尼爾森交互設(shè)計(jì)原則
2022-05-30 分類(lèi): 網(wǎng)站建設(shè)
Jakob Nielsen的十大交互設(shè)計(jì)原則。雅各布·尼爾森的交互設(shè)計(jì)法則擁有這豐富的經(jīng)驗(yàn),并且范圍是很廣泛。我們不會(huì)稱(chēng)為某種標(biāo)準(zhǔn),但可以作為一種經(jīng)驗(yàn)學(xué)習(xí)學(xué)習(xí),并且與手中的設(shè)計(jì)結(jié)合使用。創(chuàng)新互聯(lián)小編這就為你一一展示,《尼爾森交互設(shè)計(jì)原則》。
Jakob Nielsen(雅各布·尼爾森)簡(jiǎn)介
Jakob Nielsen(雅各布·尼爾森)是畢業(yè)于哥本哈根的丹麥技術(shù)大學(xué)的人機(jī)交互博士 , 他擁有79項(xiàng)美國(guó)專(zhuān)利,專(zhuān)利主要涉及讓互聯(lián)網(wǎng)更容易使用的方法。尼爾森在2000年6月,入選了斯堪的納維亞互動(dòng)媒體名人堂。2006年4月,并被納入美國(guó)計(jì)算機(jī)學(xué)會(huì)人機(jī)交互學(xué)院,被賦予人機(jī)交互實(shí)踐的終身成就獎(jiǎng) 。他還被紐約時(shí)報(bào)稱(chēng)為「Web 易用性大師」,被 Internet Magazine 稱(chēng)為「易用之王」。
尼爾森十大交互設(shè)計(jì)原則深度解析
原則一:狀態(tài)可見(jiàn)
- 菜單tab鍵是否明顯,用戶(hù)是否明確自己所處的位置,并且能否可原路返回出發(fā)點(diǎn)?
- 點(diǎn)擊狀態(tài)是否清晰?
- 是否有數(shù)據(jù)加載提醒?
之前我們?cè)谥幸蔡岬竭^(guò),有加載提示能降低用戶(hù)的跳出率,更多情況,是用戶(hù)不是不愿意等,而是想明白自己需要等待多久,給了明確的等待結(jié)果,用戶(hù)會(huì)更愿意停留。
案例:
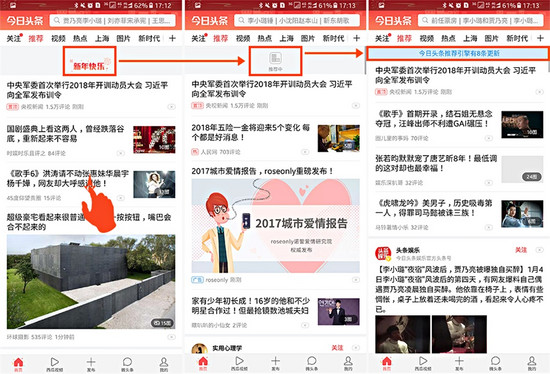
例如"今日頭條"的下拉刷功能:頭條首頁(yè)的刷新使用交互模式下拉刷新頁(yè)面刷新功能,在用戶(hù)下拉頁(yè)面,頁(yè)面中間有內(nèi)容區(qū)域的狀態(tài)欄會(huì)出現(xiàn)“新年快樂(lè)”標(biāo)示,當(dāng)用戶(hù)發(fā)布中間頁(yè)面將出現(xiàn)在“推薦中”表明,加載后,出現(xiàn)在「今日頭條推薦引擎有8條更新」的文本。這一系列的提示是我們所說(shuō)的動(dòng)態(tài)可見(jiàn)原則,如下:

原則二:環(huán)境貼切
全部的圖標(biāo)或者是語(yǔ)言、文字,是否在用戶(hù)的理解范圍之內(nèi),而不是系統(tǒng)語(yǔ)言?
案例:
例如計(jì)算機(jī)界面設(shè)計(jì):我們手機(jī)系統(tǒng)帶有的原計(jì)算機(jī)軟件界面,與現(xiàn)實(shí)用使用的計(jì)算機(jī)樣式是類(lèi)似的,可以說(shuō)差別不是很大,我們能很快的上手使用。

