網站設計中的視覺層創意形式有哪些?
2022-05-08 分類: 網站設計
網站設計中的視覺層創意形式有哪些?
個別產品本身也是創意的一部分,有一些可能界面交互平平,但是卻有著魔性或引人關注的產品內容。而這里整理了些比較典型的視覺展現形式和交互創意形式的案例,這些方式通常可以根據產品的定位與特色進行組合設計和開發呈現,讓你的網站更富有創意和較好的視覺體驗;
1. 幾何色塊搭配文案
色塊搭配標題文案,簡約大氣有視覺沖擊力,再也不用擔心沒有圖片或插畫素材了。
2. 精美大圖背景搭配內容
采用精美大圖背景搭配文案或交互控件,精美的圖片本身就很搶眼,再搭配標題大字,瞬間就使得頁面有沖擊感有層次,常見于游戲官網或活動專題。
3. 關聯插畫或圖標搭配文案
采用小范圍的插畫或圖標來表達服務或產品優勢,搭配文案說明,風格統一精致耐看。常見于服務描述或產品說明模塊應用。
4. 留白大圖搭配文案
將某個產品或其他元素放大顯示再結合極簡的排版說明,有較好的視覺沖擊力和產品凸顯效果,同時留白保證呼吸感和減少視覺噪點,使得用戶能夠更加專注產品圖。
5. 動態的背景或微動效裝飾
應用動態背景或微動效的元素裝飾,有較好的內容吸引力或氛圍渲染力,可以展現更多的產品細節或豐富畫面層次感,不過也比較考驗視頻本身或動效裝飾自身質量。
6. 點線面裝飾與文案排版
應用簡單點線面元素去裝飾界面,再結合有對比有版式的文案排版。頁面簡潔美觀,適合簡約干凈少圖的頁面模塊
7. 柵格化應用與板式跳躍率
應用柵格化與版式跳躍率,使界面整體充滿平面藝術,富有節奏感且不顯凌亂。在日本的網頁設計上有大量應用
9. 充滿個性的視覺裝扮
采用卡通化、科技感、故障效果、毛玻璃效果、賽博朋克風、手繪插畫等視覺風格,來打造符合產品的特殊視覺效果,為網頁印象加分,提升品牌感染力
10. 引用 3D 視覺裝飾
運用 3D 視覺搭建頁面場景,常見的有 3D 圖標、3D 動效或 3D 產品大圖等,有較強畫面立體感和表達能力,視覺新穎讓人眼前一亮,也是當前的一種視覺趨勢效果
11. 產品元素或其他元素來填充背景
將品牌元素進行弱化處理后作為背景墻,凸顯個性和豐富畫面,結合微動效可以有進一步的效果增強
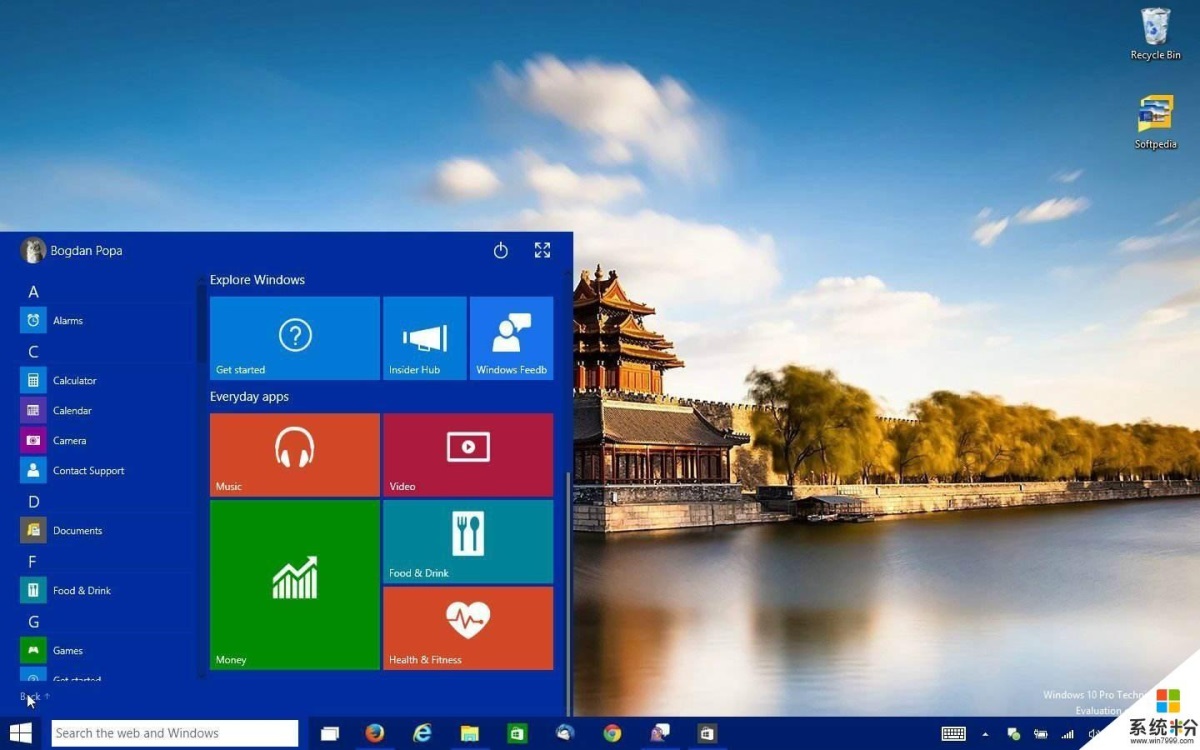
12. 矩形陳列或卡片陳列
