網頁設計之色彩設計原理
2022-06-02 分類: 網站建設
今天創新互聯為你準備了干貨,網頁設計之色彩設計原理。
Chapter 1 色彩基礎(Basic Knowledge of Color Rules)
1.1 色彩的構成
1.1.1 什么是色彩

印刷品設計:色彩就是可見光在物體顏料上除去被吸收的光后,散射出來的光的顏色,是一種「反射色」
互聯網設計:色彩就是白色光透過帶顏色的電子屏幕后,表現出來的光的顏色,是一種「透過色」
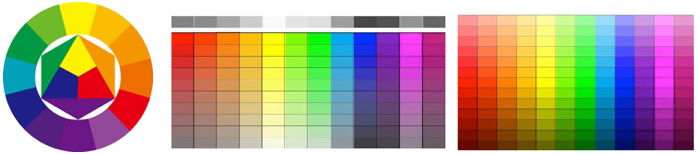
1.1.2 色彩的構成

- 色相:用于區分色彩的首要特征,比如紅、黃、藍等顏色
- 純度:純度用來表現色彩的鮮艷和深淺
- 明度:明度是指色彩的亮度或明度
Tips:色相較容易理解,但由于明度與純度的概念較為抽象,所以為了方便理解我們可以這樣來記憶:
接觸過水粉畫的朋友應該都知道,往顏料里加入越多的水粉,水粉顏料在紙張上的顏色厚度就越薄,畫出來的色彩就越淡,所以我們可以理解色彩的純度就是水粉顏料在紙張上的厚薄程度(純度越高,色彩越厚越鮮艷;純度越低,色彩越薄越清淡),而顏料下面的紙張顏色則可以理解為明度(紙張顏色越白,水粉效果越清澈,明度越高;紙張顏色越黑,水粉效果越渾濁,明度越低)。
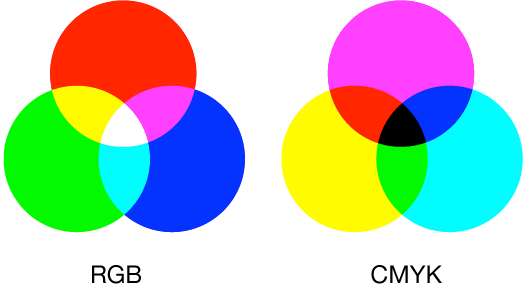
1.1.3 RGB與CMYK

RGB色彩模式:是工業界的一種顏色標準,是通過對紅、綠、藍三個顏色通道的變化以及它們相互之間的疊加來得到各式各樣的顏色。
CMYK顏色模式:當陽光照射到一個物體上時,這個物體將吸收一部分光線,并將剩下的光線進行反射,反射的光線就是 們所看見的物體顏色。
1.2 色彩的功能
1.2.1
色彩能對人的心理產生一定的效應,而且同一個顏色在不同國家不同文化背景下的印象也是各不相同,更不能過度期待這種色彩對心理的影響。
比方說,紅色在中國總所周知代表“喜慶”、“熱情”的意思,但在某些西方國家,紅色又與“財政赤字”(Be in the red)有所關聯。此外紅色還有“危險”、“緊急”之意,像Red Alert就是表示“空襲”、暴風雨來襲的“警告聲”。
1.2.2 冷色與暖色
色彩學上根據心理感受,把顏色分為暖色調(紅、橙、黃)、冷色調(青、藍)和中性色調(紫、綠、黑、灰、白)。
暖色系的色彩被認為會提高血壓以及心跳次數、刺激自律神經系統、增強性欲和食欲;冷色系則有與之相反的作用。因此很多餐飲行業或烹飪書,為了讓食物看起來更美味,激發想吃的欲望,比較適合暖色系的配色。

