電商APP中消息按鈕該如何設(shè)計(jì)
2021-06-08 分類: 網(wǎng)站建設(shè)
在網(wǎng)上購物的過程中,發(fā)現(xiàn)不同 APP 中他們消息按鈕擺放的位置也不同,有的放在底部 tab,有的放在頁面頂部,他們這樣設(shè)計(jì)的原因是什么?有哪些設(shè)計(jì)細(xì)節(jié)?這篇文章就和大家分享一下電商 APP 中消息按鈕該的設(shè)計(jì)。
一、消息按鈕的作用
“消息”是 APP 中一個(gè)非常重要的功能,它的主要作用是讓用戶獲取消息和進(jìn)行溝通交流。
在電商APP 中,用戶購買商品時(shí)經(jīng)常要向賣家溝通產(chǎn)品的一些問題,并且商家和系統(tǒng)也會(huì)向用戶推送活動(dòng)信息或通知,還有用戶最關(guān)心的物流信息,這些都囊括在消息功能中。
二、常見樣式
最常見的有底部 tab、頁面頂部兩種樣式,接下來分別介紹一下它們的使用場(chǎng)景、優(yōu)缺點(diǎn),以及為什么這樣設(shè)計(jì)。
1.底部 tab
這種樣式把消息按鈕放在底部 tab 的位置,常用在信息種類多、數(shù)量大,溝通頻率特別高,需要重點(diǎn)突出設(shè)計(jì)的場(chǎng)景中。
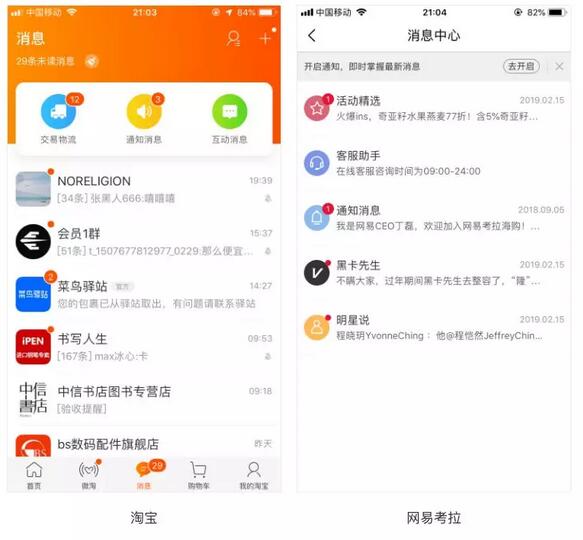
優(yōu)點(diǎn)是:用戶點(diǎn)擊方便,可以快速進(jìn)入消息頁面,看到物流信息,以及和商家的溝通內(nèi)容。如下圖:
 以淘寶為例,由于淘寶的商家眾多且良莠不齊,價(jià)格和優(yōu)惠策略多種多樣,用戶每次購物之前都要和店家進(jìn)行溝通;
以淘寶為例,由于淘寶的商家眾多且良莠不齊,價(jià)格和優(yōu)惠策略多種多樣,用戶每次購物之前都要和店家進(jìn)行溝通;
其次不同商家和用戶之間的距離都不一樣,他們之間使用的快遞公司也不同,往往交易時(shí)間比較長,用戶需要經(jīng)常查看物流進(jìn)度;
多件商品的物流信息很多,再加上眾多的商家活動(dòng)推送或系統(tǒng)的推送信息。信息種類多、數(shù)量大,且溝通頻繁,所以淘寶把消息按鈕放在的底部 tab 的位置。
