Android實現狀態欄(statusbar)漸變效果的示例
前言
為沈河等地區用戶提供了全套網頁設計制作服務,及沈河網站建設行業解決方案。主營業務為成都網站制作、成都做網站、外貿營銷網站建設、沈河網站設計,以傳統方式定制建設網站,并提供域名空間備案等一條龍服務,秉承以專業、用心的態度為用戶提供真誠的服務。我們深信只要達到每一位用戶的要求,就會得到認可,從而選擇與我們長期合作。這樣,我們也可以走得更遠!
qq最近更新搞了漸變式狀態欄.然后...新需求就是要加這個.唉
先來張效果圖:

常見的方式:
設置Theme,狀態欄透明.
<item name="android:windowTranslucentStatus">true</item>
實現起來比較簡單.
比如:SystemBarTint
幾行代碼搞定了.
但是.我要潑冷水,這種方式會引起這些問題:
1.軟鍵盤彈起bug
2.fragment不適應
這種方式的優點:
兼容到4.4
我的看法:
1.用全屏模式或者狀態欄透明的方式去實現,感覺很勉強
2.為了一個statusbar的效果,然后去處理一大堆不適應,我認為是不值得的.特別是軟鍵盤彈出的問題
3.如果為了適配4.4,要費這么大功夫的話...
我的實現方式:
1.拿到StatusBar:
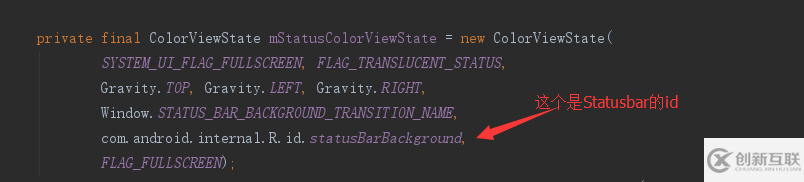
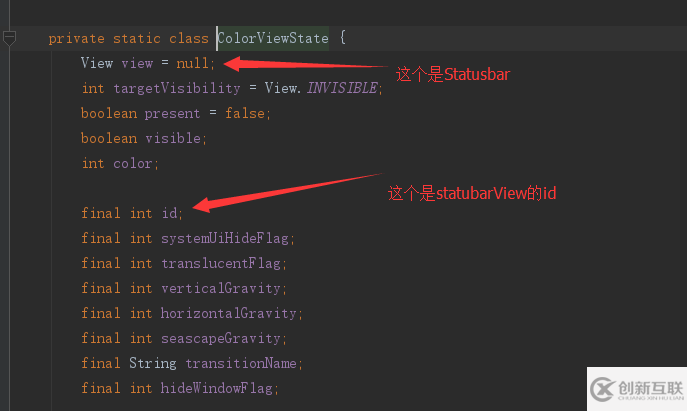
很簡單,翻翻DecorView源碼,就能知道,是通過ColorViewState 配置創建的View.


由于是私有成員,要拿到對應的參數,一般做法是使用反射.
這里我取了點巧,既然是View,那么就能findviewbyId找到
只要想辦法拿到com.android.internal.R.id.statusBarBackground這個id值就行了
private void initStatusBar() {
if (statusBarView == null) {
//android系統級的資源id得這么拿,不然拿不到
int identifier = getResources().getIdentifier("statusBarBackground", "id", "android");
statusBarView = getWindow().findViewById(identifier);
}
if (statusBarView != null) {
statusBarView.setBackgroundResource("你的漸變drawable資源id");
}
}2.等StatusBar繪制完成
如果你直接在onCreate中調用上面的方法,你會發現,拿到的是null.
這是因為Statusbar還沒繪制完成.
所以,可以在onCreate()中使用Looper.myQueue().addIdleHandler()來保證Statusbar繪制完成后再findview.
然后對DecorView設置addOnLayoutChangeListener監聽
當布局發生變化,就設置statusbar的背景
Looper.myQueue().addIdleHandler(new MessageQueue.IdleHandler() {
@Override
public boolean queueIdle() {
if (isStatusBar()) {
initStatusBar();
getWindow().getDecorView().addOnLayoutChangeListener(new View.OnLayoutChangeListener() {
@Override
public void onLayoutChange(View v, int left, int top, int right, int bottom, int oldLeft, int oldTop, int oldRight, int oldBottom) {
initStatusBar();
}
});
}
return false;
}
});
3.為什么要addOnLayoutChangeListener:
其實不加監聽,也能實現改變statusbar顏色的效果..但是會出現問題
比如彈軟鍵盤后,彈popwindow后,引起window狀態改變時,statusbar的顏色就會復原...
基本完整的代碼
private View statusBarView;
@Override
protected void onCreate(Bundle savedInstanceState) {
//延時加載數據.
Looper.myQueue().addIdleHandler(new MessageQueue.IdleHandler() {
@Override
public boolean queueIdle() {
if (isStatusBar()) {
initStatusBar();
getWindow().getDecorView().addOnLayoutChangeListener(new View.OnLayoutChangeListener() {
@Override
public void onLayoutChange(View v, int left, int top, int right, int bottom, int oldLeft, int oldTop, int oldRight, int oldBottom) {
initStatusBar();
}
});
}
//只走一次
return false;
}
});
}
private void initStatusBar() {
if (statusBarView == null) {
int identifier = getResources().getIdentifier("statusBarBackground", "id", "android");
statusBarView = getWindow().findViewById(identifier);
}
if (statusBarView != null) {
statusBarView.setBackgroundResource("你的漸變drawable資源id");
}
}
protected boolean isStatusBar() {
return true;
}
這種方式的缺點:
1.因為沒有使用全屏的模式,所以適配4.4是沒戲了.
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
文章題目:Android實現狀態欄(statusbar)漸變效果的示例
文章路徑:http://m.newbst.com/article6/jeihog.html
成都網站建設公司_創新互聯,為您提供網站策劃、自適應網站、App開發、網站營銷、商城網站、網站改版
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網頁設計中文字排版有哪些技巧? 2016-11-09
- 如何挑選一間好的網站設計公司?讓您的網站超過競爭對手 2022-05-17
- 是不是還在為上海網站設計公司、上海網站建設公司感覺到發愁? 2020-11-06
- 上海網站建設公司、上海網站設計公司行業是鍛煉的好地方 2020-11-04
- ?成都網站建設公司、成都網站設計公司帶給了企業更大的經濟效益_成都創新互聯 2021-12-03
- 上海網站建設公司、上海網站設計公司讓整個時代更光亮 2020-11-04
- 如何選擇專業網站設計公司? 2016-08-10
- 在北京如何選擇一家合適的網站設計公司? 2019-03-17
- 上海網站建設公司、上海網站設計公司讓大家享受這個時代 2020-11-04
- 網站設計公司:設計及格網站的五大參照物 2017-02-15
- 上海網站建設公司,上海網站設計公司給你建設高質量的網站 2020-11-05
- 上海網站建設公司、上海網站設計公司網站建設為搜狐視頻的發展前景帶來了那些資源 2020-11-07