隨著Html5和CSS等技術的發展,網頁設計對用戶體驗越來越重視
2022-05-16 分類: 用戶體驗
合肥網頁設計只是內容模塊的排布嗎?顯然不是,伴隨著Html5和CSS等技術的發展,網頁設計對用戶體驗越來越重視。網頁設計發展至今,大概經歷了三個階段,最早是由一個設計角色完成,工作包括了設計和開發實現,然后是由兩個角色完成,設計師加上程序員。現在設計的工作又細分為交互設計和視覺設計,開發也細分為前端和后端等。
找準產品定位明確戰略目標
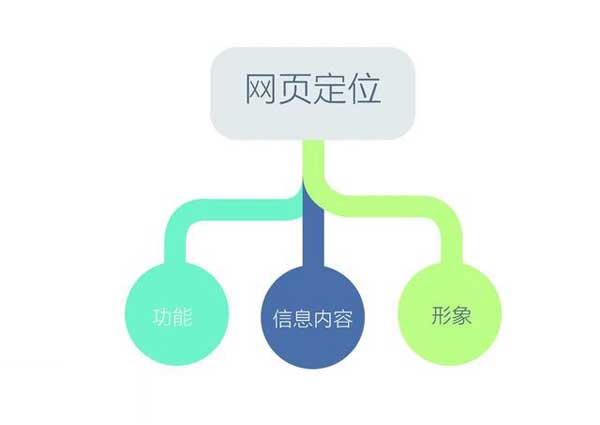
網頁設計開始之前,首先要明確產品的定位,一般可以分為:功能、信息內容與形象3大類。看看自己的產品是其中哪個類型,每個類型的展現形式各有不同,可以多看同類型的網頁,看看該類型的設計異同點,不一定開始就得看競品,這樣一來可能會被競品的樣式限制住。設計應該是從戰略層開始入手,不要急著框框畫畫,花時間先了解業務內容,理解業務邏輯。同時也提前做好設計風險評估,為接下來的設計安排計劃,避免頻繁返工,提高設計效率。

準確表達需求
對于網頁設計來說,導航是很關鍵的一部分,很多新手理解導航只是想到主菜單的TAB標簽,其實那只是導航的一種形式,像檢索、分類、面包屑等都屬于導航的部分。導航就是給用戶指引,幫助用戶找到方向,去想要去的地方,并能夠及時返回。在我們設計的時候,要根據項目的實際需求,用信息架構來決定交互的導航方式和視覺的形式,而不是反過來,直接用交互或視覺形式來決定導航。這里舉的導航只是其中的一個例子,像頁面其他的元素也要根據項目的實際需求準確的運用,而不是為了形式而設計。

值得注意的要點
通常在設計一個網站的時候可能會涉及很多個頁面,有可能達上百個頁面。每個頁面都有相同的元素和元件,他們可能組成在功能上或內容上有所區別,但是頁面數量過多時,往往容易忽略元素的規范統一。所以建議在網頁設計開始之前,先搭建一個基礎的元素與元件規范文檔。當然這個文檔并不是一成不變,它會根據設計的過程調整,長期維護。當頁面需要元素或元件時,可以從這個文檔中調取,避免頁面過多規范不統一,導致設計結果讓用戶發生認知障礙。

設計驗證
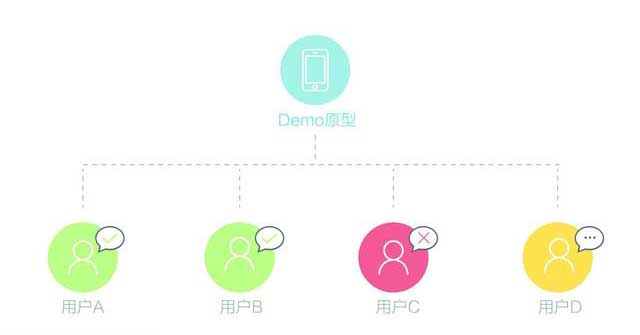
設計的好與不好,不是由領導說了算,而是由最終的使用者說了算。體驗設計方法中驗證很重要,在網站上線之前,做可用性測試能夠及時發現存在的問題,避免上線后再修改,維護的成本更高。具體的方法在前面的章節也有講述過。此外,條件允許的話可以使用眼動儀測試,研究用戶眼動的軌跡和熱區圖,了解用戶的關注度,結合可用性測試觀察用戶被哪些信息干擾阻礙了任務的進行。