雖然可以用「冷」、「暖」色系來劃分色彩,但配色的變化卻又千種萬種。借著色彩的組合方式,從「非常冷」到「涼爽」到「暖和」再到「炎熱」都可以用不同的配色組來表現色彩的印象。
1.3 色彩印象坐標
1.3.1 印象地圖
要將某些用言語難以表現又不穩定的印象具象化,并向他人說明時,可以使用「印象地圖」的方式。
印象地圖的制作過程:首先收集足夠多與印象符合的素材,再將素材貼在紙上或展板上,制作好的成品看上去或許有點亂,但稍微拉開距離來看,或是試著處理成馬賽克效果,應該就比較好理解了。
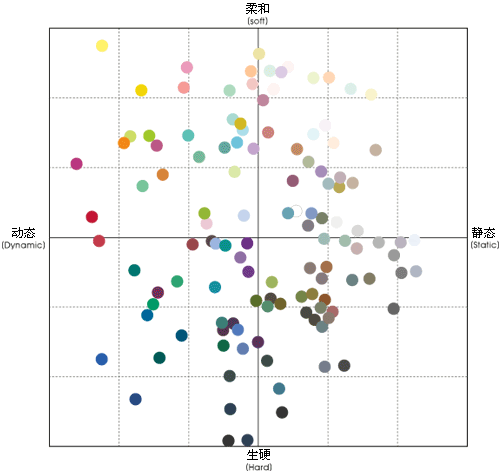
1.3.2 單色印象坐標
精心篩選出能夠表達人們對顏色的感覺的多個形容詞,然后利用SD方法對不同工作、生活環境中的1000個人進行了相關的測試,用于測試的顏色是色相&色調(Tue & Tone)表中的116種不同的顏色。“單色印象空間”就是對這次測試的數據進行科學整理后得到的結果。從結果可以獲知,人們對顏色進行評價時,最習慣使用的4個形容詞是“柔和(Soft)”、“生硬(Hard)”、“動態(Dynamic)”、“靜態(Static)。
將這兩類印象的取值分別作為二維坐標系上的橫縱坐標值,得到的點的集合就被稱為“單色印象空間”。

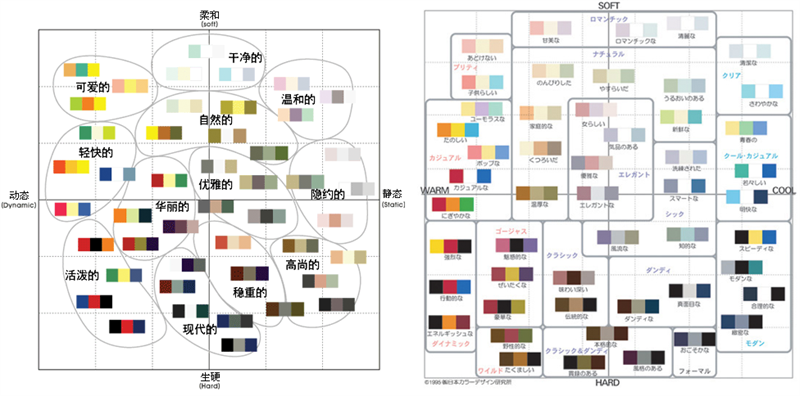
1.3.3 配色印象坐標
我們在設計網站或者廣告的時候,絕對不會僅僅使用某一種顏色,通常都需要搭配使用多種顏色來獲得較好的配色效果。而為了對這種多種顏色的混合使用進行評價,就需要引入新的分析方法——配色印象空間。

