jQueryValidate表單驗證插件實現代碼-創新互聯
1 表單驗證的準備工作

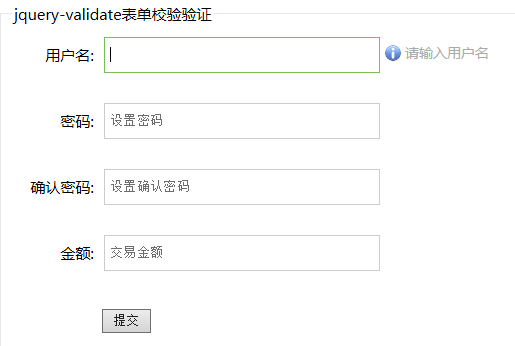
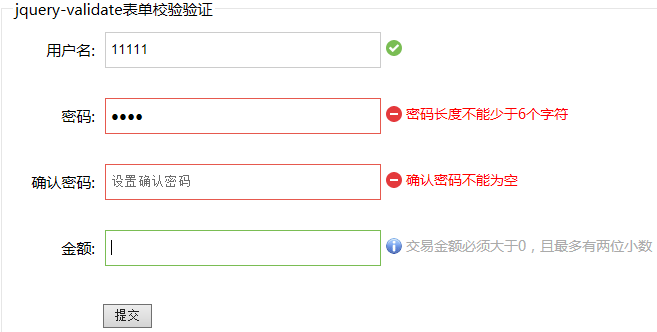
在開啟長篇大論之前,首先將表單驗證的效果展示給大家。



1.點擊表單項,顯示幫助提示 2.鼠標離開表單項時,開始校驗元素 3.鼠標離開后的正確、錯誤提示及鼠標移入時的幫助提醒
對于初學者而言,html表單驗證是一項極其瑣碎的事情。要做好表單驗證,需要準備以下基本要素:
1.html表單結構:包含需要校驗的表單元素;
2.js邏輯控制:在需要校驗的表單元素上綁定事件,如點擊、獲取焦點、失去焦點等事件,并設置這些事件對應的執行函數;
3.css樣式設置:針對需要校驗的表單元素,需要設置默認的初始樣式,以及觸發元素綁定事件后的變化樣式。
這3類基本要素中,html表單結構的創建相對簡單。表單驗證的重點和難點在于如何利用js及時有效地提醒用戶有關表單操作的信息。這里我參考了百度,163郵箱,京東等知名互聯網企業的注冊頁面,歸納出表單驗證需要的主要提示信息分類如下:
1.表單元素獲取焦點后的幫助信息(插件中對應class名"tip");
2.表單元素驗證通過時的成功信息(插件中對應class名"valid");
3.表單元素驗證失敗時的錯誤信息(插件中對應class名"error")。
如果不借助任何插件,我們需要花費大量的時間去編寫不同類型的信息提示,考慮各種樣式間的來回切換,以及編寫一些基本的驗證規則。名言曰:"我之所以看得更遠,是因為我站在巨人的肩膀上"。何不直接利用一些已有的成熟插件,來幫助我們快速的編寫一個表單驗證功能,這樣既能提高效率,又能讓我們抽出時間專注于我們自己的邏輯。
在眾多表單驗證插件中,jQuery validate插件是歷史最悠久的jQuery插件之一,經過了全球范圍內不同項目的驗證。它的特點如下:
1.內置驗證規則:擁有必填、數字、email、url和信用卡號碼等內置驗證規則;
2.自定義驗證規則:可以很方便地自定義驗證規則(通過$.validator.addMethod(name,method,message)實現);
3.簡單強大的驗證信息提示:默認了驗證信息提示,并提供自定義覆蓋默認信息提示的功能(通過設置插件中的message參數來實現);
4.實時驗證:可以通過keyup或blur事件觸發驗證,而不僅僅在表單提交的時候驗證。
下面我們選擇該插件,來實現一個簡單而漂亮的表單驗證例子。
2 jquery validate插件實現表單驗證的小例子
在引入jquery validate插件前,需要先引入它所依賴的文件jquery.js(例子中jquery的版本為1.9);在實現的過程中,為了更好地效果,我在jquery.validate.extend.js文件中對jquery validate原有的功能進行了擴展,并修改了相關默認選項;因此在文檔頭部需要引入的文件有三個:
<script src="jquery.js"></script> <script src="lib/jquery.validate.min.js"></script> <script src="lib/jquery.validate.extend.js"></script>
另外有需要云服務器可以了解下創新互聯建站m.newbst.com,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網站欄目:jQueryValidate表單驗證插件實現代碼-創新互聯
分享地址:http://m.newbst.com/article8/dcisip.html
成都網站建設公司_創新互聯,為您提供企業建站、Google、搜索引擎優化、服務器托管、網站制作、品牌網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 什么叫面包屑導航? 2022-06-28
- 好用不簡單,網站建設中為你指路的面包屑導航 2016-11-11
- 網站設計中面包屑導航應注意什么? 2016-11-08
- 網站面包屑導航存在的誤解及注意事項 2022-09-02
- 什么是面包屑導航,它有什么作用? 2016-09-12
- 解析面包屑導航對SEO有什么作用呢? 2021-11-21
- 什么是面包屑導航和它的作用是什么 2021-09-21
- 如何用面包屑導航做SEO優化? 2015-08-15
- 北京網站建設講解面包屑導航有什么作用? 2021-05-21
- 面包屑導航對網站建設的好處 2022-05-27
- 上海網站建設網站優化先行官面包屑導航 2019-09-20
- 如何在面包屑導航中優化搜索引擎優化 2022-09-26