怎么提高響應式網站的訪問速度?
2021-06-04 分類: 響應式網站
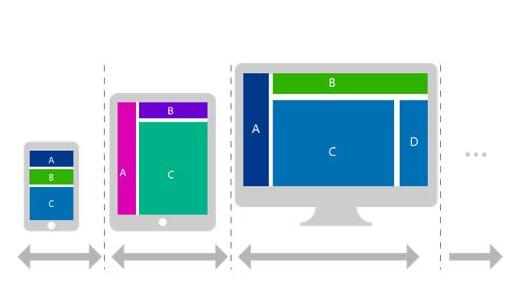
隨著科技的發展,用戶在瀏覽網站時不再局限于PC電腦,在平板、手機上都可以訪問網站,企業為了照顧不同的用戶群體需要根據不同設備搭建多個類型的網站,而響應式網站的出現好的解決了這個問題,一個網站就可以完全自適應設備尺寸,為企業省去了一筆不小的開支,但響應式網站存在一個不可忽視的問題,就是在移動端的加載速度,一張圖片在PC上可能比較正常,但當在手機上瀏覽體積可能就會顯得太大,導致加載緩慢,下面創新互聯南充網站建設公司就來分享一下怎么提高響應式網站的訪問速度?

1、優化網站代碼
代碼作為瀏覽網站時必須讀取的文件之一,我們必須重視對它的優化。所謂代碼優化,就是指網站中JS腳本和CSS樣本文件都應該遵循占據最少資源的原則(當然必要的資源需要被加載),盡量壓縮代碼,保證不重復編寫,為網站必要的資源和文件節省空間。通過一些工具就可以做到代碼的"瘦身",小飛在這推薦一款叫作Compass的工具---開源的CSS框架編寫工具,而Javascript推薦UlifyJS,可以用來壓縮代碼。
2、條件加載
當提到加快響應式網站載入速度時,條件加載是很重要的一個技巧,因為它可以確保移動端或智能手機的用戶不用下載那些拖慢網站加載速度或者用戶不會使用的部分元素。條件加載,顧名思義,根據不同條件進行網站內容的加載,它可以用來阻止某種元素的載入,包括社交圖標,圖片,地圖等等。不過在使用條件加載時我們要注意一點,在不同的優化階段要對網站進行全面的檢測,這樣我們才能知道網站性能會因什么而有明顯的差異,從而有效解決。
3、圖片優化
通常多媒體形式的內容占據頁面很大空間,而網站中最常見的多媒體形式內容就是圖片了。如果我們不對圖片進行優化,它占據的資源將是成倍的,將會顯著影響網站的速度。那么應該如何優化網站的圖片呢?一方面,選擇圖片的好格式,比如jpeg、png、bmp,以及在保證質量情況下圖片可壓縮的尺寸(響應式圖片是最好的選擇)。另一方面,將網站所有的圖片資源整個到一個文件中,因為如果圖片的來源地址不一樣,網站在解析圖片時會需要花費更多的時間,這會拖慢網站的速度,相反,統一的圖片來源給網站的解析工作提供了便利,更易于用戶的訪問。
以上這些就是創新互聯分享的提高響應式網站打開速度的一些方法,當然除了上面這些會影響網站打開速度,還有包括網站服務器、訪客自身設備這些問題,我們能做的就是把自己可控的做好,做好這些細節優化會對網站后期運營大有幫助。
文章名稱:怎么提高響應式網站的訪問速度?
網站鏈接:http://m.newbst.com/news/116272.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有響應式網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 響應式網站的介紹 2021-06-02
- 響應式網站與傳統網站比較,究竟有哪些優點? 2021-06-02
- 響應式網站布局問題 2021-06-02
- 分享響應式網站便于seo優化的兩方面關鍵原因 2021-05-31
- 一篇干貨好文帶你了解響應式網站的幾大建站誤區 2021-05-29
- 響應式網站制作的幾點注意事項 2021-05-26
- 響應式網站制作存在哪些難點呢? 2021-05-25
- 目前,國內響應式網站的現狀怎么樣? 2021-05-23
- H5響應式網站和手機網站的優缺點對比 2021-05-22
- 響應式網站設計注意事項 2021-05-22

- 企業做響應式網站建設有哪些優勢? 2021-06-01
- 響應式網站建設與普通網站比有哪些不同 2021-05-26
- 響應式網站的功能是什么? 2021-05-25
- 企業制作響應式網站都有哪些優勢? 2021-05-24
- 響應式網站的設計流程 2021-05-21
- 個人網站建設流程響應式網站建設優點 2021-05-20
- 創新互聯告訴你響應式網站的設計理念 2021-05-20
- 網站建設生態之路——展示站向左,響應式網站向右 2021-05-19
- 企業網站建設響應式網站的優勢 2021-05-18