- 給人靜態柔和感覺的,通常都是隱約柔和顏色之間的搭配;
- 給人動態柔和感覺的,通常都是鮮亮顏色間的搭配;、
- 給人動態生硬感覺的,通常都是鮮亮和渾濁暗淡顏色之間的搭配;
- 給人靜態生硬感覺的,通常都是灰冷顏色之間的搭配。
在“配色印象空間”中,相距較遠的顏色之間的印象會有較大的差異,而距離較近的顏色之間的印象會比較相近,也就是說顏色間的距離與印象的差異程度成正比關系。
1.4 配色網站
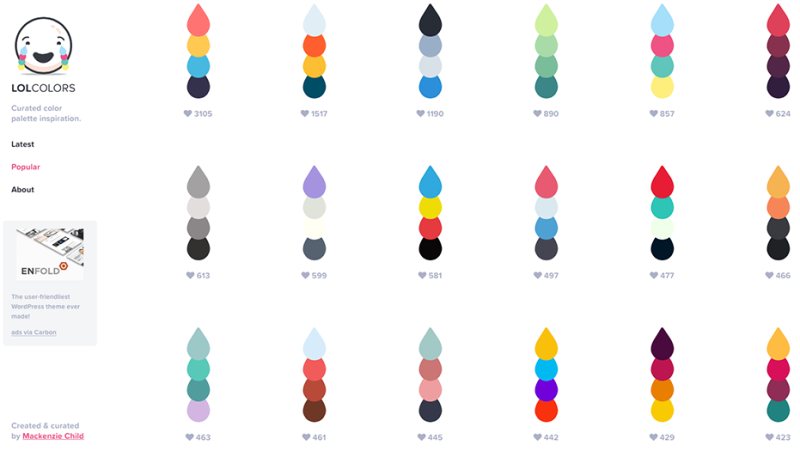
LOL Colors:網站是一個很簡單、設計可愛的在線配色工具,將鼠標光標移動到色彩上方,右側會顯示色彩代碼(Hex Code),你可以把色彩選取后復制代碼,將顏色使用到你的設計項目上。

Chapter 2 取得協調的配色(Harmonious Color Configuration)
2.1 色彩屬性一致的配色
2.1.1 色相一致的配色
同色相配色是指主色和輔色都在統一色相上,這種配色方法往往會給人頁面很一致化的感受。
同色相配色容易營造出一種較為夢幻的感覺,但因較為樸素也就不容易引人注目,而且會給人一種單調的感覺。
如若想要在色彩變化上融入一點微妙的變化,可以嘗試在色環中選用兩側相近的顏色,這樣色彩層次豐富了而統一感也不會變,稱之為“鄰近色配色”。

鄰近色是指在色相環中相鄰的兩種色相。同一色相配色與類似色相配色總體上會給人一種安靜整齊的感覺。例如在藍色旁邊使用了綠色時,當然會給人一種較協調整齊的感覺。
2.1.2 明度一致的配色
明度,即表示色彩的明亮程度。而相比起“純度”跟“色相”,明度是讓眼睛更容易感受到“變化” 的色彩屬性,因此不管使用怎樣的色彩,只要色彩的明度相合就能表現出統一感。

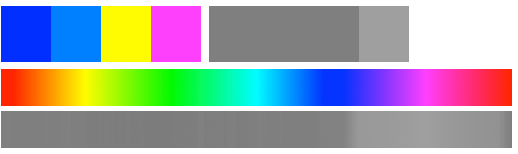
由圖中我們可以看出,色彩本身即帶有明度的特征,這種明度的特征是較難被人眼所判定,但較容易被察覺。 我們通過分析上面的濾去飽和度的色帶,還能看出很多有趣的信息,但在此暫不做具體說明。想要有效地進行明度一致的配色,可以將色彩替換成灰色,利用灰稿間的明度差異來明確元素間的差異。

明度一致的配色,不會出現強弱的對比,因此不太適宜于需要引人注目的廣告用途。但是通常設計上不會全部使用明度一致的配色,但是在某部分加上一些變化倒是不錯的想法。
2.1.3 純度一致的配色
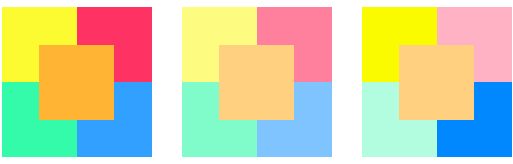
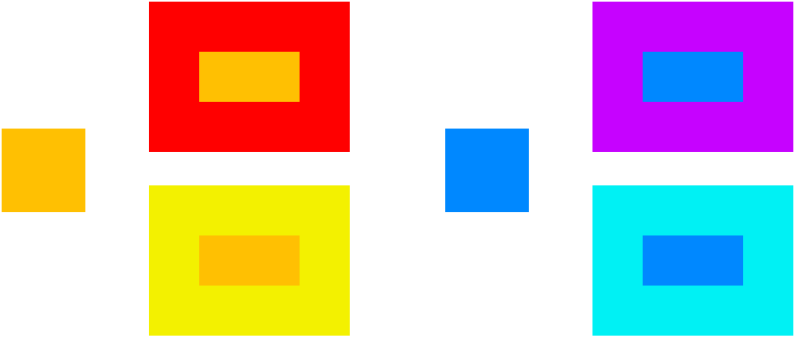
純度,表示色彩的鮮艷程度。相比“明度”跟“色相”,純度更容易對人的心理印象造成影響。其中,純度越高,越是讓人感到鮮艷刺激(圖1);純度越低,越是讓人感覺平靜沉穩(圖2);而高低純度混合的配色是難以統合的(圖3)。