網頁設計的布局很重要,但不能一開始就陷入了形式上的思維漩渦,網頁的存在形式是取決于網站的服務類型,結合實際需求目標,也要善于打破常規做出區別于競品的網頁。在用戶體驗設計上,著重要考慮交互設計,交互設計不僅代表著用戶體驗的易用性、友好性等指標,還承載著網站的商業目標,用戶轉化率的指標。所以加強交互性的功能設計,增強用戶的新鮮感、參與感與成就感,這才是一個做好網頁設計的基礎。
合肥網頁設計容易忽略的問題
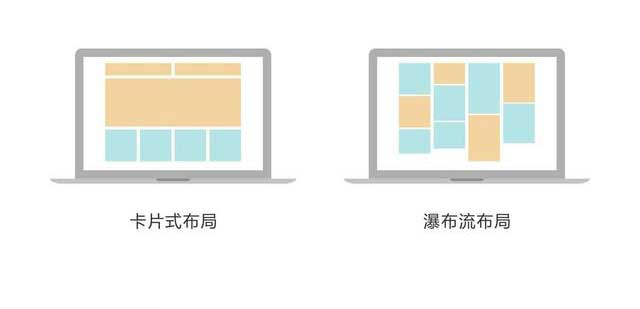
初學者在進行網頁設計的時候容易被一些表象的形式所迷惑,會忽略一些規范性原則和網頁的細節。網頁形式的美固然很重要,但相對來說網頁的信息呈現更加重要。比如,最近流行起來的卡片式布局,如果在設計尚未開始的時候就急著確定了網頁采用卡片式的形式,這種為了形式而設計的網頁,很可能會不適合網頁本身的信息內容。
網頁的布局設計
雖說網頁設計不是簡單的排版工作,但是也要求交互設計師要懂得視覺編排的知識,比如黃金分割比例、柵格化、F式與Z式布局等。與視覺排版不相同的是交互設計要關注信息內容,先把信息內容整理,根據信息內容的特點結合設計目標,進行有目的性的組織和排布,使得信息的呈現更加規范,變得有規可循、有理可依,結構上清晰明朗。從而使用戶在獲得美感之后使用上更加高效。簡單的說,視覺排版是為了形式美而設計,交互設計的網頁框架布局則是對信息的組織、加工及分類,再結合用戶習慣與視覺美感完成的設計。

古騰堡法則
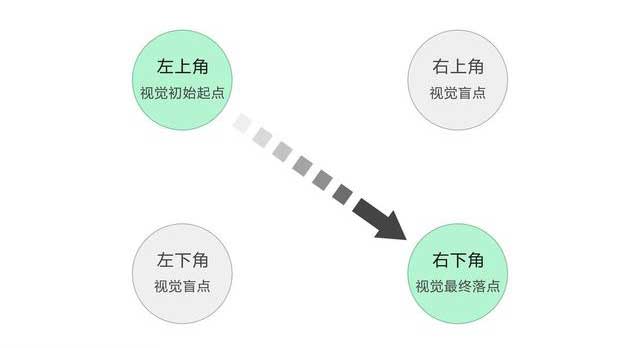
上面講到網頁布局的原則有很多,經典的黃金分割與柵格化我們都比較熟悉。而像F式布局、E式布局、Z式布局等布局方式都是由古騰堡法則演變出來的。古騰堡法則講的是:一般的情況下,用戶瀏覽習慣是從左上角開始,視覺最終落點在右下角。簡單來說,“從上到下,從左到右”就是人的眼動規律。當然也有特殊的情況,一些國家地區的人群瀏覽習慣是從右到左,所以在設計之前一定要了解目標用戶的背景與習慣。

