Vue中如何使用vee-validate表單驗證
這篇文章主要介紹Vue中如何使用vee-validate表單驗證,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
創新互聯是一家專注于成都網站建設、成都做網站與策劃設計,連平網站建設哪家好?創新互聯做網站,專注于網站建設十多年,網設計領域的專業建站公司;建站業務涵蓋:連平等地區。連平做網站價格咨詢:028-86922220
為什么要使用Vue
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
Vue項目遇到要表單驗證了吧,對我來說表單驗證是個很糾(dan)結(teng)的內容,各種判斷凌亂到飛起。往常使用jquery的validate插件做表單驗證方便吧,你也可以在Vue里引入jquery的validate插件(如何引入jquery在我上一篇博文有介紹,點擊查看)。但是我們是做vue項目也,不到實在解決不了還是建議不要引入,因為Vue自己就有表單驗證的插件,那就是vee-validate。
我在這并不是詳細講解vee-validate的使用功能,只是快速了解如何在項目里使用vee-validate,做項目時哪有那么多時間讓你去熟悉一個插件,肯定先搞定了再說,具體熟悉掌握了解請自行查閱相關資料。
1.npm安裝vee-validate:npm install vee-validate --save --registry=https://registry.npm.taobao.org --verbose
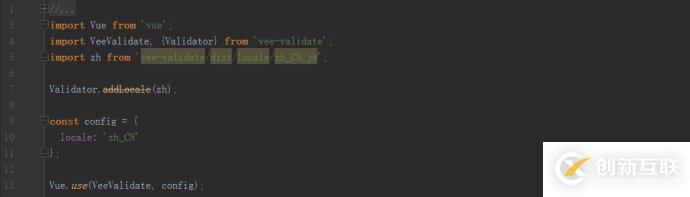
2.安裝成功后在main.js中引入:

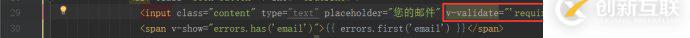
3.在你要進行表單驗證的input標簽加入相關的代碼:

注意:
(1)errors打印出來是這樣的:{ "item": [ { "id": "_9e6hk2qh3", "field": "email", "msg": "email 是必須的", "rule": "email", "scope": null } ] },span標簽通過errors的幾個方法來進行顯示隱藏和提示錯誤,這里列出幾個常用的errors方法: errors.first('field'):當前field的第一個錯誤信息,字符串 errors.collect('field'):當前field的所有錯誤信息,數組列表 errors.has('field'):當前filed是否有錯誤,布爾值 errors.all():當前表單所有錯誤,數組列表 errors.any():當前表單是否有任何錯誤,布爾值
(2)v-validate="'required | email'"有兩個驗證,一個是為空驗證,一個是輸入錯誤驗證,你想要多少種驗證就在這里寫。比如你要限制字數,那就加多個max,即v-validate="'required | email | max:9'"。
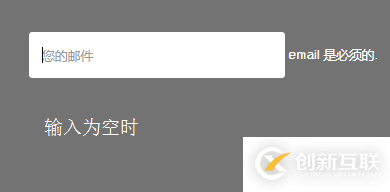
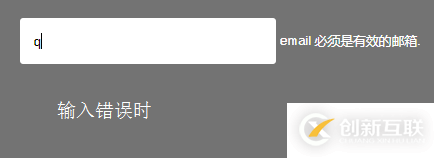
(3)name屬性一定要寫,span標簽是展示錯誤提示的。其實此時已經基本完成表單驗證了,只是出現的提示是插件提供的默認提示,比如email的錯誤提示如下圖所示,這肯定不是我們想要的,我們需要定義一下。


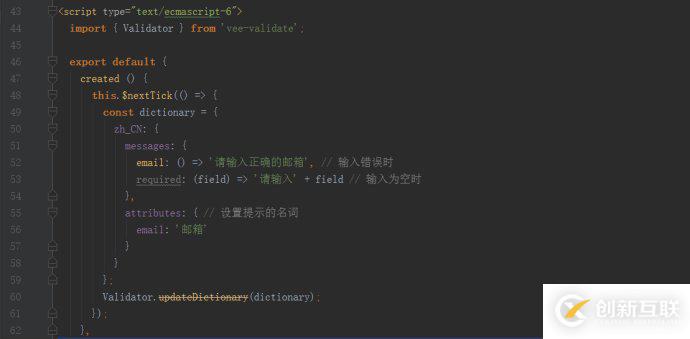
4.定義成我們需要的文字提示:

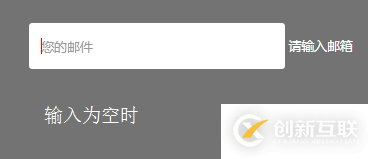
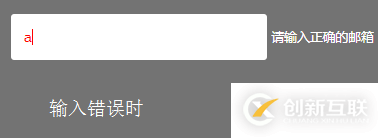
效果如下:


其中field獲取的是attributes中的email的value值,也就是'郵箱'。vee-validate提供了一些規則,具體可以去vee-validate官網查看。
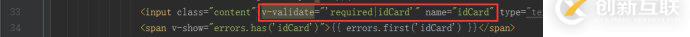
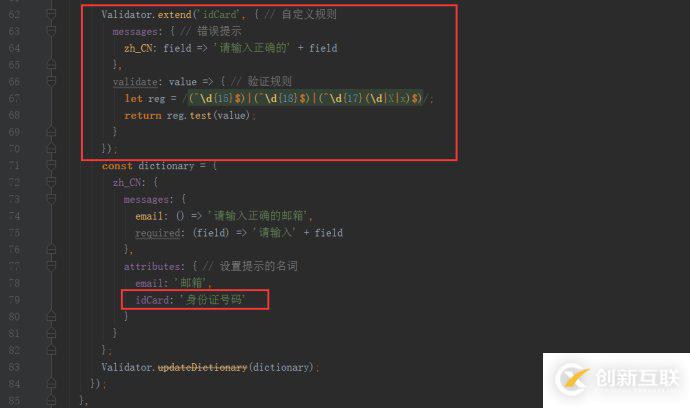
5.接下來是重點:自定義規則。以下是自定義身份證號驗證的demo:


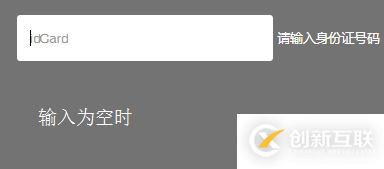
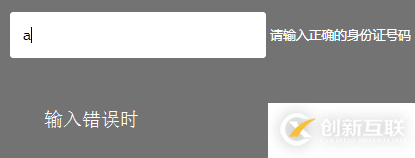
效果如下:


如果需求里不需要多一個提示的標簽,只需要在錯誤驗證時顯示警示顏色,那可以通過在input標簽上寫:class="{error:error.has('idCard')}"來實現。
以上是“Vue中如何使用vee-validate表單驗證”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯行業資訊頻道!
本文標題:Vue中如何使用vee-validate表單驗證
標題路徑:http://m.newbst.com/article8/isjoip.html
成都網站建設公司_創新互聯,為您提供微信公眾號、微信小程序、網站策劃、ChatGPT、營銷型網站建設、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 深圳企業建站找建站公司還是個人建站好 2021-11-11
- 咨詢了100家建站公司,原來建站價格標準是這樣定義的 2021-02-07
- 創新互聯建站:建站公司怎樣合理的競爭能力 2016-11-16
- 除去網站建設的價格 企業做網站時更應該充分了解建站公司 2022-05-18
- 怎樣找到一家靠譜的建站公司? 2023-03-13
- 怎樣找到一家靠譜的建站公司? 2016-09-16
- 長春建站公司:不通的網絡公司報價差別這么大有哪些原因? 2021-10-27
- 建站公司主要的職位安排與介紹 2017-07-22
- 廣州制作網站公司:一個合格的建站公司要提供這些服務! 2021-08-26
- 在成都想做網站如何找建站公司比較靠譜 2023-02-20
- 深圳網站建設,深圳網站優化,深圳做網站,深圳建站公司-適應時勢的產品才能走的更遠 2022-06-17
- 成都建站公司提供專業建站方案 2023-03-12