讓界面扁平化不如讓信息層級扁平
2021-06-08 分類: 網站建設
當下UI設計的扁平化浪潮可謂如日中天,從微軟的Windows8開始,還有后來Google的Android,到現在的蘋果iPhone的iOS,都采用了扁平化的設計理念。可是,你真的理解什么是扁平化嗎?這不禁要畫上一個大大的問號。
在開篇之前,我先來賣個關子:我更喜歡擬物化的界面風格,和扁平化的設計思想。(請揣摩這句話)
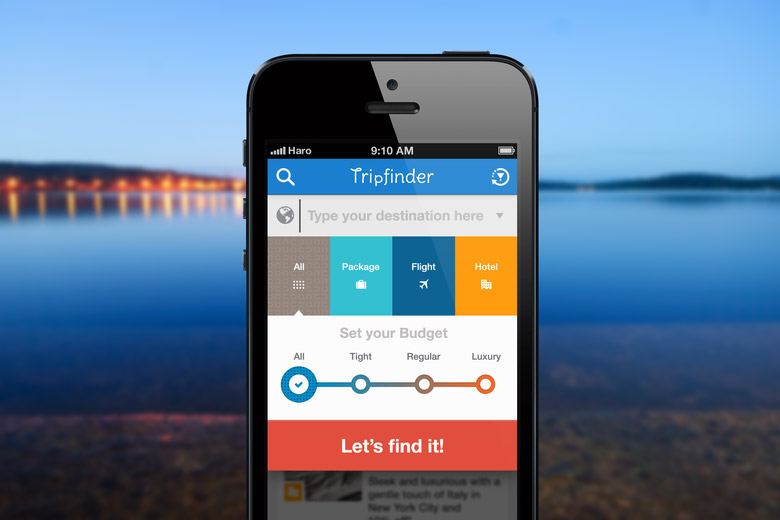
很多人眼中的扁平化UI設計就是:界面被設計成扁的平的,并且無立體感的。僅僅是這些嗎?有這些就夠了嗎?

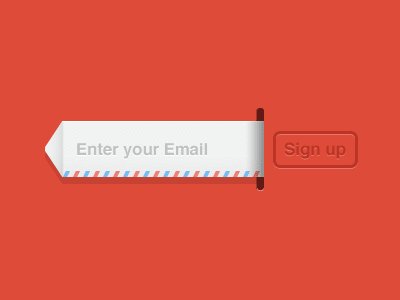
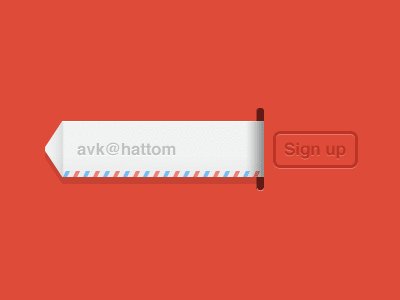
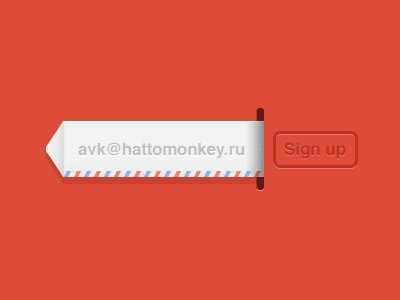
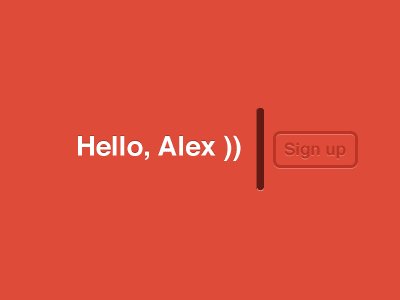
在繼續閱讀本文之前,請先欣賞一張擬物風格的UI設計圖:

不得不對這種設計感到贊嘆,實在太精妙了,看到這個信封被投了進去,讓人有一種被接受了的愉悅感,讓人感覺到非常的自然,非常的舒適,馬上就對這個網站產生好感。
不 是每個人都有豐富的電子產品的使用經歷,所以,缺乏這些經歷的人初次使用該產品的時候,就會更傾向于點擊那些擬物化的按鈕,因為,人生來如此,用手“按” 得如此自然,如此舒心;而“扁平”的按鈕則會讓那些沒有電子產品使用經歷的老人或者兒童感到迷惑,這個能按嗎?啊!原來這個還真能按!或許對于我們這些電 子產品熟客來說,這個按鈕可以點已經是常識之中的事了,但是過度扁平的界面會讓人感到疑惑,增加人的反應時間。因此,擬物化圖標設計勢在必行。

那么扁平化呢?我們應該拋棄嗎?請注意,在之前一段當中,我沒有用到“扁平化”這三個字,而是用“扁平”二字代替。這有什么區別嗎?……有的!“扁平”二字 特指的是視覺上圖標或者界面的扁平,像在張白紙上做設計一樣,沒有任何的立體感;而“扁平化”這三個字呢?這正是今天要講的主題:扁平化是一種內在的設計 思想。

什么是減少信息層級?
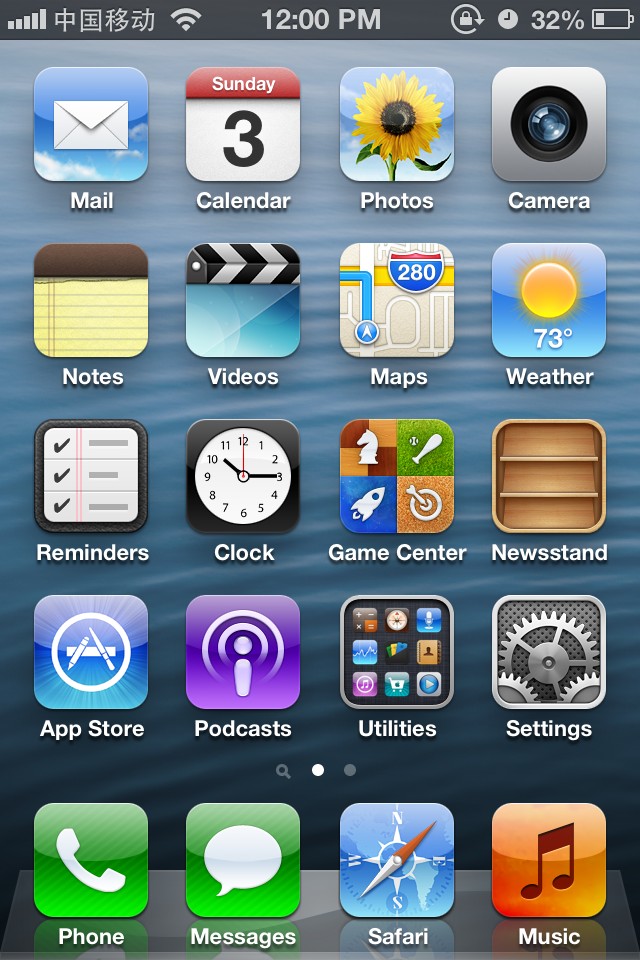
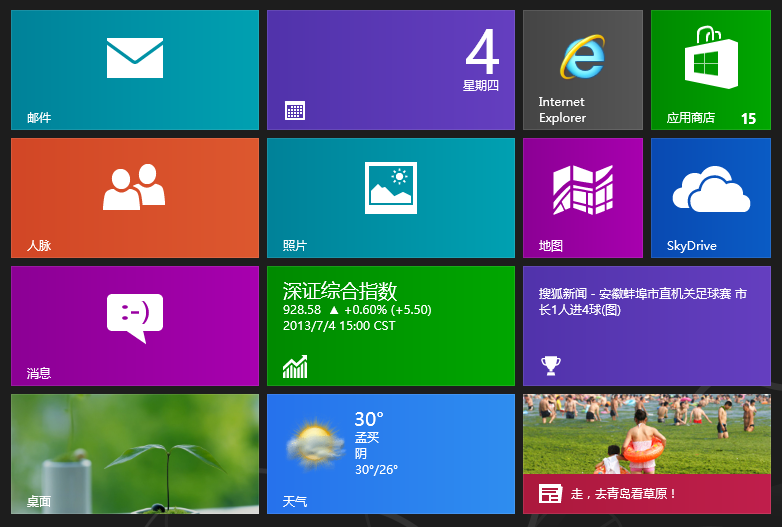
相信有用過智能手機的用戶都知道,手機中每天都要用到的應用有:天氣、時鐘、日期信息、電池電量等。在不考慮桌面小部件的前提下,你是否有想過,為什么我想 看個天氣必須點開這個圖標以后才能看得到;為什么我想看下今天是幾號星期幾還必須點開那個應用才行?像這樣的抱怨不在少數,看個電池電量的具體數值(百分 比)為什么還要進入應用以后才能看到,為什么不能直接顯示在圖標上?我認為,圖標不僅僅是應用程序本身的入口,更是一個信息的載體,這點Windows8的磁貼做得很好。