將內容模塊用矩形陳列顯示或卡片陳列,Win10 菜單或 WP 系統的手機桌面有較好體現,特點是干凈利落模塊分明,適合同類模塊較多的場景進行排列顯示
 網站設計中的視覺層創意形式有哪些?" alt="網站設計中的視覺層創意形式有哪些?"/>13. 極致的簡約
網站設計中的視覺層創意形式有哪些?" alt="網站設計中的視覺層創意形式有哪些?"/>13. 極致的簡約
采用極簡的方式呈現內容核心,可以是一張圖一段字、一段文案排版等,總之就這么簡單的搞定了
14. 魔幻或神秘感界面呈現
如示例網址一樣,魔幻且神秘,有著迷之吸引力和趣味性,不過需要慎用,比較惡搞。而適當給出一些神秘感,可以使得頁面內容更有吸引力,用戶更愿意去點擊嘗試。
當前名稱:網站設計中的視覺層創意形式有哪些?
鏈接URL:http://m.newbst.com/news/151263.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站設計的重要意義是什么? 2022-05-08
- 企業網站設計整體形象設計 2022-05-08
- 深圳網站設計中哪些可以增加流量? 2022-05-08
- 網站設計的目的是企業對外的價值輸出 2022-05-08
- 優秀的企業網站設計 2022-05-08
- 網站設計需用心策劃并在用戶關注區域精雕細琢 2022-05-08
- 使深圳福田網站設計保持新狀態的4件事 2022-05-07
- 網站設計開發時客戶提出奇奇怪怪的想法和建議該如何面對? 2022-05-07
- 網站設計的創意思維 2022-05-07

- 企業網站設計的創建 2022-05-08
- 網站建設如何才能讓你的網站設計更有吸引力? 2022-05-08
- 網站設計之內頁布局的規范總結 2022-05-08
- 網站設計公司 阿里云域名信息修改(過戶) 2022-05-08
- 網站設計從用戶體驗開始 2022-05-07
- 餐飲行業網站建設 網站設計應滿足哪些需求 2022-05-07
- 整體的高端網站設計過程應該有條理 2022-05-07
- 關于企業網站設計配色方案的意義分析 2022-05-07
- 如何利用SEO進行網站設計、改善網站競爭力? 2022-05-06
- 廣州網站設計制作公司述說site不在第一位該怎么辦? 2022-05-06