9個設計技巧讓你的網頁迅速出彩
2021-06-02 分類: 網站建設
很多出彩的設計,并沒有依靠太過復雜的技巧,通常是在經典的設計或者常見的布局行稍作調整,打破某一個規則,從而給人留下深刻的印象。
1.清晰的布局,稍顯錯落的排版
布局設計的時候,圖片、文字、按鈕等元素,需要遵循“相關靠近”的規則來分組排布,這樣的布局會顯得邏輯清晰,易于理解。不過,在保持這樣的視覺關系的同時,讓排版稍微錯落一點,能夠讓頁面優雅而又足夠活潑生動,不會顯得太簡單呆板。

2.單色網站,需要突出的全彩圖片
單色網站通常會以一種色彩為主,但是如果在單色網站中再加入幾張明顯是全彩的圖片,會顯得非常「扎眼」的,但是這也會讓它們非常明顯地吸引用戶的注意力。這種設計同樣是秉承「打破一條規則」的設計策略,當然前提是你的設計目標就是要凸顯這寫圖片內容。

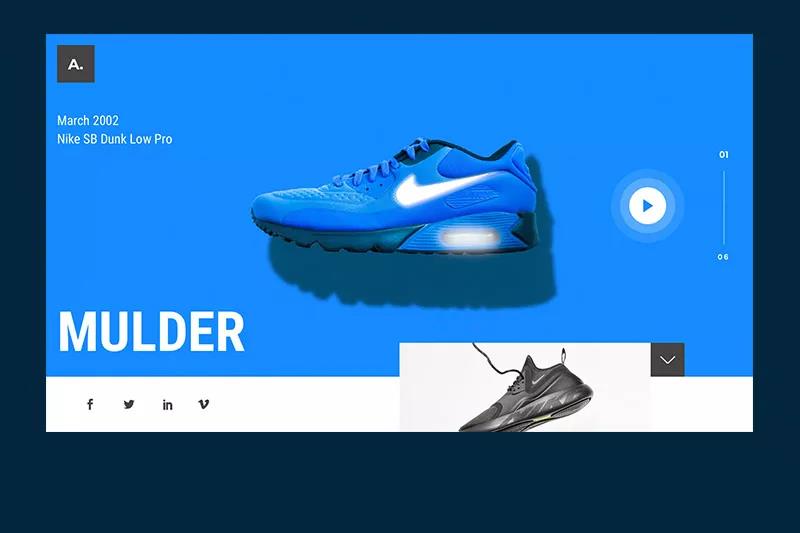
3.全屏大圖,兼顧功能的線性元素
高清大圖撐滿全屏,加上展示性比較強的字體作為標題也是經典的搭配,但是在很多時候依然會讓人覺得單調。線性元素的加入,不僅不會遮蓋住作為視覺主體的圖片,而且能夠強化形式感,如果運用得當的話,還能作為視覺引導,強化交互,引導用戶點擊,非常有用。
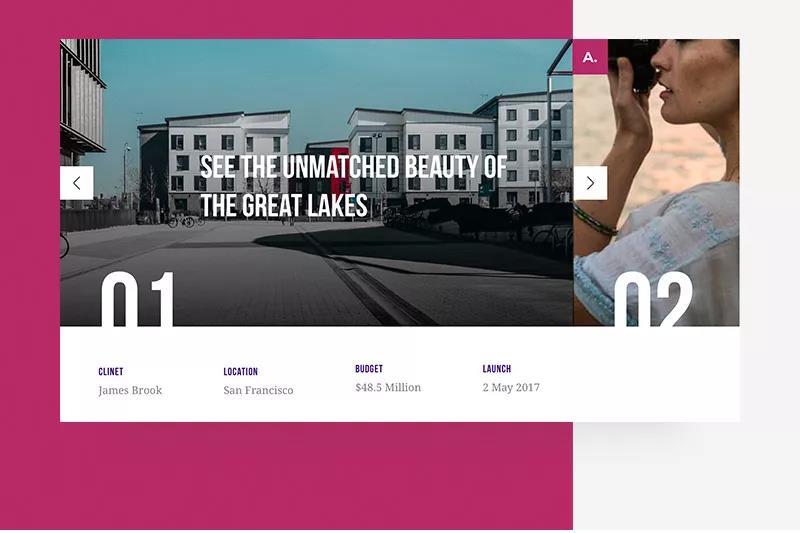
4.高清大圖,超出邊界的布局
使用占據整個屏幕的高清大圖固然賞心悅目,但是更多的圖片在邊界露個頭,能夠更好地吸引用戶的好奇心,這比起單純的左右翻頁按鈕更能夠促進交互。這種不對稱的布局,結合形式感極強的標題和數字元素,整體會顯得更加優雅。

5.經典布局,錯落的交互元素
打破規則,或者說打破常規是經常用到的一種設計思路,但是通常只能打破一種常規,打破太多的規則和習慣會帶來混亂。在經典的左右布局之下,加入不那么規則、整齊的交互元素,能夠讓設計維持經典的外觀的同時,顯得更加活潑有趣,又不會讓人覺得太過跳脫。

