網站網頁設計時如何配色
2021-05-28 分類: 網站建設
一個界面中的主要色彩不要超過三種,表達出主題即可,不管是做平面還是做網頁和APP,都要遵循這個最簡單的道理。
但是我一開始以為色不過三是指一個頁面顏色最多不要超過三種,后來又多看了一些文章發現,這個是指不要超過三種色相的搭配。在單個色相中可以運用顏色明度或者飽和度做色彩的豐富性,而這種不要超過三種。
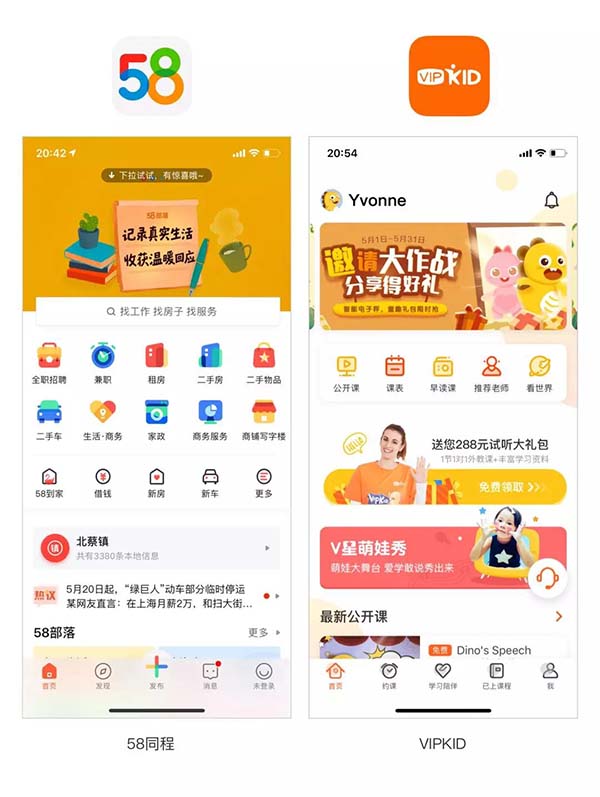
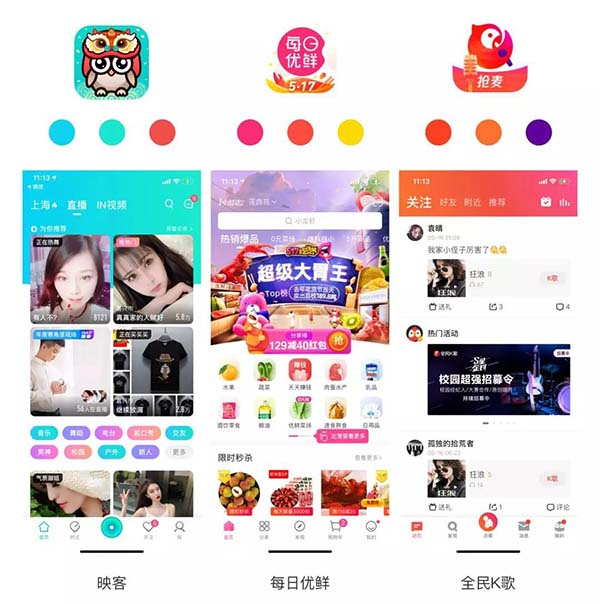
如果設計的界面顏色太多,用戶打開的第一眼印象會覺得有點亂,如下圖:

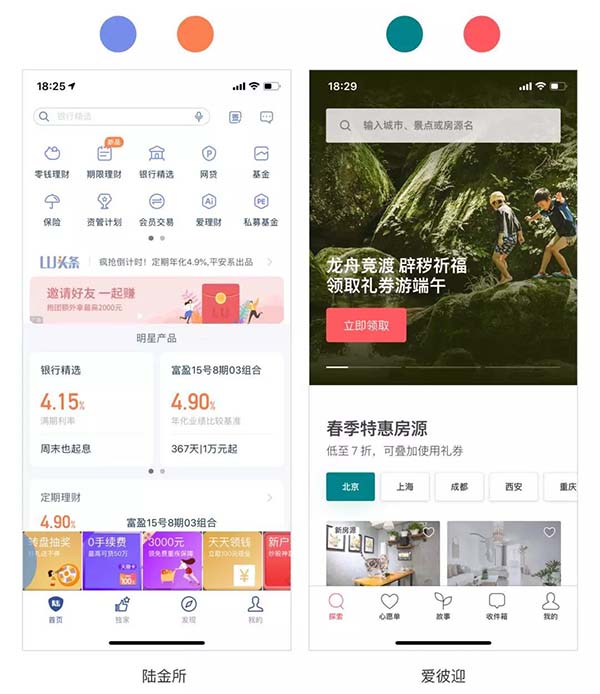
正確的配色方式
58同程的金剛區其實是比較有特點的,但是顏色有點過多,會讓用戶覺得整個界面在視覺上會稍微有點凌亂,可能也是因為產品的LOGO顏色比較多,識別度上來說是挺好的,但是用到界面搭配上會有點多了。右圖中的VIPKID以統一的色彩風格為導向,加上鄰近色作為輔助色,增強用戶對產品的記憶,在視覺上也讓用戶覺得更加舒適和自然。但是如果整個頁面都換成主題色的話,會讓用戶覺得整個界面沒有重點同時還很單調。
小結:三色搭配,要控制在不超過三種顏色的色相范圍即可,運用單色的設計,會顯得單調乏味,而整體顏色飽和度過高會顯得界面雜亂無章而不透氣,因此我們在設計的時候要把控好顏色的數量,通過顏色的把控讓我們的界面主次分明。
二、確定主色
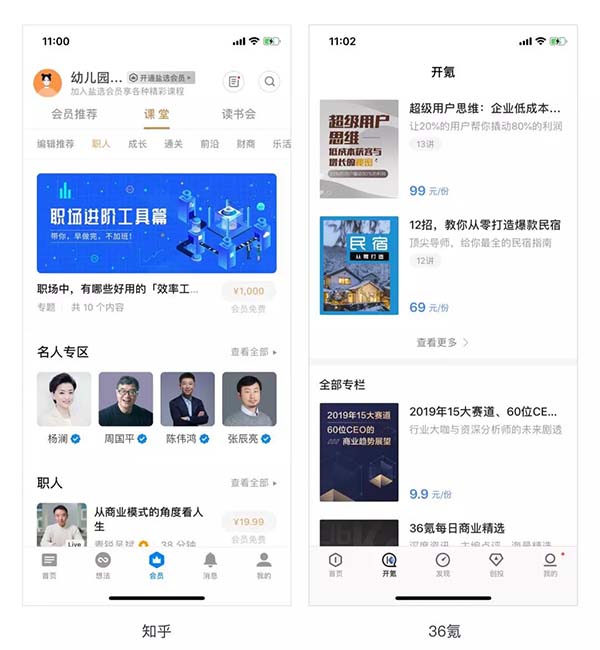
好的色彩搭配同時還需要符合產品的特征和想要給用戶帶來的氛圍,比如藍色能給人帶來平靜,因此大部分的閱讀和學習類的主色調用的是藍色。


