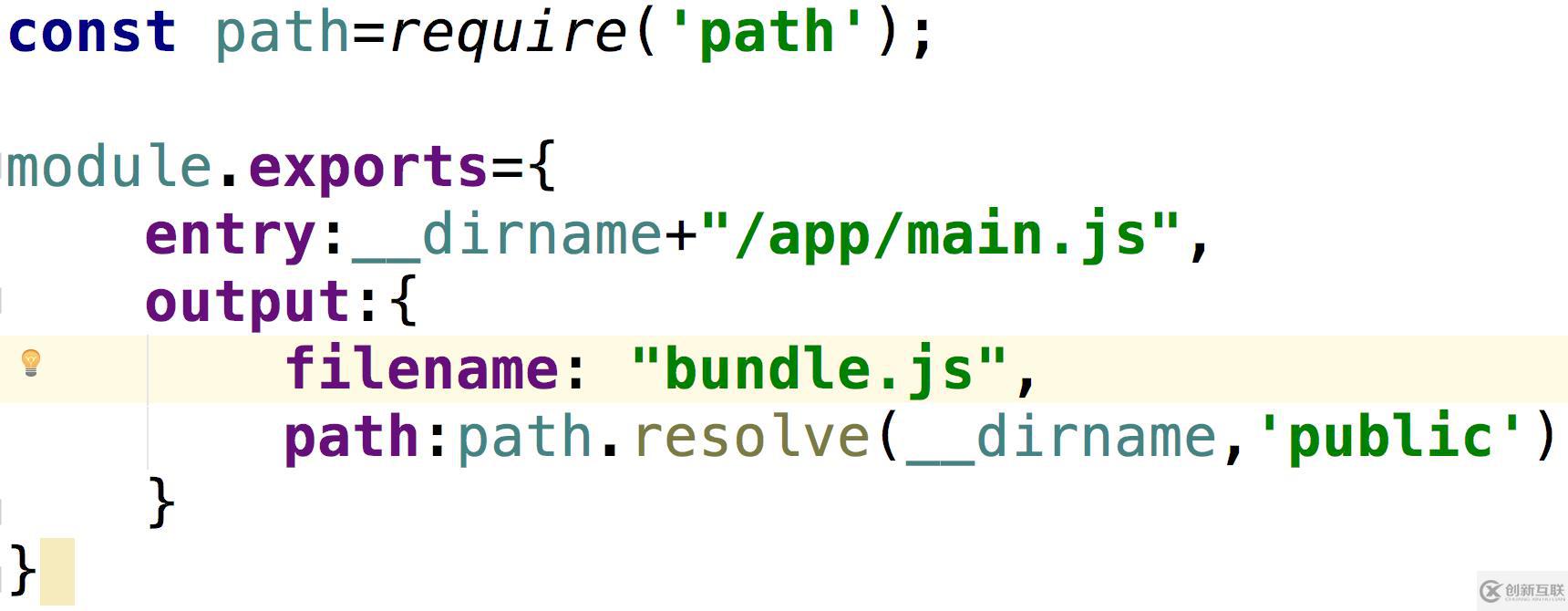
(1)編寫webpack.config.js文件,如下圖所示:
注:“__dirname”是node.js中的一個全局變量,它指向當前執行腳本所在的目錄。另外,命令行下此變量不可使用!
