政府網站用戶體驗設計
2022-05-27 分類: 用戶體驗
現在上海網站設計的小編就為大家以稅務門戶網站為例全方位的闡述政府的網站的用戶體驗的設計,在稅務門戶網站的logo和顏色上,我們會根據國家稅務總局2010年105號文件中的要求:采用新式稅服帽徽和“中國稅務”組合圖案作為網站logo,網站標識色使用鈷藍色為主色調(色號為#1a56a8)
版式設計在設計決定了瀏覽者對網頁的第一印象,連接著如何充分發揮每個元素的角色功能的重要使命。

▲上海國稅首頁

▲2015改版前的吉林國稅首頁
從上面兩個例子我們可以看到兩個類似于其他門戶首頁,缺乏特色和亮點。
在上面的兩個首頁的設計中很多的咨詢信息削弱納稅人涉稅常用系統。圖像和文本之間的界面設計布局不符合用戶瀏覽習慣,區分不明顯,每一列的高度在2頁屏幕一半以上。顏色上的顏色更重要的是,不考慮顏色的統一。這些問題將使納稅人登錄頁面后很短的一段時間內不知道如何開始,很難得到需要知道的信息。
為用戶構建簡單、可靠、適用性強的網上稅務局,我們不斷探索和創新的設計。
山東省國家稅務局

▲山東省國家稅務局
山東省國家稅務局是大漢科技在2014年4月份設計的頁面。該頁面在整體設計風格上開始跟進國際與國內的設計趨勢,采用了目前最流行的扁平化的設計風格。
在首頁的整體設計、理性的缺失。削弱之前的稅類信息門戶的信息,使納稅人進入主頁后可以快速找到您所需要的服務,到下一個訪問路徑。與先前的稅收門戶相比,更容易操作,滿足人們追求簡單起見。在頁面的橫向維度主要分為三個方面。
1、導航區域:
導航設計存在著科學,無論是在您的web頁面還包含藝術,在導航界面設計,我們采用稅務標識顏色鈷藍色,鈷藍色調偏深容易專注于用戶的視覺,易于使用和搜索。藍色也象征著莊嚴和科學技術。在交互設計中,當鼠標移動到相應的欄目的主要信息的形式將顯示以下拉;用戶可以理解第一個面板涉稅服務項目和信息。

2、推送類區域:
在導航下面,以下我們將納稅人服務意識較高的熱推和信息。推動它改變從傳統4:3圖像符合人類視覺瀏覽16:9的尺寸。功能設計采用切換卡的形式,保存頁面的空間,也使頁面看起來更簡潔和美麗的。

3、傳統功能區:
在傳統功能設計,我們通過合理的方式刪除簡化以前的稅收服務,互動門戶網站信息披露,參與堆棧從上到下,橫幅設計形式。在設計中上述欄目在首頁上均勻分布,通過檢索,手風琴拉互動,和壓扁圖標,在保證功能的前提下,還實現了視覺上的和諧。

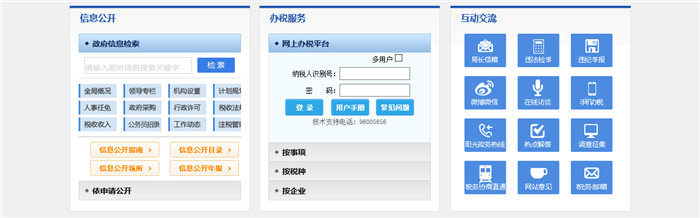
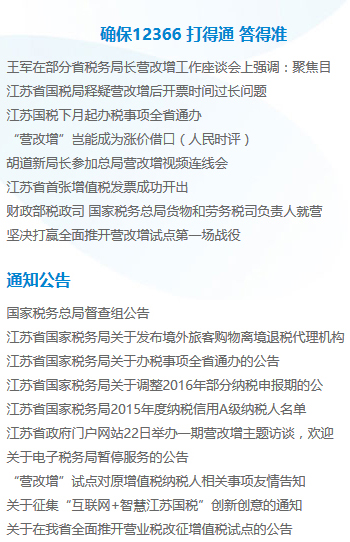
江蘇省國家稅務局

▲江蘇省國家稅務局
江蘇省國家稅務局是大漢科技在2014年10月設計的首頁,我們從頁面的整體上可以看出扁平化的設計風格已經成為政府門戶網站設計的主流風格。
我們有合同在界面設計的設計進一步加強稅務機關在稅收工作:“始于納稅人需求,基于納稅人滿意度,最終納稅人遵守服務理念”。頁面的總高度從過去2屏幕,減少到超過一個屏幕,主要內容和信息都在一個屏幕上。
在首頁的功能設計分層組織,納稅人的需求在豎直維度分為:信息推送服務、公共區域,區域與稅收相關的信息,并與稅收相關的服務區域。
從左向右,在第一個區域的設計,我們使用了灰色背景和文本按鈕的組合,區分從其他功能區域,與過去相比,簡單的文本消息,按鈕是容易識別人,點擊。

在第二區域資訊類信息,在字體上,和以往的“宋體”相比,使用了目前流行的“微軟雅黑”字體,雅黑字體的字心看起來顯得更為飽滿,在同樣的字號下,雅黑的單字面積看起來更大,更容易識別,在中英文的搭配中非常的和諧,閱讀起來也更清晰、舒適。

在第三區域的涉稅服務中,以藍色為背景的塊狀圖標在視覺上看起來更加具有“分量”,可以迅速吸引納稅人的視覺。我們將主要稅收相關功能頁面右側,符合我們在計算機操作,使用鼠標點擊右邊。稅收相關咨詢的形式新穎的自動問答,改善納稅人之間的熱線和交互。