2.頁面頂部
這種樣式把消息按鈕放在頁面的頂部,大多都是擺放在右上角,也有的 APP 擺放在左上角。它的使用場(chǎng)景和底部 tab 類似,不同的是它相對(duì)于底部 tab 在交流頻率沒有那么高,信息的數(shù)量也沒有那么多。
優(yōu)點(diǎn)是:用戶既可以快速進(jìn)入消息頁面中,又可以把底部 tab 的位置讓給其他重要的功能。
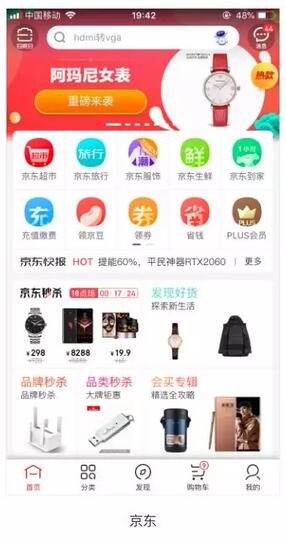
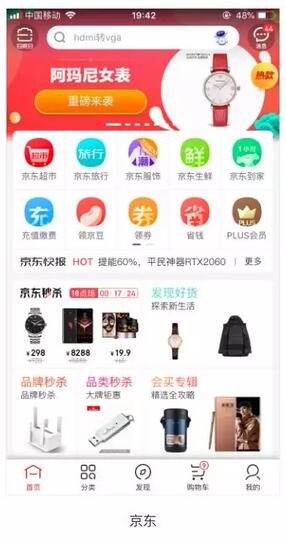
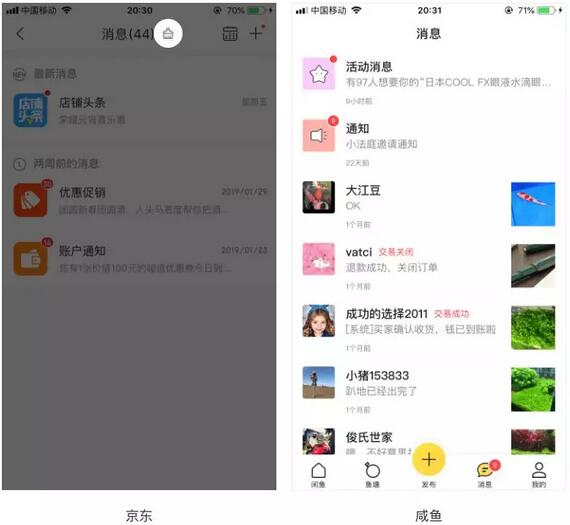
缺點(diǎn)是:放在右上角操作比較麻煩,不方便用戶點(diǎn)擊。如下圖:
 以京東為例,京東中的商品大多以自營為主,和一些官方旗艦店,商家沒有淘寶那么多,而且質(zhì)量相比淘寶有保障,活動(dòng)也是比較統(tǒng)一的官方活動(dòng),價(jià)格差異沒有那么大,所以用戶和商家之間溝通比較少。
以京東為例,京東中的商品大多以自營為主,和一些官方旗艦店,商家沒有淘寶那么多,而且質(zhì)量相比淘寶有保障,活動(dòng)也是比較統(tǒng)一的官方活動(dòng),價(jià)格差異沒有那么大,所以用戶和商家之間溝通比較少。
而且京東會(huì)使用距離用戶最近的倉庫發(fā)貨,快遞較為統(tǒng)一,交易時(shí)間比較短,不需要反復(fù)的查看物流消息。信息數(shù)量不是特別龐大,且溝通評(píng)率相對(duì)較低,所以京東把消息按鈕放在了頁面頂部的位置。
以上就是電商 APP 中最常見的兩種消息按鈕樣式,在工作中需要按照實(shí)際的需求選擇適合的方式,接下來說幾個(gè)其中的設(shè)計(jì)小細(xì)節(jié)。
三、設(shè)計(jì)細(xì)節(jié)
每當(dāng)看消息頁面中那么多的小紅點(diǎn),一鍵清除按鈕簡直是強(qiáng)迫癥的福音,但為什么有些 APP 并有設(shè)置這個(gè)功能?
還有就是為什么有的消息界面讓人一眼就能看到重點(diǎn),主次分明,而有些消息界面讓人瀏覽一番才能找到想要的信息呢?