在高純度的配色中,色彩數量增多,會產生熱鬧又愉快的印象;色彩數量減少,則會有強而有力的印象。在低純度的配色中,由于色相變化較小,故色彩的數量并不能很有效的影響人的印象。

Chapter 3 強調設計的配色(The Color Co-ordination for Pair Designed)
設計構思的過程中請時刻記住“在想讓其顯眼的部分運用對比”這個準則。
所謂“對比”(Contrast)指的是數個設計元素之間具有某種“落差”的狀態,這不但是指色彩,在畫面設計或是文字的組合上,也可以運用相同的方式加以設計。
色彩上的對比,是指色與色之間在進行組合時所產生的“落差”的大小,設計過程中只要在色彩的某個要素上添加落差,就可以產生明度的對比、純度的對比、色相的對比等不同方式的組合方式。(明度對比 > 純度對比 > 色相對比)
3.1 色彩屬性形成的對比
3.1.1 明度對比
由于人的眼睛對明度差異的敏感度比其他任何一種對比都要高,所以明度間的對比很強烈。
運用好明度對比就能提高設計的“辨識度”(要素易于辨識的指數)和“可讀性”(指文字的易于讀取度)。

3.1.2 純度對比
由于人的目光容易被鮮艷的色彩所吸引,所以可以使用高純度的色彩來用作強調作品的某一部分。
高純度的色彩組合容易形成一種花哨的感覺,因此亮眼的作品需要在使用純度高的顏色來凸顯某一部分的同時壓低周邊元素的色彩純度,然后還需考慮如何引導視線如何做排版。
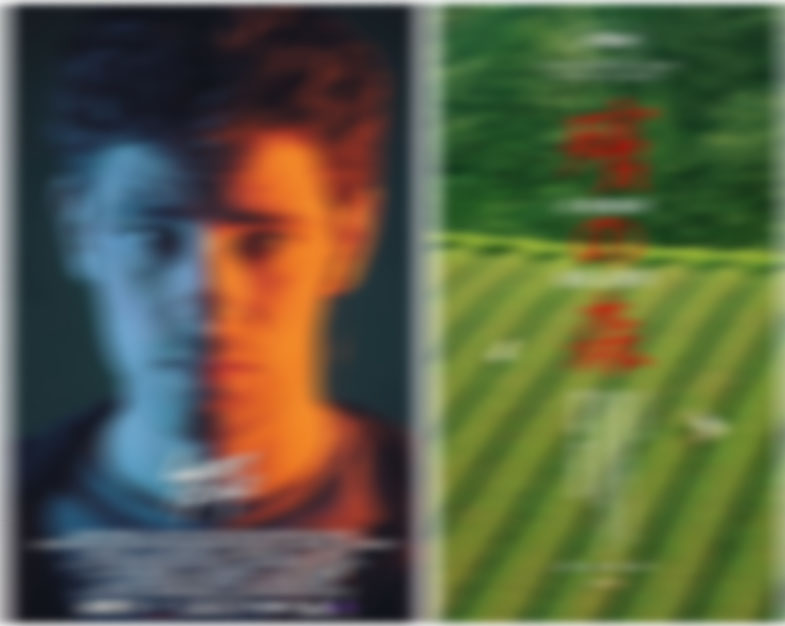
低純度的配色能給人產生平和或是懷舊的情感,但與高純度的色彩結合在一起時,會讓設計作品具有近乎戲劇性的效果,適用于電影海報或小說封面等追求戲劇張力的設計。