網頁的創新布局
網頁設計發展到現在,從需求到運營管理,都是有規可循的。但這不意味著交互設計就應該一成不變,交互設計的核心價值就在于跳出傳統的條條框框,在現階段實踐的成果上不斷去探索開辟新的世界。比如,隨著響應式的發展,產生了卡片式布局與瀑布流,這不僅能解決不同屏幕的適應問題,在形式上也能滿足大部分信息內容的需要,靈活性也比較高,適當調整就可以出現不同層次的信息排布。當然卡片式也不是無懈可擊,它只能適用于部分網站類型。所以網頁的創新布局發展仍在繼續,鼓勵設計師們不斷探索。但無論你的設計如何奪目,首先必須要滿足用戶的基本需求也就是可用性,才能夠讓用戶輕松愉快地瀏覽你設計的網頁。

頁腳與幫助
在網頁設計中最不引人注意的網頁構成元素就是頁腳與幫助了,實際上頁腳和幫助承擔著很大的作用,設計得當,可以幫助提高轉化率。當我們在瀏覽網頁到達底部時,頁腳的出現就暗示著我們已經瀏覽結束。此時頁腳展現的信息相當重要,它可以指引用戶進行下一步操作。比如,注冊或登錄、聯系我們、合作機會、品牌信息等。當然這些信息取決于你想讓用戶看到什么,想讓用戶去做什么,而不是簡單的放一些版權信息。
幫助可以分為主動和被動,所謂主動就是網頁主動幫助用戶,在用戶遇到問題的時候,主動出現幫助用戶解決問題。比如,搜索引擎中的智能糾錯,當我們的輸入有誤時,結果呈現會提醒我們,你想搜索的是不是這個。類似這種主動性質的稱為主動幫助。被動幫助就是用戶主動尋求幫助,網頁給用戶提供幫助指引。比如,幫助文檔或者客服幫助,用戶都是有目的性的帶著問題需要找幫助,所以幫助的設計應該是第一時間為用戶答疑,而不是讓用戶閱讀復雜的幫助文檔,找不到解決方法而受挫地離開。

隨著新的技術發展和新的設備出現,它們都會影響網頁設計,改變現有的網頁格局。不變的是網頁都是為人類服務的,設計過程要時刻思考用戶的背景和行為方式,換位思考代入他們,想想他們是如何理解網頁的。任何用戶使用網站都是有目的性的,進入網站之后,他們會朝著目標去進行操作。所以網頁中的一些不起眼元素和需遵守的設計原則,在設計過程應該多加留意,因為這些會給你的網頁從使用體驗上和商業價值上帶來提升。
分享文章:隨著Html5和CSS等技術的發展,網頁設計對用戶體驗越來越重視
URL分享:http://m.newbst.com/news/154076.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 即便是營銷型網站也應該重視設計照顧用戶體驗 2022-05-16
- 關鍵詞如何布局優化網站才能有好的排名? 2022-05-16
- 企業網站建設必須注重用戶體驗的提升 2022-05-15
- 用戶體驗進一步提升!微信官方將整站營銷小程序授權 2022-05-15
- 網頁設計如何通過顏色提升用戶體驗 2022-05-15
- 圍繞用戶做好設計提升用戶體驗和營銷轉化才是網站建設終極目的 2022-05-15
- 用戶體驗不只是視覺感受還包括網站建設的方方面面 2022-05-15
- 營銷型網站做好用戶體驗重中之重 2022-05-14
- 網站建設想要好的用戶體驗只要做到這7個字 2022-05-14
- 網站建設中可以提高網站用戶體驗的5個細節 2022-05-14
- 網站建設過程中怎樣做好用戶體驗 2022-05-14

- 影響廣州網站建設用戶體驗的12個因素 2022-05-15
- 網站建設與運營的核心要務就是不斷提高用戶體驗 2022-05-15
- 網站建設可以有效提升網站用戶體驗度的四種方法 2022-05-14
- 整站營銷如何提升用戶體驗? 2022-05-14
- 企業網站建設雖要考慮用戶體驗至上也應堅持不忘建站初衷 2022-05-14
- 為什么說用戶體驗才是網站建設的根本目的 2022-05-14
- 網站建設用戶體驗絕非空話全面思量才有實質 2022-05-13
- 如果企業網站設計制作不把用戶體驗當回事那么建站效果肯定堪憂 2022-05-13