1.一鍵清除
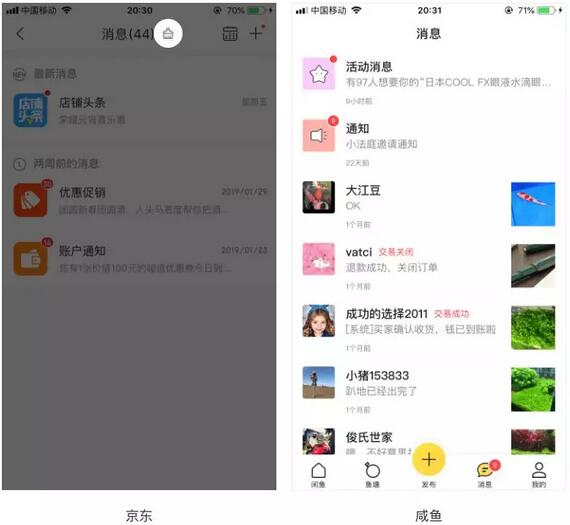
設(shè)置一鍵清除可以方便用戶快速消除所有的未讀信息,節(jié)省用戶的操作成本,但有時(shí)怕誤刪重要的消息,就不需要設(shè)置一鍵清除功能。如下圖:
 以京東和咸魚為例,京東的消息頁面中含有太多的活動(dòng)推送以及促銷信息,其次用戶的問題商家都能及時(shí)回復(fù),很多信息沒那么重要,而且滿屏幕的小紅點(diǎn)用戶看著煩,所以添加一鍵清除功能是比較合適的。
以京東和咸魚為例,京東的消息頁面中含有太多的活動(dòng)推送以及促銷信息,其次用戶的問題商家都能及時(shí)回復(fù),很多信息沒那么重要,而且滿屏幕的小紅點(diǎn)用戶看著煩,所以添加一鍵清除功能是比較合適的。
咸魚主要是用戶之間進(jìn)行二手交易,其中的消息大多也都是用戶之間的交流,而且賣家一般都是兼職,不能及時(shí)回復(fù)消息,如果設(shè)置一鍵清除的話容易誤刪掉重要的信息,所以這里就不適合添加一鍵清除功能。
2.按層級(jí)排布消息
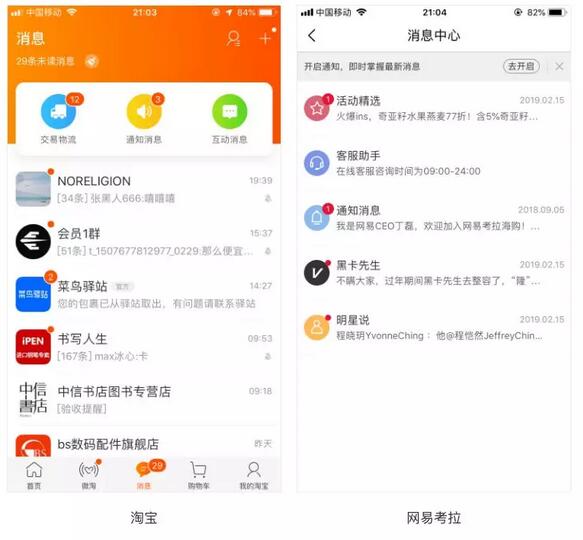
有的 APP 中根據(jù)消息的種類按照層級(jí)進(jìn)行排列,這樣不同種類的消息之間對(duì)比明顯,能方便用戶瀏覽。而有的 APP 把所有種類的消息都并列在一起,這樣用戶瀏覽起來會(huì)比較困難。如下圖:
 以淘寶和網(wǎng)易考拉為例,上圖中淘寶把“交易物流、通知消息、互動(dòng)消息”,單獨(dú)做了一個(gè)模塊放在了頁面頂部,而把群消息和通知放在了下面,形成了很鮮明的對(duì)比,用戶一般特別關(guān)心物流信息,這樣用戶一眼就能看到物流信息的入口。網(wǎng)易考拉則是所有的消息都并列排布,對(duì)比不是很明顯,用戶往往需要瀏覽一番才能找到自己想要的信息。
以淘寶和網(wǎng)易考拉為例,上圖中淘寶把“交易物流、通知消息、互動(dòng)消息”,單獨(dú)做了一個(gè)模塊放在了頁面頂部,而把群消息和通知放在了下面,形成了很鮮明的對(duì)比,用戶一般特別關(guān)心物流信息,這樣用戶一眼就能看到物流信息的入口。網(wǎng)易考拉則是所有的消息都并列排布,對(duì)比不是很明顯,用戶往往需要瀏覽一番才能找到自己想要的信息。
四、總結(jié)
今天主要分享的內(nèi)容是電商 APP 中消息按鈕該的設(shè)計(jì),我總結(jié)了四點(diǎn)是:
1.“底部 tab”常用在信息種類多、數(shù)量大,溝通頻率特別高,需要重點(diǎn)突出設(shè)計(jì)的場(chǎng)景中。
2.“頁面頂部”常用在信息數(shù)量較少,溝通相對(duì)不那么頻繁的場(chǎng)景中。
3.一鍵清除可以方便用戶快速消除所有未讀信息,節(jié)省用戶的操作成本,但有時(shí)怕誤刪重要的消息,就不需要設(shè)置這個(gè)功能。