原則三:用戶(hù)可控
能否支持撤銷(xiāo)、重做,因?yàn)橛脩?hù)會(huì)無(wú)意觸到某些功能,又不是他想要的,這種情況,應(yīng)該讓用戶(hù)可以方便的退出。這種情況下,應(yīng)該把「緊急出口」按鈕做得明顯些,而且不要在退出時(shí)彈出額外的對(duì)話(huà)框。
案例:
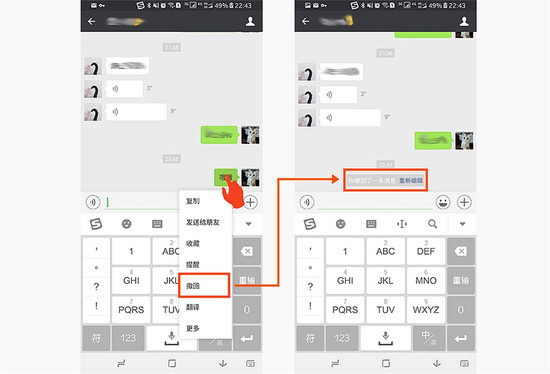
比如微信軟件就有這一功能,當(dāng)用戶(hù)在發(fā)送消息時(shí),不小心打算字,可以在兩分鐘之內(nèi)撤回,具體看下圖:

原則四:一致性
同一功能,從結(jié)構(gòu)、色彩、文字、使用、反饋上是否一致?
對(duì)于用戶(hù)來(lái)說(shuō),很重要,因?yàn)橛脩?hù)遵從通用的平臺(tái)慣例。也就是,同一用語(yǔ)、功能、操作保持一致。
原則五:防錯(cuò)
對(duì)于容易犯錯(cuò)的重要操作是否有二次確認(rèn)?例如取消訂單,或者是刪除記錄等。也可再次之前避免發(fā)生,防止用戶(hù)操作不可挽回的錯(cuò)誤。
案例:
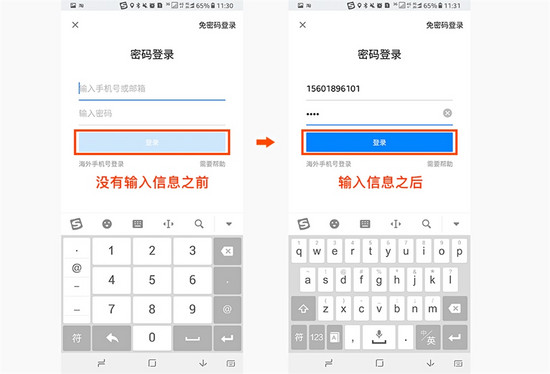
比如知乎安卓版本的登錄操作:當(dāng)用戶(hù)在知乎中登錄時(shí),在沒(méi)有填寫(xiě)完手機(jī)號(hào)碼和密碼前,底部的登錄按鈕是置灰不可點(diǎn)擊的,只有兩項(xiàng)都填寫(xiě)完整,底部的登錄按鈕才會(huì)變?yōu)榭牲c(diǎn)擊狀態(tài),也就是藍(lán)色的。這是為了防止用戶(hù)犯更多的錯(cuò)誤,是錯(cuò)誤預(yù)防原則的體現(xiàn)。

原則六:易取
通過(guò)可視化組件、按鈕和選項(xiàng),可以減少用戶(hù)的內(nèi)存負(fù)載。用戶(hù)不需要記住對(duì)話(huà)框中的信息。使用該軟件的指南應(yīng)該是可見(jiàn)的,并且可以在正確的時(shí)間再次看到。
案例:
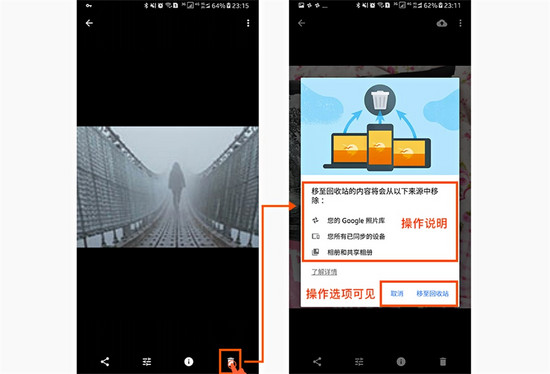
比如谷歌相冊(cè)中的刪除照片操作:用一個(gè)類(lèi)似垃圾桶的「圖標(biāo)」標(biāo)識(shí)刪除功能,對(duì)于用戶(hù)來(lái)講是有一定的認(rèn)知負(fù)荷的,且點(diǎn)擊「刪除」之后用戶(hù)對(duì)于造成的后果及影響也不清楚。因此,刪除之后出現(xiàn)彈窗提示很有必要。此彈窗清楚的寫(xiě)明了刪除之后的影響、后續(xù)的幫助說(shuō)明以及操作的選項(xiàng),彈出框的出現(xiàn)很好的減少了用戶(hù)前后的記憶,這就是易取原則的體現(xiàn),如下圖:

原則七:靈活高效
可允許用戶(hù)定制常用功能。讓用戶(hù)自己能容易上手,并且對(duì)其進(jìn)行操作。
案例:
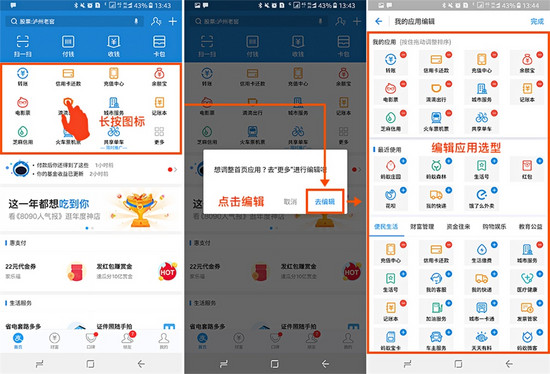
例如安卓版本支付寶中的編輯應(yīng)用功能:支付寶首頁(yè)的應(yīng)用是可以根據(jù)自身喜好自定義的,包括定義常用應(yīng)用、排序、刪除、新增等等。這樣用戶(hù)可以根據(jù)自己的個(gè)人興趣定制自己適合的應(yīng)用分布方式,這就叫做用戶(hù)定制常用功能,也就是靈活高效原則的一種體現(xiàn),如下圖:

原則八:優(yōu)美且簡(jiǎn)約
對(duì)話(huà)中的內(nèi)容應(yīng)該去除不相關(guān)的信息或幾乎不需要的信息。任何不相關(guān)的信息都會(huì)讓原本重要的信息更難被用戶(hù)察覺(jué)。
案例:
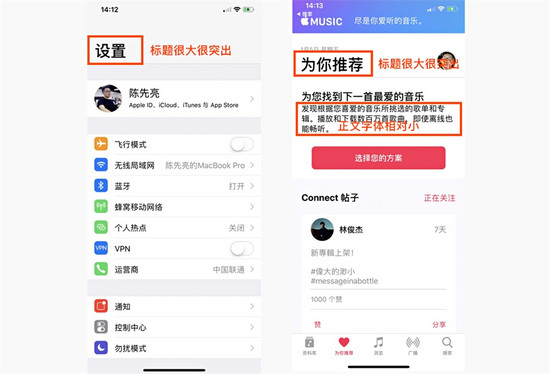
蘋(píng)果手機(jī)中自帶的軟件(iOS11設(shè)計(jì)規(guī)范):在新版本的蘋(píng)果手機(jī)自帶的軟件中標(biāo)題都屬于字體放大,界面簡(jiǎn)潔的設(shè)計(jì)風(fēng)格。還有蘋(píng)果自帶的音樂(lè)軟件中,段落中的標(biāo)題和正文區(qū)別是很明顯的,標(biāo)題明顯很大,而正文部分相對(duì)較小,這就是優(yōu)美簡(jiǎn)約原則的體現(xiàn),如下圖:


原則九:容錯(cuò)
錯(cuò)誤信息應(yīng)該使用簡(jiǎn)潔的文字(不要用代碼),指出錯(cuò)誤是什么,并給出解決建議。也就是在用戶(hù)出錯(cuò)時(shí)如何為出錯(cuò)的用戶(hù)提供及時(shí)正確的幫助呢?即要幫助用戶(hù)識(shí)別出錯(cuò)誤,分析出錯(cuò)誤的原因,再幫助用戶(hù)回到正確的道路上。如果真的不能幫助用戶(hù)從錯(cuò)誤中恢復(fù),也要盡量為用戶(hù)提供幫助,讓用戶(hù)損失降到最低。
案例:
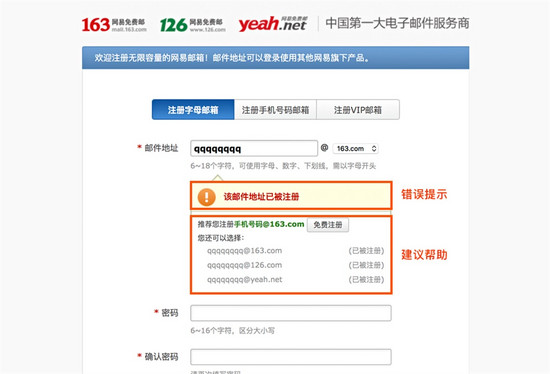
比如網(wǎng)易郵箱PC端的注冊(cè)界面:用戶(hù)在網(wǎng)易163電腦端注冊(cè)郵箱時(shí),在輸入出錯(cuò)時(shí)不但會(huì)出現(xiàn)錯(cuò)誤的提示,還會(huì)給出相應(yīng)的建議,幫助用戶(hù)進(jìn)行正確的抉擇,這樣就避免用戶(hù)出現(xiàn)更大的失誤并且提高了注冊(cè)的效率,這是一種相當(dāng)好的用戶(hù)體驗(yàn),也是容錯(cuò)原則的一種體現(xiàn),如下圖:

原則十:人性化幫助
即使系統(tǒng)不使用幫助文檔,它也是最好的,但是我們也應(yīng)該提供一個(gè)幫助文檔。任何幫助信息都應(yīng)該方便搜索,以用戶(hù)任務(wù)為核心,并列出相應(yīng)的步驟,但文字不要太多。也可添加客服在線。
案例:
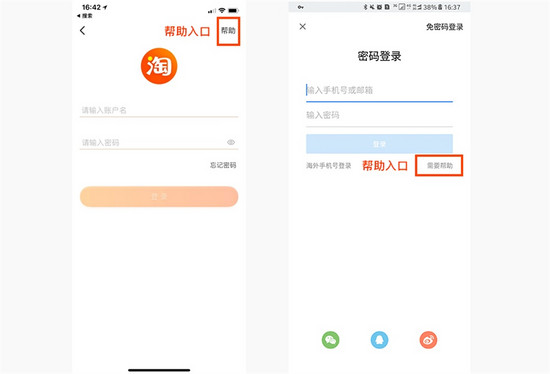
例如淘寶APP和知乎APP登錄頁(yè)面的幫助入口:在比較重要的功能入口處有必要提供相應(yīng)的幫助入口,來(lái)解決用戶(hù)在操作功能過(guò)程中遇到的問(wèn)題或者反饋問(wèn)題的入口,不要讓用戶(hù)在出現(xiàn)問(wèn)題時(shí)手足無(wú)措,不知道怎么辦,具體看下圖:

總結(jié)
本文標(biāo)題:尼爾森交互設(shè)計(jì)原則
文章源于:http://m.newbst.com/news/160965.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供企業(yè)建站、動(dòng)態(tài)網(wǎng)站、云服務(wù)器、網(wǎng)站內(nèi)鏈、手機(jī)網(wǎng)站建設(shè)、App開(kāi)發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 百度推出的“鴻雁計(jì)劃”到底有什么用?對(duì)站長(zhǎng) 2022-05-30
- 網(wǎng)站推廣品牌營(yíng)銷(xiāo):如何成功吸引客戶(hù)。 2022-05-30
- 公司如何建立網(wǎng)站?建站前需要注意事項(xiàng) 2022-05-30
- 網(wǎng)站推廣方法 2022-05-30
- 企業(yè)網(wǎng)絡(luò)推廣效果不盡人意?忽視這五點(diǎn)將無(wú)法突破瓶頸! 2022-05-30
- 百度搜索引擎每一次更新,為什么都有站長(zhǎng)受傷? 2022-05-30
- 改變消費(fèi)者的說(shuō)服文案,有且只有以下4種 2022-05-30

- seo的分類(lèi) 2022-05-30
- 微博營(yíng)銷(xiāo)怎么做牢記以下幾點(diǎn) 2022-05-30
- 關(guān)于大型網(wǎng)站的SEO優(yōu)化策略 2022-05-30
- 淺談網(wǎng)頁(yè)設(shè)計(jì)過(guò)程中應(yīng)該把握的幾點(diǎn) 2022-05-30
- 新手選擇北京什么樣的網(wǎng)站優(yōu)化公司學(xué)習(xí)SEO進(jìn)步會(huì)更快? 2022-05-30
- 企業(yè)網(wǎng)絡(luò)推廣怎么做效果比較快?只需做好這五點(diǎn)! 2022-05-30
- 社區(qū)運(yùn)營(yíng)常出錯(cuò)的地方,社區(qū)網(wǎng)站運(yùn)營(yíng)方式 2022-05-30
- Windows Server 2008 R2 安裝 IIS7.5圖文教程 2022-05-30
- 知道SEO原理卻做不出效果的原因分析 2022-05-30
- 品牌營(yíng)銷(xiāo)的十個(gè)錯(cuò)誤思維 2022-05-30
- 網(wǎng)頁(yè)設(shè)計(jì)文案設(shè)計(jì)的基本原則 2022-05-30
- 成都建站的標(biāo)準(zhǔn)是什么? 2022-05-30