3.1.3 色相對比
色相對比,是把不同色相的色彩組合在一起并借助顏色的不同來營造對比效果。
在色環中位置相聚較遠的配色組合,效果強烈;反之則越弱。(值得注意的是,在純度較高的互補色組合時,會由于視覺殘像而在色彩邊界產生“光暈”現象,會讓讀者眼鏡疲勞,文字難以閱讀)
將不同色相的顏色組合時,色相的感覺也會不同。例如,同樣是橘色,如果是和紅色并排組合,看起來就會略帶一些色環上與紅色相反方向的顏色(比如黃色和綠色);相反,如果是和黃色或綠色并排組合,看起來就會偏紅。

Chapter 4 色彩搭配方式(Method of Color Co-ordination)
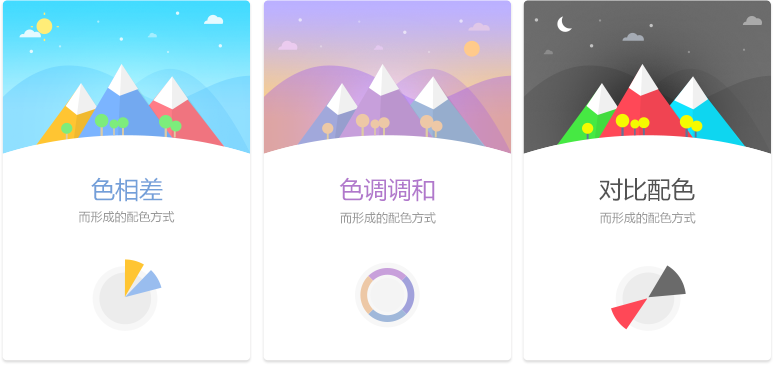
接下來我們按三個大類的配色方法,結合一些案例,分析色彩在頁面中的應用手法:

4.1 色相差形成的配色方式
在色相差形成的配色中,我們主要研究有主導色彩的色相差配色,這是由一種色相構成的統一性配色。即由某一種色相支配、統一畫面的配色,如果不是同一種色相,色環上相鄰的類似色也可以形成相近的配色效果。當然,也有一些色相差距較大的做法,比如撞色的對比,或者有無色彩的對比,但這里先講述帶主導色的配色案例。
根據主色與輔色的色相差不同,可以分為以下各種類型:
- 同色系配色
- 鄰近色配色
- 類似色配色
- 中差色配色
- 對比色配色
- 中性色配色
- 多色搭配下的配色
4.1.2 同色系配色
同色系:指色相性質相同,但色度有深淺之分。(是色相環中15°夾角內的顏色)比如深紅與緋紅。
同色系配色是指主色和輔色都在統一色相上,這種配色方法往往會給人頁面很一致化的感受。

Twitter 的案例:


Twitter的整體藍色設計帶來統一印象,顏色的深淺分別承載不同類型的內容信息,比如信息內容模塊,白色底代表用戶內容,淺藍色底代表回復內容,更深一點的藍色底代表可回復操作,顏色主導著信息層次,也保持了twitter的品牌形象。
4.1.2 鄰近色配色
鄰近色:就是在色帶上相鄰近的顏色,例如綠色和藍色,紅色和黃色就互為鄰近色。近鄰色配色方法比較常見,搭配比同色系稍微豐富,色相柔和過渡看起來也很和諧。
ALIDP的案例:


純度高的色彩,基本用于組控件和文本標題顏色,各控件采用鄰近色使頁面不那么單調,再把色彩飽和度降低用于不同背景色和模塊劃分。
觀點:基于品牌色的鄰近色運用,靈活運用到各類控件中。
4.1.3 類似色配色
類似色:在色輪上90度角內相鄰接的色統稱為類似色.例如紅-紅橙-橙.黃-黃綠-綠.青-青紫-紫等均為類似色
類似色配色也是常用的配色方法,對比不強給人色感平靜、調和的感覺。

BENMAPT的案例:

紅黃雙色主導頁面,色彩基本用于不同組控件表現,紅色用于導航控件、按鈕和圖標,同時也作輔助元素的主色。利用偏橙的黃色代替品牌色,用于內容標簽和背景搭配。
觀點:基于品牌色的類似色運用,有主次地用到頁面各類控件和主體內容中。
4.1.4 中差色配色
中差色:中差色對比是色相環上呈90度角的色彩組合。它介于類似色和對比色相之間,因色相差較明確,色彩對比效果較明顯。也就是紅配橙,橙配黃,黃配綠,綠配藍,藍配紫,紫配紅等等。中差色對比相對突出,色彩對比明快,容易呈現飽和度高的色彩。但容易產生沉悶感。

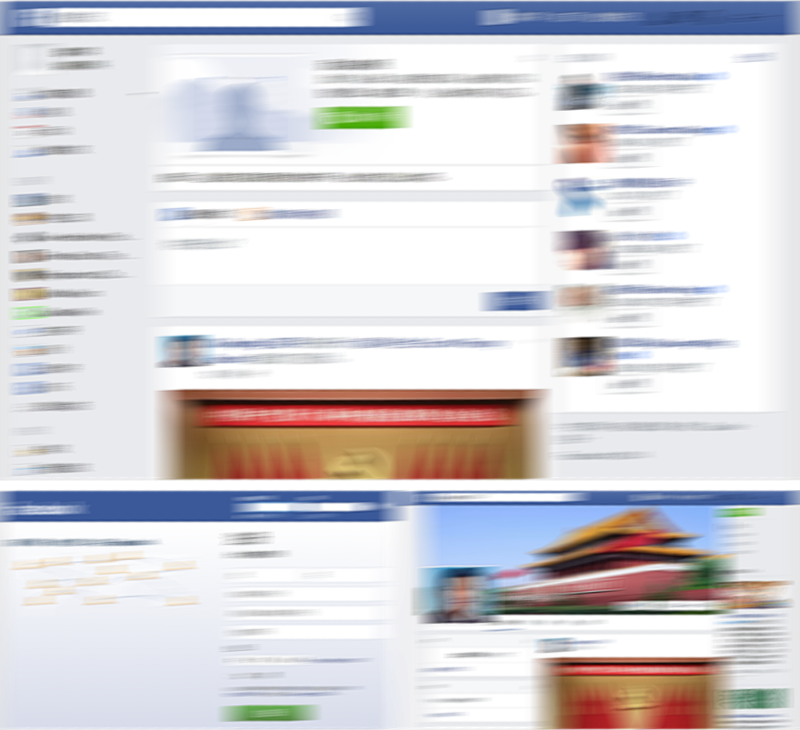
facebook的案例:


顏色深淺營造空間感,也輔助了內容模塊層次之分,統一的深藍色系運用,傳播品牌形象。中間色綠色按鈕起到豐富頁面色彩的作用,同時也突出綠色按鈕任務層級為高。深藍色吊頂導航打通整站路徑,并有引導用戶向下閱讀之意。
觀點:利用色彩對比突出按鈕任務優先級,增加頁面氣氛。
4.1.5 對比色配色
對比色:在色相環中每一個顏色對面(180度對角)的顏色,稱為”對比色(互補色)”。把對比色放在一起,會給人強烈的排斥感.若混合在一起,會調出渾濁的顏色.如:紅與綠,藍與橙,黃與紫互為對比色。

