企業(yè)建站不可忽視色彩對(duì)心理的影響
2021-06-16 分類(lèi): 企業(yè)建站
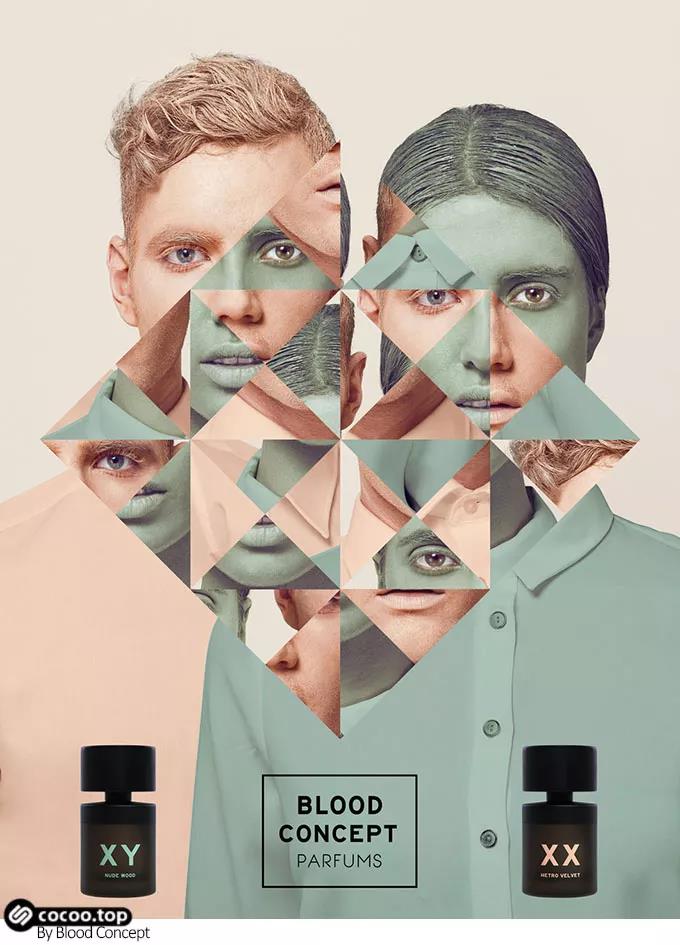
(編者注:色彩與心理有著微妙且重要的聯(lián)系,企業(yè)在制作海報(bào)、網(wǎng)站、logo時(shí)一定要注意色彩的使用。)
色彩作為一種視覺(jué)語(yǔ)言,它具有強(qiáng)烈的視覺(jué)沖擊力,可以充分表現(xiàn)出人類(lèi)的情感和意識(shí)。經(jīng)驗(yàn)豐富的設(shè)計(jì)師,往往能借助色彩運(yùn)用,喚起一般人心理上的聯(lián)想,從而使設(shè)計(jì)作品更上一層樓。
人們不僅能識(shí)別色彩, 對(duì)色彩的和諧還有一種本能的需求。和諧的色彩使人積極、明朗、輕松、愉快; 不和諧的色彩則相反,它使人感到消極、抑郁、沉重、疲勞。正是這種色彩心理效應(yīng),我們常把紅、橙等顏色稱(chēng)為暖色,而把青、藍(lán)等顏色當(dāng)作冷色。因?yàn)榧t、橙色給人以溫暖的感覺(jué),而藍(lán)、青色則讓人覺(jué)得表達(dá)寒冷。

冷色與暖色是依據(jù)心理錯(cuò)覺(jué)對(duì)色彩的物理分類(lèi),對(duì)于顏色的物質(zhì)性印象, 大致有冷暖兩個(gè)色系產(chǎn)生。波長(zhǎng)長(zhǎng)的紅光和橙光、黃色光,本身有暖和感;相反,波長(zhǎng)短的紫色光、藍(lán)色光、綠色光有寒冷的感覺(jué)。冷色與暖色除去給我們以溫度上的不同感覺(jué)外,還會(huì)帶來(lái)其它一些感受。