正確的配色方式
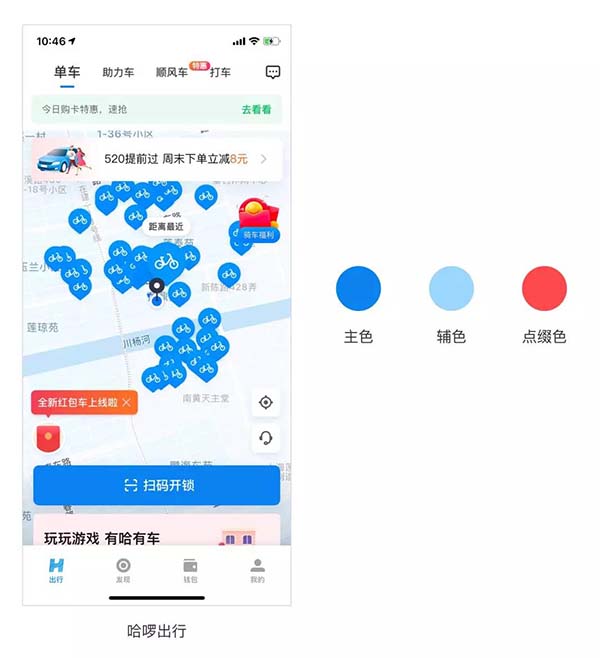
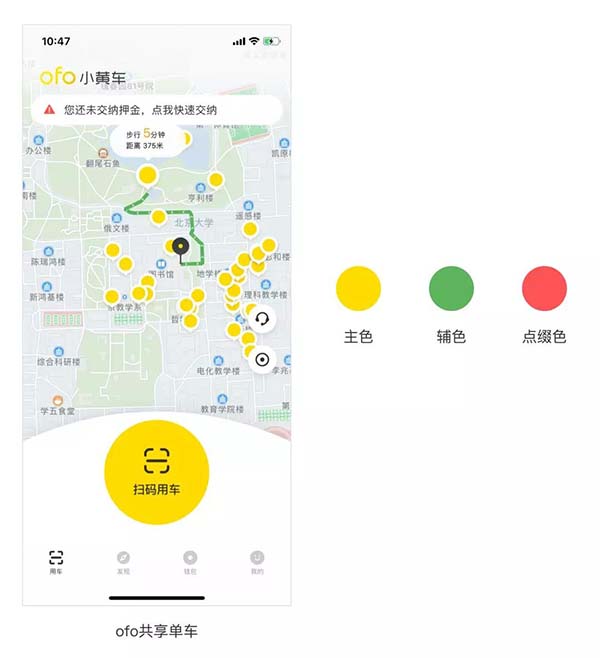
想大家都會在做產品之前做一些競品分析,和主要針對人群劃分以及產品定位,當確定好了產品的方向和消費人特征之后,就可以在上圖中選擇合適的顏色來做細微的調整。我們在設計初期需要對項目有比較明確的了解和定位,然后提煉出比較貼切的主色來進行定位設計。如下圖所示:


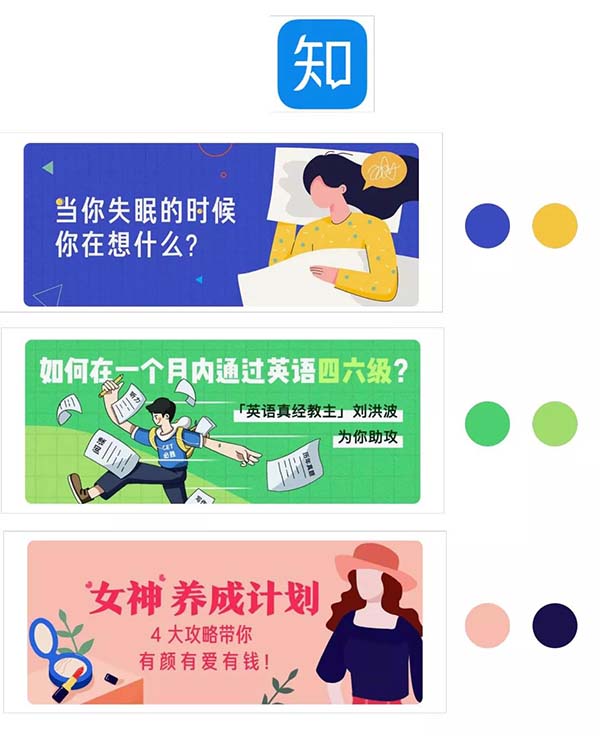
正確的配色方式
每種顏色代表的意義也有所不同,會導致整個的視覺方向和感覺也會有所不同。從第一張圖中我們能夠發現淺藍色代表可靠,黃色代表活力,而這兩個顏色就比較符合產品的定位,因此在確認了主色之后,再來搭配輔助色和點綴色,就會更加容易一些,因為你心里已經知道需要搭配出怎樣的整體感覺出來。而網頁設計、界面設計、banner設計等,主色調運用的規律也會有所不同,網頁和界面會將主色調運用在結構和裝飾上,而banner和海報則視覺上要求會比較高,將主色調運用在背景上,重點突出。如下圖所示:

正確的配色方式
但是這種形式大部分會在我們的視覺稿和練習里面使用的比較多,在我們平時的工作中,還是要根據所推的產品和主題來確定banner的顏色,但選擇范圍要在界面整體視覺效果比較協調和統一的情況下。如下圖所示:
正確的配色方式
那么我們的主色從哪里來選擇呢?最常見以及最普遍的用法就是講產品LOGO的顏色來作為主題色,這樣能夠有效的保持品牌基金和視覺上的一致性。如下圖所示:
正確的配色方式
產品LOGO這個要如何設計,這又是另外一篇文章的啦,我爭取下周出一篇文章來專門寫產品logo的設計。不過有一點需要注意的是從視覺的角度上出發,選擇了飽和度比較高的色彩做主色時,要考慮用戶是否會在使用時造成視覺疲勞。
三、色盤里尋找靈感
解決了主色調的問題,在界面需要搭配其他輔助顏色的時候,如何搭配也是個很大的問題,要怎么搭配才能好看又平衡呢?我們可以從色盤里尋找靈感。

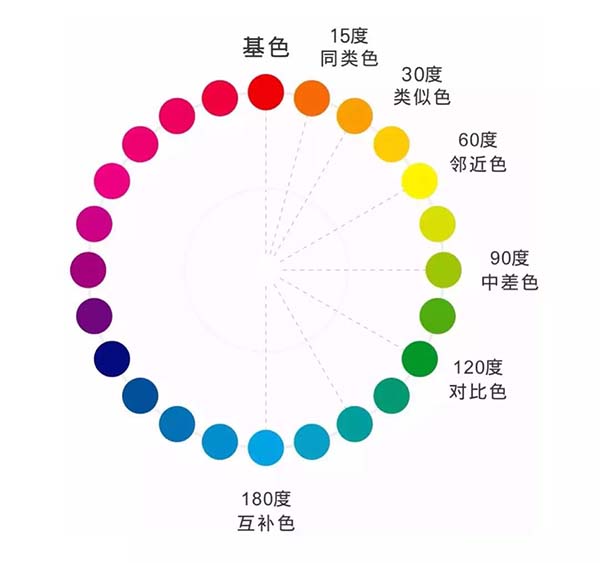
正確的配色方式
在色彩運用中能夠達到平衡色的有三種類型:1、互補色搭配
在界面的設計中,使用互補色的對比是視覺上最為強烈的,能夠給用戶的視覺產生強烈的刺激。如下圖所示:

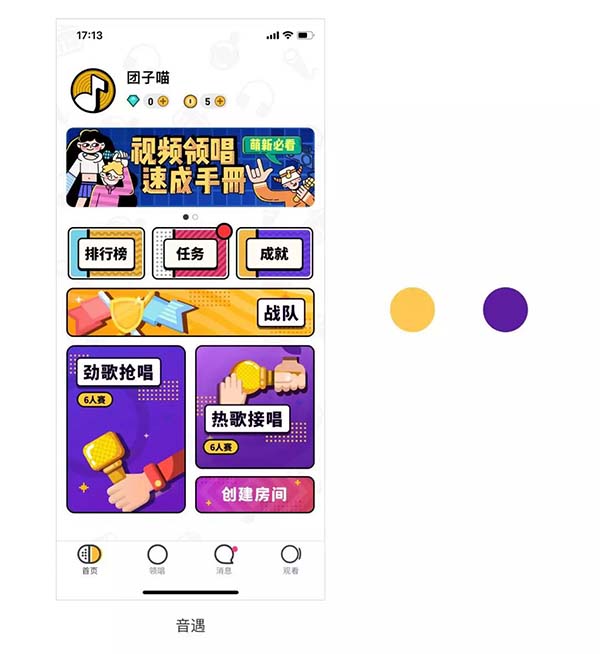
正確的配色方式
這種使用的比較少,但是很容易就能夠讓用戶記住,因此音遇的這種孟菲斯風格目前在是市面上還是比較少見的,但它的整體風格讓用戶一打開就能夠記住。2、冷暖色搭配
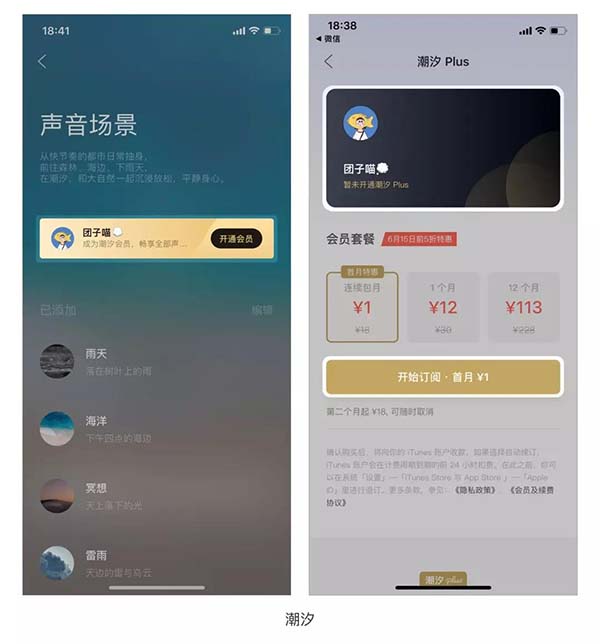
用冷色和暖色的造成的視覺平衡是設計師經常使用的方法,也是很容易就出效果的,如下圖所示:

正確的配色方式
這種顏色的搭配使用由于技巧比較多,因此對設計師的要求比較高,需要多練習3、深淺色搭配
在設計時都用淺色會顯得界面不夠穩定,但是使用深色又會顯得比較沉悶,因此兩者互相搭配,能夠更好的平衡畫面。如下圖所示:

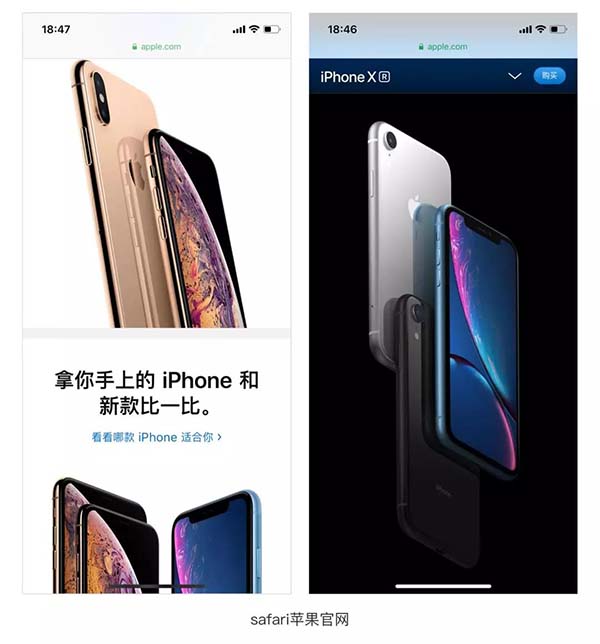
正確的配色方式
深淺色搭配最經典的案例是蘋果的產品圖,而最直觀給人的感受是高大上,淺色的背景搭配深色的產品,較多的空間留白,頁面整體穩定平衡,同時突出產品主體 。

正確的配色方式
(鄭重聲明:本文版權歸海鹽社潘團子所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
分享名稱:網站網頁設計時如何配色
網頁網址:http://m.newbst.com/news/115411.html
成都網站建設公司_創新互聯,為您提供App設計、品牌網站設計、域名注冊、網頁設計公司、自適應網站、外貿網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 互聯網+醫療持續升溫或迎來投資高潮! 2021-05-28
- php作為WEB開發時代的首選技術語言,有著自身特有的語言特點和技術優勢。 2021-05-28
- 雄安新區發展帶動互聯網+傳統產業 2021-05-28
- 企業網站有必要在原來基礎上改版嗎 2021-05-28
- 從另一個角度介紹網站到底是什么 2021-05-28
- 如何制作自己的網站 企業網站怎樣設計 2021-05-28
- 小程序基礎知識匯總 2021-05-28
- 好的LOGO設計網站你了解的有多少? 2021-05-28

- 互聯網時代 怎樣打造企業或者個人“IP”? 2021-05-28
- 在設計網站中顏色和特效的作用 2021-05-28
- 網站歷史快照對排名有什么影響? 2021-05-28
- 微信:停機斷網也能充話費了 2021-05-28
- 如何設計一個完美的旅游網站 2021-05-28
- 建設網站需要什么 2021-05-28
- 為什么要建設手機網站有什么好處,如何建設手機網站? 2021-05-28
- 網站租空間需要注意哪些事項 2021-05-28
- 如何制作自己的網站 品牌網站如何設計 2021-05-28
- 網站多如牛毛,如何讓自己的網站起到相應的作用 2021-05-28
- 租車網站建設方案 2021-05-28