成都企業網站HTML5響應式網站建設
2022-05-30 分類: 響應式網站

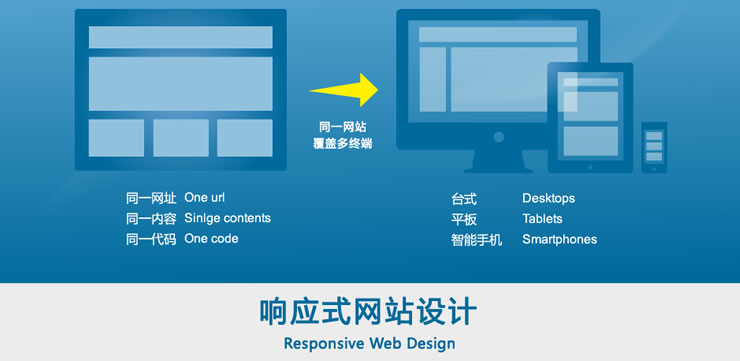
響應式Web設計(Responsive Web design)的理念是:集中創建頁面的圖片排版大小,可以智能地根據用戶行為以及使用的設備環境(系統平臺、屏幕尺寸、屏幕定向等)進行相對應的布局。
響應式網站采用目前世界最頂尖的HTML5+CSS3技術,結合品牌型網站與營銷型網站的特點合二為一能自動識別電腦、手機、平板等屏幕,真正實現一站多用,企業搭建響應式網站已成為必然趨勢。
Ethan Marcotte曾經在A List Apart發表過一篇文章"Responsive Web Design",文中援引了響應式建筑設計的概念:現出現了一門新興的學科——"響應式架構(responsive architecture)"——提出,物理空間應該可以根據存在于其中的人的情況進行響應。結合嵌入式機器人技術以及可拉伸材料的應用,建筑師們正在嘗試建造一種可以根據周圍人群的情況進行彎曲、伸縮和擴展的墻體結構;還可以使用運動傳感器配合氣候控制系統,調整室內的溫度及環境光。已經有公司在生產"智能玻璃":當室內人數達到一定的閾值時,這種玻璃可以自動變為不透明,確保隱私。
將這個思路延伸到Web設計的領域,我們就得到了一個全新的概念。為什么一定要為每個用戶群各自打造一套設計和開發方案?和響應式建筑相似,Web設計同樣應該做到根據不同設備環境自動響應及調整。
顯然,我們無法也無需使用運動傳感器或是機器人技術,響應式Web設計更多需要的是抽象思維。好在,一些相關的概念已經得到了實踐,比如液態布局、幫助頁面重新格式化的media queries和腳本等。但是響應式Web設計不僅僅是關于屏幕分辨率自適應以及自動縮放的圖片等等,它更像是一種對于設計的全新思維模式。

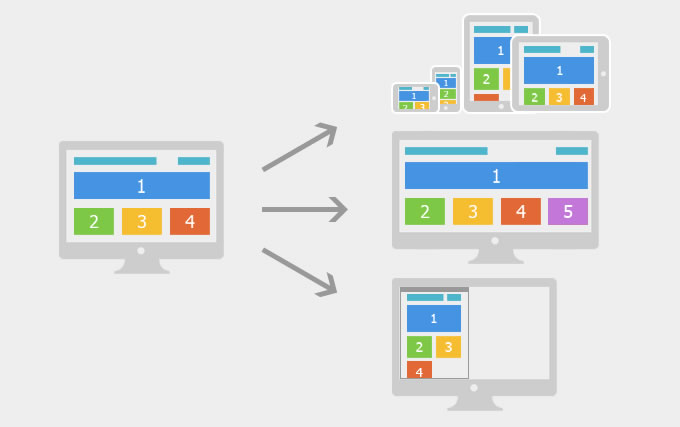
一切彈性化:
我們通過響應式的設計和開發思路讓頁面更加"彈性"了。圖片的尺寸可以被自動調整,頁面布局再不會被破壞。雖然永遠沒有最好的解決方案,但它給了我們更多選擇。無論用戶切換設備的屏幕定向方式,還是從臺式機屏幕轉到iPad上瀏覽,頁面都會真正的富有彈性。通過液態網格和液態圖片技術,并且在正確的地方使用了正確的HTML標記。
響應式圖片:
響應式圖片技術思想:不僅要同比的縮放圖片,還要在小設備上降低圖片自身的分辨率。這個技術的實現需要使用幾個相關文件,我們可以在Github上獲取。包括一個JavaScript文件(rwd-images.js),一個.htaccess文件,以及一些范例資源文件。大致的原理是,rwd-images.js會檢測當前設備的屏幕分辨率,如果是大屏幕設備,則向頁面head部分中添加BASE標記,并將后續的圖片、腳本和樣式表加載請求定向到一個虛擬路徑"/rwd-router"。當這些請求到達服務器端,.htacces文件會決定這些請求所需要的是原始圖片還是小尺寸的"響應式圖片",并進行相應的反饋輸出。對于小屏幕的移動設備,原始尺寸的大圖片永遠不會被用到。
新聞標題:成都企業網站HTML5響應式網站建設
網頁URL:http://m.newbst.com/news/161148.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設、響應式網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 12個優點讓你對響應式網站愛不釋手 2022-05-30
- 什么叫響應式網站?什么是響應式設計? 2022-05-27
- 公司做網站制作需要哪些費用和成本?? 2022-05-27
- 響應式網站設計規范 2022-05-27
- 有哪些常見的響應式網站布局 2022-05-26
- 為什么對企業來說響應式網站建設很重要? 2022-05-25
- 響應式網站設計有哪些難點? 2022-05-25
- H5響應式網站建設對企業有哪些優勢? 2022-05-25
- 響應式網站建設不是應該而是企業必須順應的趨勢 2022-05-25

- 成都做網站的排版布局之響應式網站 2022-05-28
- 無錫響應式網站建設有哪四點要求? 2022-05-28
- 關于響應式網站建設的幾個建議 2022-05-28
- 分析小程序商城所體現的幾大優勢 2022-05-28
- 響應式網站建設高端定制下的隨心所欲 2022-05-25
- 響應式網站建設為什么流行?都有哪些優勢? 2022-05-25
- 注意!響應式網站并不適合市面上所有類型公司! 2022-05-25
- 響應式網站建設時應注意哪些方面 2022-05-24
- 哪些類型的網站適合響應式網站建設? 2022-05-24
- 之所以備受歡迎是因為響應式網站成本更低效果更好 2022-05-24