4.根據(jù)消息的種類按照層級(jí)排列,這樣不同種類的消息之間對(duì)比明顯,能方便用戶瀏覽。
(鄭重聲明:本文版權(quán)歸原作者海鹽社青山所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如有侵權(quán),請(qǐng)聯(lián)系我們刪除;如作者信息標(biāo)記有誤,請(qǐng)聯(lián)系我們修改。)
一、消息按鈕的作用
“消息”是 APP 中一個(gè)非常重要的功能,它的主要作用是讓用戶獲取消息和進(jìn)行溝通交流。
在電商APP 中,用戶購買商品時(shí)經(jīng)常要向賣家溝通產(chǎn)品的一些問題,并且商家和系統(tǒng)也會(huì)向用戶推送活動(dòng)信息或通知,還有用戶最關(guān)心的物流信息,這些都囊括在消息功能中。
二、常見樣式
最常見的有底部 tab、頁面頂部兩種樣式,接下來分別介紹一下它們的使用場(chǎng)景、優(yōu)缺點(diǎn),以及為什么這樣設(shè)計(jì)。
1.底部 tab
這種樣式把消息按鈕放在底部 tab 的位置,常用在信息種類多、數(shù)量大,溝通頻率特別高,需要重點(diǎn)突出設(shè)計(jì)的場(chǎng)景中。
優(yōu)點(diǎn)是:用戶點(diǎn)擊方便,可以快速進(jìn)入消息頁面,看到物流信息,以及和商家的溝通內(nèi)容。如下圖:

其次不同商家和用戶之間的距離都不一樣,他們之間使用的快遞公司也不同,往往交易時(shí)間比較長,用戶需要經(jīng)常查看物流進(jìn)度;
多件商品的物流信息很多,再加上眾多的商家活動(dòng)推送或系統(tǒng)的推送信息。信息種類多、數(shù)量大,且溝通頻繁,所以淘寶把消息按鈕放在的底部 tab 的位置。
2.頁面頂部
這種樣式把消息按鈕放在頁面的頂部,大多都是擺放在右上角,也有的 APP 擺放在左上角。它的使用場(chǎng)景和底部 tab 類似,不同的是它相對(duì)于底部 tab 在交流頻率沒有那么高,信息的數(shù)量也沒有那么多。
優(yōu)點(diǎn)是:用戶既可以快速進(jìn)入消息頁面中,又可以把底部 tab 的位置讓給其他重要的功能。
缺點(diǎn)是:放在右上角操作比較麻煩,不方便用戶點(diǎn)擊。如下圖:

而且京東會(huì)使用距離用戶最近的倉庫發(fā)貨,快遞較為統(tǒng)一,交易時(shí)間比較短,不需要反復(fù)的查看物流消息。信息數(shù)量不是特別龐大,且溝通評(píng)率相對(duì)較低,所以京東把消息按鈕放在了頁面頂部的位置。
以上就是電商 APP 中最常見的兩種消息按鈕樣式,在工作中需要按照實(shí)際的需求選擇適合的方式,接下來說幾個(gè)其中的設(shè)計(jì)小細(xì)節(jié)。
三、設(shè)計(jì)細(xì)節(jié)
每當(dāng)看消息頁面中那么多的小紅點(diǎn),一鍵清除按鈕簡直是強(qiáng)迫癥的福音,但為什么有些 APP 并有設(shè)置這個(gè)功能?