6.統一色彩,明確的視覺焦點
凝聚力是這種設計組合的主題。統一的色彩讓整個頁面顯得非常的集中,而聚焦的元素讓所有的視覺內容都圍繞著它來進行設計,標題、輔助性的說明文本、交互按鈕等都在一個統一的設計想法和目標之下得到了統一性的規劃和設計。

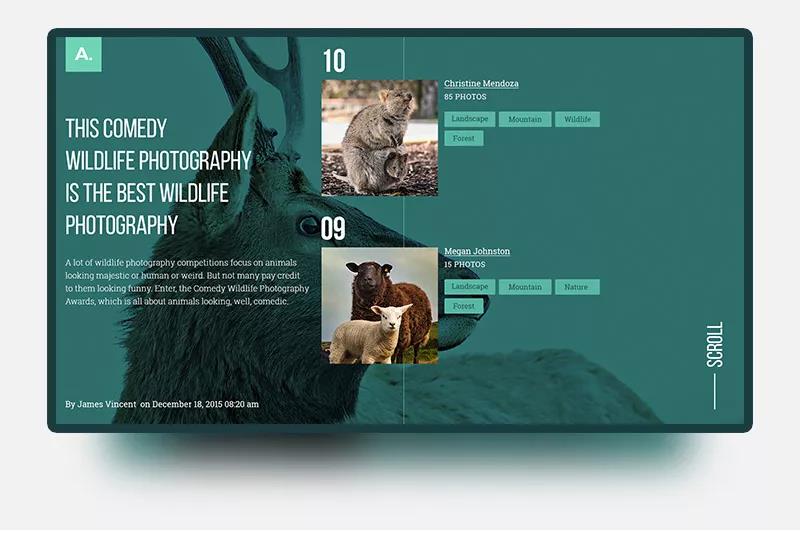
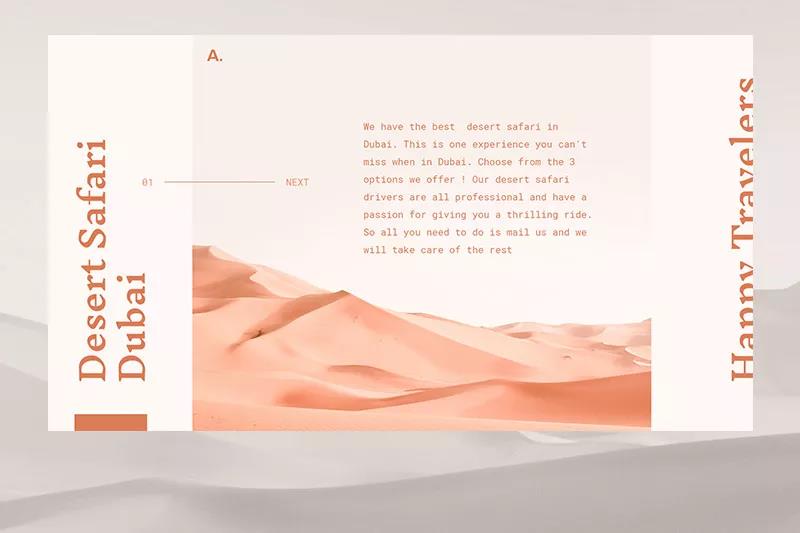
7.單色配色,打破常規的排版
單色配色也是最近幾年比較流行的配色方式,這樣的配色簡單直觀,更重要的是能夠突出排版。這種情況下,非常規的排版能夠得到增益和凸顯。縱向排布的標題,被邊緣遮擋的作者名稱,用來視覺引導的細線,左下方用來強調的裝飾性色塊,都很好的強化頁面的排版形式感。

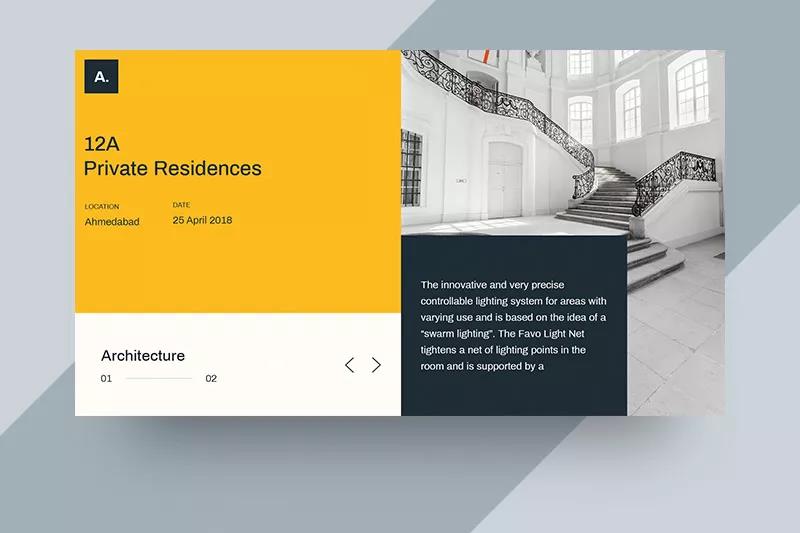
8.高雅中性色,明快提亮色
色彩通常是最快抓人眼球的設計元素。黑白灰這樣的中性色,不論是圖片和色塊常常能創造高級感和沉靜的氛圍,而精選一種明快的提亮色,比如明黃,能夠打破這種氛圍,增加一個層次,如果用來承載核心的信息,能夠讓用戶更快搞清主次。這樣的設計不僅高效,而且優雅。