比方說(shuō),暖色偏重,冷色偏輕;暖色有密度強(qiáng)的感覺(jué),冷色有稀薄的感覺(jué);冷色有退卻的感覺(jué),暖色有逼近感。這些感覺(jué)都是偏向于對(duì)物理方面的印象,而不是物理的真實(shí),它屬于一種心理錯(cuò)覺(jué)。顏色引起的物質(zhì)性的心理錯(cuò)覺(jué)。

不同的色彩給人們的感覺(jué)也不同,色彩具有心理效應(yīng)。首先依據(jù)心理的錯(cuò)覺(jué),將色彩的物理特性分成“冷色系”和“暖色系”。紅、橙、黃屬于暖色調(diào),其中以橙紅為暖極;綠、藍(lán)屬于冷色調(diào),,其中以藍(lán)色為冷極;冷暖色調(diào)以青、紫為分界,這兩種顏色也被稱(chēng)為中間色。

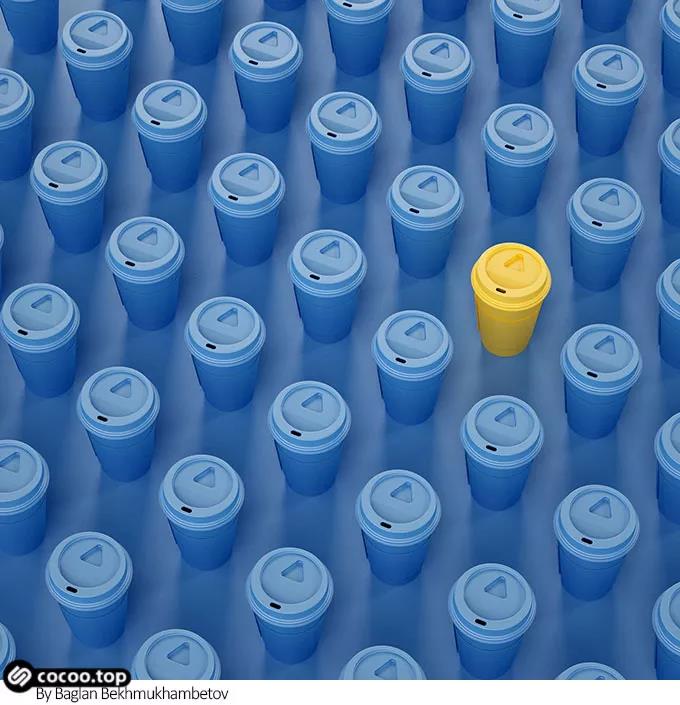
①暖色的表情特征,暖色由于波長(zhǎng)較長(zhǎng),所以注目性較高。
②冷色的表情特征, 一般來(lái)講冷色的注目性比暖色低。
③中間色的表情特征,中間色的明度不高、刺激性不大,顯得非常平靜溫和。
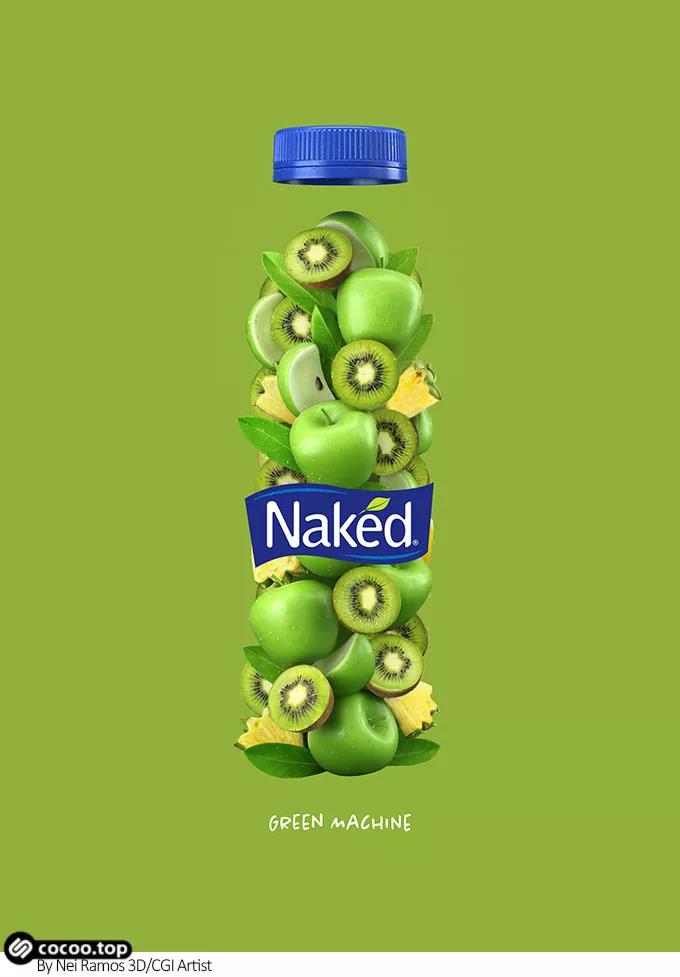
④綠色有生命、健康、環(huán)保、安全、便捷等象征意味。