吉林省省國家稅務局

第三個案例是2015年5月我們的主頁設計為吉林省的國家稅務局,在15年的設計借鑒浙江政務服務的施工方法,稅收服務理念更近一步。我們把所有的內容設計在屏幕的高度。減少用戶在著陸點顯得雜亂無章,不知道如何開始。近年來JS腳本語言在不同的內核是廣泛使用在web瀏覽器。與過去相比,修訂后的首頁界面設計的基礎上,通過我們及時隱藏和巧妙的移動交互設計介紹。
在首頁的導航的設計中我們在傳統的橫向維度導航上新加入了縱向維度導航,納稅人可以根據他們不同的需求,選擇使用不同的功能。
打開頁面后,從左到右的首頁是一個頁面瀏覽量在左邊最引人注目的納稅人設計縱向維度的導航,導航主要用于為納稅人不熟悉稅收門戶,有四個不同的顏色,平均分布的垂直矩形按鈕。在按鈕的設計,造型很友好,色調統一。
交互設計采用鼠標移動左邊菜單上的隱藏孩子級欄目以圖標和文本的形式顯示。納稅人可以選擇根據自己的要求:我要稅,我想查詢,我要維權、我要提問中的具體服務事項。反映了該地區的功能性質,在鼠標上的觸摸按鈕設計還使用更好的讓用戶感覺親切友好的文案提示選擇。
鼠標移動后的顯示區域也采用矩形為背景,小標題圖標設計改變線性圖標在視覺上更加優雅。在一個白色背景透明,古老的藍色圖標和暗灰色文本似乎更清楚用戶識別。

如果我們打開主頁瀏覽后從上到下將看到橫幅的下部橫向維度的導航,導航主要稅收門戶將設立程序。為用戶熟悉政府門戶網站設計的。
由于水平維度在子頁面導航還有幫助,指導用戶在瀏覽網站的過程中不會丟失,并且可以輕松地返回到主頁和其他相關內容頁面。界面設計使用黑暗的背景、圖標的形式結合文字突出。
橫向維度導航在交設計上借鑒和改造以往政府門戶網站首頁下拉框的設計思路。在鼠標移入對應的欄目時會以下拉框的形式在首頁里展示頻道頁里的部分重要功能。
本次設計不同于傳統下拉框的設計是,在下拉框顯示時縱向維度導航會向左平移,顏色改變為黑色,提示用戶該功能禁用。其目的是考慮到多維度的訪問途徑可能會讓用戶無從下手,多通道的訪問會讓網站成為“迷宮”。

如果我們打開主頁瀏覽后從右到左,右邊會看到由動態圖標和復制最新更新按鈕,該地區主要為經常登錄門戶網站想了解稅收和動態,了解最新的政策提供的用戶訪問通道。
為了能讓用戶在關注過橫向、縱向維度導航后依然能關注到該區域,在圖標的設計上放棄了之前的塊狀圖標與線性圖標,轉而采用動態圖標,在動態圖標的設計上采用藍色和與其互補顏色橙色,用一冷一暖的顏色模擬物體閃爍效果,提示用戶可以點擊。
在交互設計上,鼠標點擊后,該隱藏區域會以拉門形式展開。該區域寬度使用黃金比例劃分,在常用分辨率下大約占頁面可視區寬度的0.618。

最后,納稅門戶作為納稅人的窗口,還需要考慮到政府形象的外在展示和稅收宣傳工作的直接方式。為了體現設計的本質,在這次修訂的背景下,辦稅服務廳和掌稅材料主要選擇后,有兩個因素,整體形象突出便民辦稅的主題,以情動人。方便納稅人及時了解圖片大意。復制的設計也不同于網站的字體,優雅別致的書法風格的巨大勢頭。
簡潔的界面、友好的交互,讓優秀的用戶的體驗,現更進一步。

通過上面的3個案例,我們可以看到,設計師在網頁的設計上會不斷創新,探索設計政府門戶的新理念,利用簡單的界面和友好的互動,讓優秀的用戶體驗不斷向前邁進。
創新互聯小編總結說同時,結合各地不同用戶的需求,深入研究,借鑒國內外網站的設計,從實際出發,打造有特色的政府門戶品牌。
分享文章:政府網站用戶體驗設計
當前路徑:http://m.newbst.com/news/159484.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 遵循這7個原則,能讓你的網頁用戶體驗更優秀 2022-05-26
- 一個新項目的用戶體驗設計流程是什么 2022-05-26
- 提高網站用戶體驗寫作的15個技巧 2022-05-26
- 成都網站建設提升網站用戶體驗的6個小技巧 2022-05-26
- 網站排名靠用戶所以用戶體驗要放在首位 2022-05-25
- 網站建設中傷害用戶體驗的這三點你觸及了多少 2022-05-25

- 怎樣做好營銷型網站用戶體驗 2022-05-26
- 面包屑型鏈接是什么,其目的還是為了提高用戶體驗 2022-05-26
- 網頁設計提高用戶體驗設計之用戶執行任務中減少重復操作 2022-05-26
- 關于用戶體驗應該注意那些事情 2022-05-25
- 設計規范之入行用戶體驗 2022-05-25
- 剖析搜索引擎眼中的用戶體驗度 2022-05-25
- 企業網站建設布局如何影響用戶體驗度? 2022-05-25
- 網站設計怎么做才能有效增強用戶體驗 2022-05-25
- 企業網站建設應如何整站營銷用戶體驗度? 2022-05-25
- 影響網站用戶體驗的幾個重要問題 2022-05-25
- 讓移動端用戶體驗出類拔萃的5種技巧 2022-05-25
- 網站建設:用戶體驗不好的網站具有哪些特點? 2022-05-24
- 那些基于用戶體驗的網站建設細節問題 2022-05-24