另外,path.resolve() 方法會把一個路徑或路徑片段的序列解析為一個絕對路徑。有關此方法的詳細解釋,請參考文后引用(1)。
(2)刪除上一篇中編譯生成的結果文件,即位于public路徑下的bundle.js,因為接下來我們要編譯生成新的文件。
再次運行webpack
接下來,運行命令行如下:
npx webpack或者
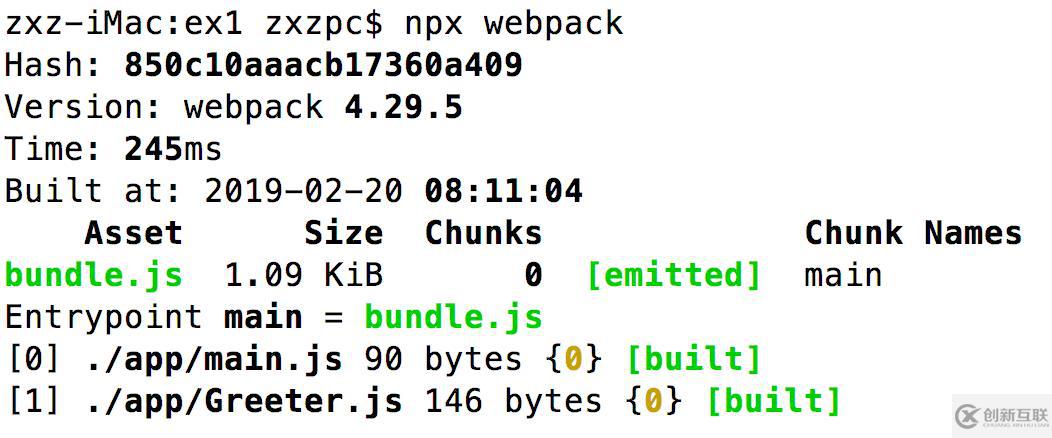
npx webpack --config webpack.config.js也就是說,在省略的情況下,webpack會自動在根目錄下查找配置文件webpack.config.js。運行結果如下圖所示:

運行網頁并觀察結果
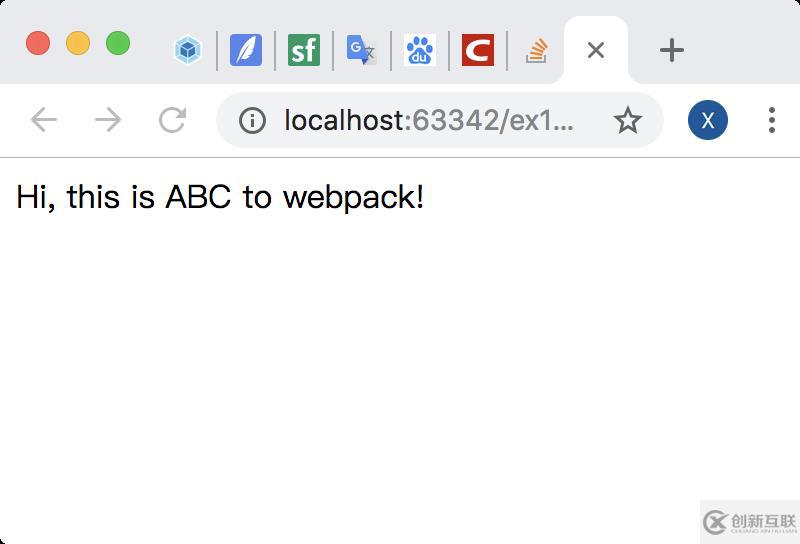
運行index.htm文件(我使用的是Webstorm),結果如下圖所示:
如何?再次獲得成功!但是,×××長征才開始了第一步,“老鼠拉木掀——大頭在后面”呢.......
其實
其實,webpack還遠比上面復雜得多,例如其核心概念主要包括:
- Entry
- Output
- Loaders
- Plugins
- Mode
- Browser Compatibility
這里列舉的入口,輸出,加載器,插件,模式及瀏覽器兼容性等各種選項均可以通過本文介紹的配置文件webpack.config.js中對應的配置選項來實現,這要比換行再換行再換行的webpack的命令行使用方式要方便得多了。
面包會有的,牛奶也會有的。讓我們慢慢來吧。GO ON......
參考
(1)https://blog.csdn.net/kikyou_csdn/article/details/83150538
(2)https://webpack.js.org/guides/getting-started/
網站欄目:Webpack快速入門(二)
網頁鏈接:http://m.newbst.com/article6/jeihig.html
成都網站建設公司_創新互聯,為您提供網站制作、網站設計公司、外貿網站建設、云服務器、電子商務、品牌網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站設計時,都有哪些設計方面的技巧呢? 2022-05-01
- 成都網站建設-網站設計前要考慮的幾大問題? 2016-10-07
- 成都網站設計要怎么去布局 2016-10-28
- 5個網站設計技巧幫助您提高轉化率 2022-05-02
- 創新互聯手把手教你網站設計中關鍵的要點有哪些 2021-05-22
- 百度喜歡什么樣的網站設計 2016-08-26
- 網站設計公司:手機網站建設的流程是什么? 2022-03-06
- 企業網站設計如何布局最合理 2016-09-07
- 如何提高網站設計師的效率 2016-11-12
- 什么是靜態頁面設計?靜態頁面設計有哪些特點? 2013-11-25
- 成都企業網站設計需要把握的幾個要點 2013-10-13
- 成都網站設計制作-加速站內變量質變 2023-02-22