頁面布局思考:無邊框設計、卡片設計及分割線設計知識匯總
2022-05-15 分類: 網站建設
頁面布局思考:無邊框設計、卡片設計及分割線設計知識匯總:任何一名科班出身的設計師都會看到朋友圈分享的各種設計流行趨勢,迷彩陰影、流體漸變、2.5D、大字體等等層出不窮。從IOS11發布至今已有數月,無邊框設計呈現病毒式裂變被傳播,很多人都會有一種被牽著走的感覺,從布局的緯度設計流行趨勢下出現的幾種布局樣式主要是以無邊框設計、卡片設計及傳統布局的分割線設計為主要內容。


一、無框設計
無框設計是近兩年來很流行的一種設計風格,去除頁面的風格線及邊框,通過間距來表示的設計方法。
1. 大圖為主
圖片本身就可以分割,例如有些應用在發布圖片時,會讓用戶對圖片進行裁切。
2. 內容有規律
留白間距上下的內容最好是相對一致的,重復的,親密的,這樣用戶就會有意識的將其分為一組。
3. 小眾垂直產品
一般情況下,小眾的功能簡單的產品比較好適用無框設計,像淘寶、京東、微博等體量級的產品就不適合使用無框設計。
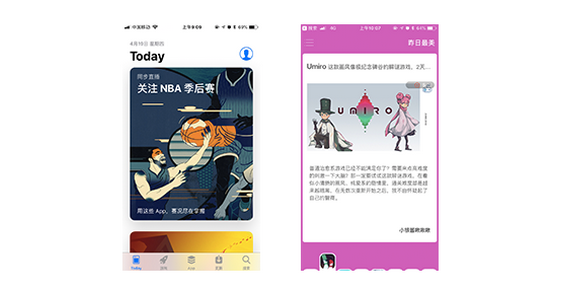
IOS11 apple store 通過運用大圖,將有這同等層級的內容用同一種表現方式(大圖)表現,增加了產品的格調,體現蘋果產品簡潔不簡單的設計理念。 愛彼迎也是一個敢于嘗試的大公司,將有規律的內容通過卡片和大圖的方式展現,頁面無一根分割線,簡潔大方易識別。
二、卡片設計
卡片設計風靡源自于material design,卡片設計的出現打破了傳統設計一成不變的排版布局,大大提升了版面的利用率,制造了更多的驚喜,卡片設計的優勢有哪些呢,一起來了解一下。
1. 增加版面利用率
卡片像個容器,可以把不同類別的內容放在不同的卡片中,不僅能很好的區別內容,還能保持界面的統一性。
例如,傳統列表,內容一般為縱向滾動,展示內容有限,而采用卡片式的滑動設計方式,則很好的解決了空間有限的問題。
2. 區分卡片內容
卡片像個容器,可以把不同類別的內容放在不同的卡片中,不僅能很好的區別內容,還能保持界面的統一性。
每一個卡片的內容都代表一個分類,都是一個載體,承載一定的內容,歸納一個類別的信息。
每一個卡片都是不同的緯度,相對獨立,又有關聯,通過卡片的大小歸納內容信息,更有秩序性。
3. 增加可控性,提升體驗
卡片在設計中的運用非常廣泛,高版面旅,可以被覆蓋、滑動、堆疊,具有更好的可擴展性和可操作性。

例如:Apple store IOS11 通過多卡片大小的分類將不同緯度的內容有規律的展示出來,提高了版面的利用率的同時,也提升了設計的格調。 最美應用運用卡片的設計方式向用戶傳達了一頁只看一個應用的理念,結合左右滑動的形式,使得應用別出心裁。
三、分割線設計
最常見也是最保險的設計方式,可以幫助用戶了解界面,賦予內容組織性,分割先設計的作用就是分割、組織、細化。
1. 分割線
貫穿整個頁面的分割線,將內容分割開,各自成為獨立的信息。
2. 分隔線
又稱為內嵌式分割線,一般會在線的前面留個缺口,表示統一模塊下的內容
四、總結
設計趨勢總是不斷變化的,在做一個設計的開始,首先要根據需求分析它適合什么樣的樣式,而不是一味的緊跟潮流趨勢,設計風格沒有好壞,只有適合不適合。 無框設計、卡片設計、分割線設計同樣也是,分割線設計對比卡片設計和無框設計,是最為保守的一種設計方式,根據具體的產品需求做合適的選擇,但要做出做出優質的分割線的設計,還需要處理好“線“的間距、粗細、顏色等內容。
網站名稱:頁面布局思考:無邊框設計、卡片設計及分割線設計知識匯總
URL鏈接:http://m.newbst.com/news/153712.html
成都網站建設公司_創新互聯,為您提供定制網站、標簽優化、商城網站、小程序開發、動態網站、網站內鏈
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 數據備份和定期檢查是保障網站運行安全的必須工作 2022-05-15
- 所謂的網站頁面設計稿給到客戶看的時候其實就是一張張圖片 2022-05-15
- 如何在整站營銷中以細節致勝? 2022-05-15
- 不避諱網站運營的這幾大克星 早晚會衰敗成死站! 2022-05-15
- 網站內容建設提高網站質量的編輯方法 2022-05-15
- 合肥網頁設計這些坑別再往里跳了! 2022-05-15
- 運營修行全攻略:7大核心競爭力及提升法則 2022-05-15

- 合肥服裝行業競爭激烈 如何打造完美網站 2022-05-15
- 百度搜索頁面有公司LOGO是怎么做到的?一起來了解下: 2022-05-15
- 當原企業網站不能滿足當下所需時是對網站進行修改好還是重建好? 2022-05-15
- 小程序正逐步改變當代購物模式! 2022-05-15
- 企業網站在改版過程中應當注意哪些事項才能讓網站越來越好? 2022-05-15
- 企業網站關鍵詞整站營銷具體應該怎么做? 2022-05-15
- 淺析軟件項目管理中十個誤區 2022-05-15
- 建設好的網站如何確定網站關鍵詞?這是優化推廣的第一步 2022-05-15
- 絕不只是提高權重網站建設時應全面認識友情鏈接 2022-05-15
- 小程序為什么特別適合餐飲業? 2022-05-15
- 深圳企業網站建設分析競爭網站技巧 2022-05-15
- 好的廣州網站建設和其他網站有哪些與眾不同? 2022-05-15