還有就是為什么有的消息界面讓人一眼就能看到重點(diǎn),主次分明,而有些消息界面讓人瀏覽一番才能找到想要的信息呢?
1.一鍵清除
設(shè)置一鍵清除可以方便用戶快速消除所有的未讀信息,節(jié)省用戶的操作成本,但有時(shí)怕誤刪重要的消息,就不需要設(shè)置一鍵清除功能。如下圖:

咸魚主要是用戶之間進(jìn)行二手交易,其中的消息大多也都是用戶之間的交流,而且賣家一般都是兼職,不能及時(shí)回復(fù)消息,如果設(shè)置一鍵清除的話容易誤刪掉重要的信息,所以這里就不適合添加一鍵清除功能。
2.按層級(jí)排布消息
有的 APP 中根據(jù)消息的種類按照層級(jí)進(jìn)行排列,這樣不同種類的消息之間對(duì)比明顯,能方便用戶瀏覽。而有的 APP 把所有種類的消息都并列在一起,這樣用戶瀏覽起來會(huì)比較困難。如下圖:

四、總結(jié)
今天主要分享的內(nèi)容是電商 APP 中消息按鈕該的設(shè)計(jì),我總結(jié)了四點(diǎn)是:
1.“底部 tab”常用在信息種類多、數(shù)量大,溝通頻率特別高,需要重點(diǎn)突出設(shè)計(jì)的場(chǎng)景中。
2.“頁面頂部”常用在信息數(shù)量較少,溝通相對(duì)不那么頻繁的場(chǎng)景中。
3.一鍵清除可以方便用戶快速消除所有未讀信息,節(jié)省用戶的操作成本,但有時(shí)怕誤刪重要的消息,就不需要設(shè)置這個(gè)功能。
4.根據(jù)消息的種類按照層級(jí)排列,這樣不同種類的消息之間對(duì)比明顯,能方便用戶瀏覽。
(鄭重聲明:本文版權(quán)歸原作者海鹽社青山所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如有侵權(quán),請(qǐng)聯(lián)系我們刪除;如作者信息標(biāo)記有誤,請(qǐng)聯(lián)系我們修改。)
本文名稱:電商APP中消息按鈕該如何設(shè)計(jì)
URL標(biāo)題:http://m.newbst.com/news/116860.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供微信公眾號(hào)、搜索引擎優(yōu)化、建站公司、品牌網(wǎng)站制作、網(wǎng)頁設(shè)計(jì)公司、用戶體驗(yàn)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)頁設(shè)計(jì)漢字設(shè)計(jì)注意事項(xiàng)!視錯(cuò)覺 2021-06-08
- 這5個(gè)方法,教你找對(duì)零售商店類小程序生成工具 2021-06-08
- 搭建外貿(mào)網(wǎng)站要注意哪些事項(xiàng)? 2021-06-08
- 外鏈有幾種存在形式 2021-06-08

- 建設(shè)網(wǎng)站應(yīng)注重些什么 2021-06-08
- 分享解決網(wǎng)站的漏洞問題 2021-06-08
- 我們憑借經(jīng)驗(yàn)說明一下地方性分類信息網(wǎng)站 2021-06-08
- 企業(yè)營銷型網(wǎng)站需要哪些基本功能呢? 2021-06-08
- forward動(dòng)作 2021-06-08
- 小型企業(yè)應(yīng)該建什么樣的網(wǎng)站? 2021-06-08
- 怎么讓網(wǎng)站的訪問速度更快 2021-06-08
- 價(jià)格決定品質(zhì) 2021-06-08
- 建設(shè)購物性網(wǎng)站必須具備的條件 2021-06-08
- 網(wǎng)站上線以后需要維護(hù)哪幾項(xiàng) 2021-06-08
- 網(wǎng)站代碼使用方法介紹之A標(biāo)簽(鏈接使用) 2021-06-08
- 如何針對(duì)搜索引擎來SEO 2021-06-08
- 網(wǎng)站備案與不備案的區(qū)別 2021-06-08
- 品牌與Logo之間的區(qū)別 2021-06-08
- 什么是域名證書,如何下載? 2021-06-08