⑤紫色波長(zhǎng)最短,其明度和注目性最低。
⑥白色使人們常能從中體會(huì)到衛(wèi)生、神圣、正直、飄渺等思想暗示。
⑦黑色是以明視度和注目性均較低為特征。
⑧灰色能大程度地滿(mǎn)足人眼對(duì)色彩明度舒適要求的中性色。

(鄭重聲明:本文版權(quán)歸原作者趙金秋所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如有侵權(quán),請(qǐng)聯(lián)系我們刪除;如作者信息標(biāo)記有誤,請(qǐng)聯(lián)系我們修改。)
分享名稱(chēng):企業(yè)建站不可忽視色彩對(duì)心理的影響
轉(zhuǎn)載來(lái)源:http://m.newbst.com/news/117837.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專(zhuān)注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷(xiāo)seo公司;服務(wù)項(xiàng)目有企業(yè)建站等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 中小企業(yè)網(wǎng)站建設(shè)調(diào)查報(bào)告發(fā)布 五成中小企業(yè)建站遭遇陷阱 2021-06-15
- 北京企業(yè)建站,企業(yè)網(wǎng)站建設(shè)費(fèi)用,企業(yè)網(wǎng)站設(shè)計(jì) 2021-06-12
- 企業(yè)建站需要多大空間?什么是網(wǎng)站空間? 2021-06-09
- 企業(yè)建站營(yíng)銷(xiāo)具備哪些優(yōu)勢(shì) 2021-06-04
- 移動(dòng)端企業(yè)建站布局設(shè)計(jì)的重要是什么 2021-05-23
- 基于企業(yè)建站的101項(xiàng)執(zhí)行指標(biāo) 2021-05-16
- 企業(yè)建站基本常識(shí) 2021-05-09
- 企業(yè)建站是否劃算 2021-05-07

- 讓你建站不用愁-認(rèn)知企業(yè)建站 2021-06-15
- 北京企業(yè)建站需要考慮的問(wèn)題 2021-06-14
- 多年建站大咖幫助你了解中小企業(yè)建站那些問(wèn)題 2021-05-25
- 網(wǎng)站建設(shè)之企業(yè)建站的迷茫 2021-05-19
- 企業(yè)建站需要注意哪些法律問(wèn)題 2021-05-09
- 企業(yè)建站小常識(shí) 如何制作自己的網(wǎng)站 2021-05-08
- 企業(yè)建站如何準(zhǔn)備網(wǎng)站建設(shè)資料 2021-05-03
- 深圳網(wǎng)站建設(shè)制作,企業(yè)建站公司如何選擇? 2021-05-03
- 企業(yè)建站公司:如何做好企業(yè)手機(jī)端網(wǎng)站開(kāi)發(fā) 2021-05-03
- 企業(yè)建站如何防止被騙 2021-05-02
- 企業(yè)網(wǎng)站如何建設(shè)?分享企業(yè)建站教程 2021-04-30