直接把天氣、時間、日期、電量等信息直接顯示在圖標上就是一種減少信息層級的方式,表面上這種做法是減輕用戶的工作量,實質上這是對用戶的一種關懷,而用戶 是能夠感受到這種關懷的。進而用戶給設計者帶來的回報是:用戶把這款產品推薦給更多的人,好的用戶體驗口口相傳,最終你的用戶會越來越多,從而你的收入也 會越來越多。
以上這個例子僅僅是減少信息層級的一種體現而已,其實還有更多。
如Windows8中的磁貼,它直接將所需展示的信息直接顯示在磁貼上,這樣我們可以不用點進去就可以看到一些重要的信息。

前幾年蘋果iOS的擬物設計風格,在業界引起軒然大波,各家紛紛效仿,于是有了當時擬物化的電子世界;而最近幾年,微軟Windows8扁平化的設計風格,亦在業界引起不小的波動,Android甚至iOS都開始效仿,于是有了現在扁平的界面風格;而在將來,亦不是擬物化的UI獨霸天下,也不是扁平化的界面稱霸武林,而是一種擬物化風格與扁平化思想相結合的UI設計笑傲江湖。
總而言之,擬物化有擬物化的優點,扁平化有扁平化的長處,只有兩者相結合,才能使易用性與簡潔性得到更好的體現。
網站標題:讓界面扁平化不如讓信息層級扁平
文章來源:http://m.newbst.com/news/116784.html
成都網站建設公司_創新互聯,為您提供App開發、建站公司、靜態網站、網站建設、軟件開發、自適應網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 淺析企業開發小程序的優點 2021-06-08
- 改善網頁和UI設計視覺體驗的小技巧 2021-06-08
- 吸收外商直接投資,是中國擴大對外開放和加快市場經濟建設的重要組成部分 2021-06-08
- 企業快速建站流程 2021-06-08
- 網站的規劃和設計存在的問題 2021-06-08
- 搭建外貿網站的注意事項 2021-06-08
- 企業如何開展網絡平臺,公司為什么開發平臺領域,傳統方式沒有效果怎么辦 2021-06-08
- 低成本高效益的營銷方式 2021-06-08

- 網站技術人員怎么與客戶進行更好的交流溝通 2021-06-08
- 怎樣快速的設計網頁,并且快速建設網站 2021-06-08
- 搭建一個高大上的網站需要注意哪些地方? 2021-06-08
- 北京如何建個人網站 2021-06-08
- robots文件對于網站SEO優化的重要性 2021-06-08
- 如何設計一個簡潔大氣的網站 2021-06-08
- 建網站公司有哪些不知道的誤區?推廣優化有哪些容易犯的錯誤? 2021-06-07
- 怎么樣添加從網上復制的內容 2021-06-07
- 教你如何快速提高百度排名 2021-06-07
- 網站首頁概念 2021-06-07
- 制作企業網站對公司發展有哪些幫助呢? 2021-06-07