移動優先設計網站很重要
2021-04-01 分類: 網站建設
2011 年,luke wroblewski大神提出了移動優先的設計理念。在當時看來這無疑是一個打破行業常規的新型設計原則。而在移動互聯網大行其道的今天,誰遵守移動優先的設計理念,設計出最好的移動端網站,誰就能贏得用戶和商機。由此,移動端網站設計的重要性對各大商家來說,毋庸置疑。
“先完成web設計再移植移動設計”的常規模式已經不再適用, 移動化必將是未來互聯網行業的發展趨勢。所以移動優先的網站設計將會變成一個新的潮流,即便這個理念已經存在了好幾年。
為什么移動優先設計理念如此重要?
1. 據《全球互聯網報告》,截至 2016 年,全球智能手機用戶已達 28 億。
2. 與此同時,人們每天在移動端使用網絡的時間越來越長。
3. 早在 2012 年,全球智能手機的銷量就超過pc電腦的銷量。
移動端需求的爆炸式增長,要求設計師在進行產品設計時,重視產品的移動端版本,遵從移動優先的設計原則。我相信,這些理由已經足夠讓設計師和商家們好好研究移動端網頁設計,并從中獲益。
有哪些優秀的移動優先設計案例?
今年youtube的改版就已經體現了“移動優先”設計的權威。material design 體現出“桌面版是移動版的從屬”這一設計思想。正對應了微軟現任 ceo 納德拉喊出來的口號——“移動優先”。
對這句話的最通俗的解釋就是:以前,手機版是“縮小了的桌面網頁”,而現在桌面版是“放大了的手機 app”。那么,借此機會,我們列舉了 8 個遵循移動優先設計理念的網站案例供大家學習和參考。
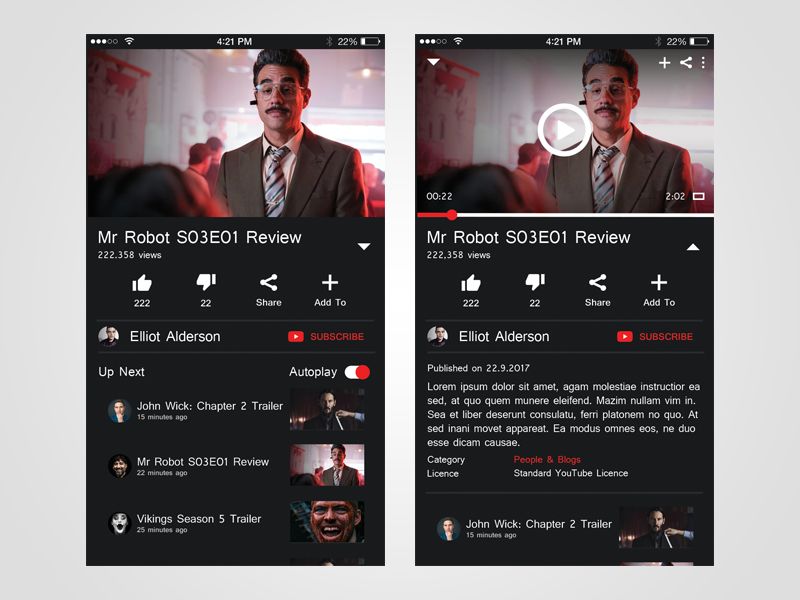
1. youtube

設計亮點:按鈕、文字顯示留白
夜間模式
youtube桌面網頁版的material design設計語言,也體現出了強烈的優先照顧移動設備的特征。響應式設計自然是應有之義,按鈕以及文字顯示的大量留白,無疑是為了適應小屏幕觸屏的使用。
新采用的夜間模式也顯示其對移動設備的臣服。桌面版設備界面大多是白色背景,而在移動端更好的方案則是使用屏幕偏黃光的夜燈模式,而不是整體界面都變成黑底白字。在所有光源都取消,且屏幕尺寸不大的情況下,手持設備用黑底白字的界面同時降低亮度,才會讓眼睛更舒服。
2. apple
根據nielson/norman group,它所發表的一篇用戶體驗調查研究顯示,隱藏導航(如漢堡導航)會減少21%的內容可發現性,并平均增加使用導航 2 秒。而蘋果網站的內容被布局的非常棒,所以我并不需要使用導航按鈕,我可以通過滾動頁面,十分便捷地獲取信息。一個購物袋的圖標按鈕通常是有必要且一目了然的,以符合用戶的購買需求。如果瀏覽頁面后仍獲取不到所需信息,我可以在底部導航中深度檢索得到想要的信息。
3. pitchfork
雖然現在有許多拇指化區域的研究,但仍有許多網站與應用將導航放至屏幕頂部。因為大家都是這么做的。但如果你留心拇指觸及區域,你會發現手機越大,屏幕外部邊緣區域的內容越難以被用戶接觸到。而類似pitchfork這樣的移動網頁則是將網站主導航欄放在屏幕最底部,拇指最容易觸及到的地方。隨著移動設備持有量的不斷增長,這樣的設計也將是未來所向。
4. typeform

設計亮點:大菜單按鈕--非常適合觸屏操作
typeform的桌面網站設計非常精美,簡潔的副本,高清視頻,動畫等設計元素。但是復雜的設計組件對移動端用戶并不友好,比如視頻和動畫可能會顯著影響頁面加載時間。因此,他們在移動端網頁上刪減了許多不必要的設計元素,但保留了適合在移動設備上操作的大菜單按鈕,簡單卻不失精美,簡化了整體移動體驗。
新聞標題:移動優先設計網站很重要
瀏覽路徑:http://m.newbst.com/news/106241.html
成都網站建設公司_創新互聯,為您提供ChatGPT、手機網站建設、定制開發、微信小程序、品牌網站建設、網站內鏈
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 手勢驅動的ui該怎么來設計 2021-04-01
- 如何讓你網站的代碼更簡潔 2021-04-01
- 三個方法提高網站關鍵詞排名 2021-04-01
- 如何寫出吸引用戶的制作標題? 2021-04-01
- 怎么制作網站才能受到潛在用戶的喜歡 2021-04-01
- 企業推廣網站的實用方法盤點 2021-04-01
- 公司選擇哪種建站方式會好 2021-04-01
- 具備這三大要素的企業網站推廣效果一定不錯 2021-04-01
- 建設單頁面網站在布局上要突出什么? 2021-03-31
- 微信網頁怎么設計才能抓住用戶眼球 2021-03-31
- 互聯網開發都有哪些過程呢? 2021-03-31

- 怎么樣才能在文章中恰當的使用長尾關鍵詞 2021-04-01
- 顏色的顯隱性對網站風格的影響 2021-04-01
- 環保設備的企業網站怎么建設? 2021-04-01
- 企業建設網站對于公司的種種好處 2021-03-31
- 網站開發要用哪些語言開發比較好? 2021-03-31
- 企業做品牌企業網站有什么好處? 2021-03-31
- 企業網站進行廣告推廣搜索行為 2021-03-31
- 到底建設網站應該考慮哪些方面? 2021-03-31