vue+ElementUI如何實現訂單頁動態添加產品數據效果-創新互聯
這篇文章主要為大家展示了“vue+ElementUI如何實現訂單頁動態添加產品數據效果”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue+ElementUI如何實現訂單頁動態添加產品數據效果”這篇文章吧。

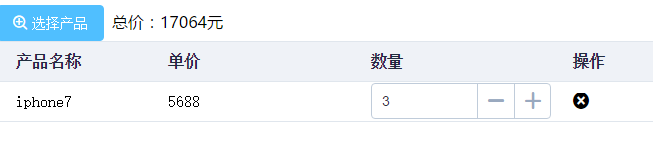
使用vue2.0(ElementUI基于vue2.0)+ElementUI(餓了么出品)實現的在訂單頁面動態添加產品的效果,并自動計算總價。代碼直接保存為html文檔,使用瀏覽器打開即可查看效果。
效果圖:


<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
<!-- 引入element樣式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-default/index.css" rel="external nofollow" >
<title>訂單頁面</title>
</head>
<body>
<div id="orderTest">
<el-dialog title="產品庫" v-model="dialogTableVisible">
<el-table :data="list">
<el-table-column property="name" label="產品名稱" width="150"></el-table-column>
<el-table-column property="price" label="單價" width="200"></el-table-column>
<el-table-column :context="_self" inline-template label="操作">
<div>
<el-button
size="small"
@click="choise(row)">
選擇
</el-button>
</div>
</el-table-column>
</el-table>
</el-dialog>
<el-button type="info" icon="view" @click="dialogTableVisible = true">選擇產品</el-button>
<span v-show="checkedNames.length>0" >總價:{{sumPrice}}元</span>
<el-table :data="checkedNames" v-show="checkedNames.length>0">
<el-table-column property="name" label="產品名稱" width="150"></el-table-column>
<el-table-column property="price" label="單價" width="200"></el-table-column>
<el-table-column inline-template label="數量" width="200">
<el-input-number v-model="row.num" :min="1" :max="10"></el-input-number>
</el-table-column>
<el-table-column :context="_self" inline-template label="操作">
<i class="el-icon-circle-cross" @click="del(row)" title="刪除"></i>
</el-table-column>
</el-table>
</div>
</body>
<!-- 引入vue -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入element JS -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.js"></script>
<script type="text/javascript">
var order = new Vue({
el: '#orderTest',
data: {
dialogTableVisible:false,
checkedNames: [],
list:[
{name:"iphone7",price:5688,num:1},
{name:"榮耀8",price:2299,num:1},
{name:"Lumia830",price:1299,num:1}
]
},
computed:{
sumPrice:function(){
var sum = 0 ;
for(var i=0;i< this.checkedNames.length;i++){
sum+=this.checkedNames[i].price*this.checkedNames[i].num;
}
return sum;
}
},
methods:{
choise:function(p){
order.checkedNames.push(p);
},
del:function(p){
order.checkedNames.splice($.inArray(p, order.checkedNames), 1);
},
}
});
</script>
</html>以上是“vue+ElementUI如何實現訂單頁動態添加產品數據效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯網站建設公司行業資訊頻道!
另外有需要云服務器可以了解下創新互聯建站m.newbst.com,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
本文名稱:vue+ElementUI如何實現訂單頁動態添加產品數據效果-創新互聯
網頁路徑:http://m.newbst.com/article8/deopop.html
成都網站建設公司_創新互聯,為您提供用戶體驗、網站設計、網站策劃、微信公眾號、營銷型網站建設、動態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站域名注冊和備案的新規定 2016-08-08
- 域名注冊技巧 2016-08-30
- 域名注冊一定要注意保護個人隱私 2021-02-12
- 網絡域名怎么注冊?網絡域名注冊要多少錢?要注冊多貴的從價格? 2021-02-05
- 網站建設注冊域名的重要性 2017-02-07
- 域名注冊哪個好? 2022-08-03
- 制作網站未動,域名注冊先行 2022-10-16
- 域名注冊哪家好? 2022-07-31
- 制作營銷型網站時注冊域名有哪些注意事項 2016-09-06
- 企業注冊域名要知道什么?如何企業域名注冊? 2021-03-06
- 域名過期后多少天可以注冊?企業域名注冊過期了怎么辦? 2021-05-26
- 企業網站建設中的域名注冊解析及服務器配置 2021-02-21