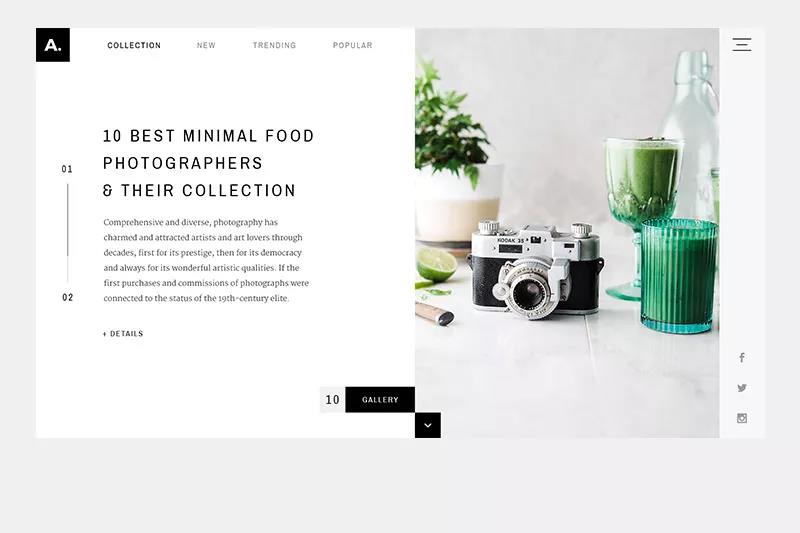
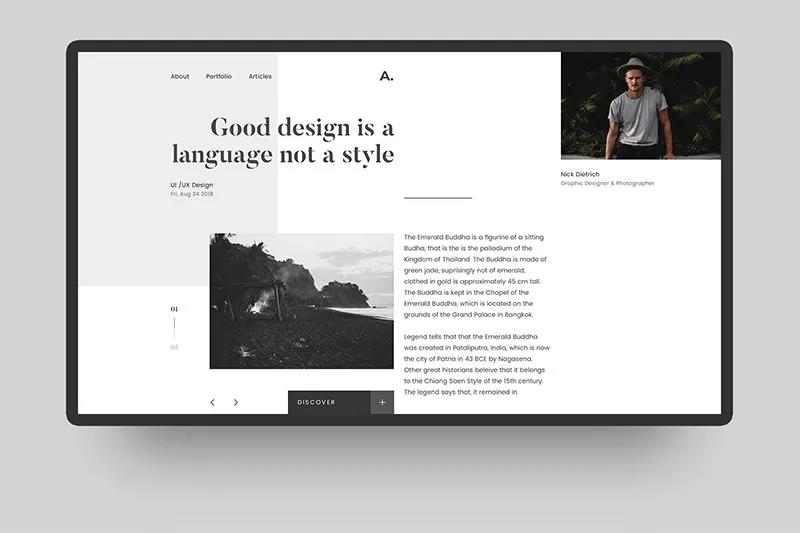
9.簡約風格,沿中線錯開布局
這同樣是在常見的基礎上,稍加調整就能做出來的好設計。在純白背景下的簡約風格之下,沿著中線的左右兩側來排布文本和圖片內容,沒必要刻意保證左右兩側的準確對齊,只需要保證中線,上整個視覺路徑的清晰規整,同樣可以做到清晰而不拘一格。

當前文章:9個設計技巧讓你的網頁迅速出彩
鏈接地址:http://m.newbst.com/news/116079.html
成都網站建設公司_創新互聯,為您提供外貿建站、標簽優化、品牌網站設計、App設計、關鍵詞優化、網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 搭建一個好網站需要注意哪些地方? 2021-06-02
- 依靠微信小程序應該怎么做微信產品推廣 2021-06-02
- 網站Exception對象 2021-06-02
- 網站后臺文本編輯器中圖片使用問題 2021-06-02
- 網站常見的安全風險以及解決方案 2021-06-02
- 干貨分享:新媒體營銷中必知的10個自媒體平臺 2021-06-02
- 網站中的漢字設計技巧 2021-06-02
- 營銷型網站具有的特點,你知道哪些 2021-06-02

- 網站設計制作過程中應注意哪些問題 2021-06-02
- 博客營銷之五項原則 2021-06-02
- 一些大型網站費用特別便宜的弊端 2021-06-02
- 域名常見問題 2021-06-02
- 建站對于剛起步是很重要的 2021-06-02
- 網站外包與頁面開發 2021-06-02
- 淺談旅游站的優化策略 2021-06-02
- 網站瀏覽HTTPS和HTTP有什么區別? 2021-06-02
- 首頁概念 2021-06-02
- 手機App模板開發的優勢和缺點 2021-06-02
- 框架屬性的修改和內容的控制 2021-06-02