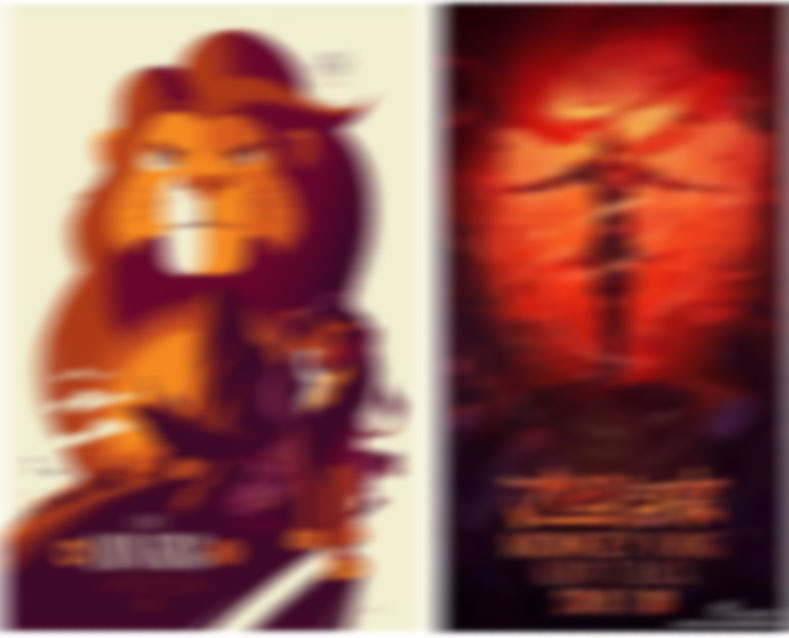
YouTube的案例:


紅色的熱鬧體現內容的豐富多彩,品牌紅色賦予組控件色彩和可操作任務,貫穿整個站點的可操作提示,又能體現品牌形象。紅色多代表導航指引和類目分類,藍色代表登錄按鈕、默認用戶頭像和標題,展示用戶所產生的內容信息。
觀點:紅藍色反應不同交互和信息的可操作性,針對系統操作和用戶操作的區分。
4.1.6 中性色配色
用一些中性的色彩作為基調搭配,常應用在信息量大的網站,突出內容,不會受不必要的色彩干擾。這種過配色比較通用,非常經典。
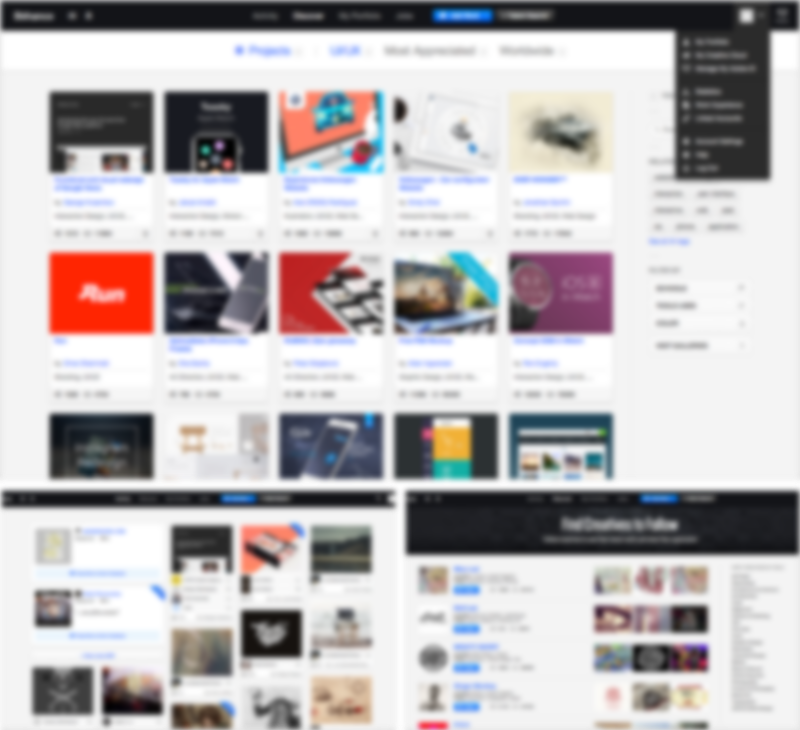
Bechan的案例:


黑色突出網站導航和內容模塊的區分,品牌藍色主要用于可點擊的操作控件,包括用戶名稱、內容標題。相較于大片使用品牌色的手法,更能突出內容和信息,適合以內容為王的通用化、平臺類站點。
觀點:利用大面積中性色作為主導色,品牌色在這里起到畫龍點睛的作用,用于一些需要重點突出的場景,強調交互的狀態等。
4.1.7 多色搭配下的主導
主色和其他搭配色之間的關系會更豐富,可能有類似色、中差色、對比色等搭配方式,但其中某種色彩會占主導。
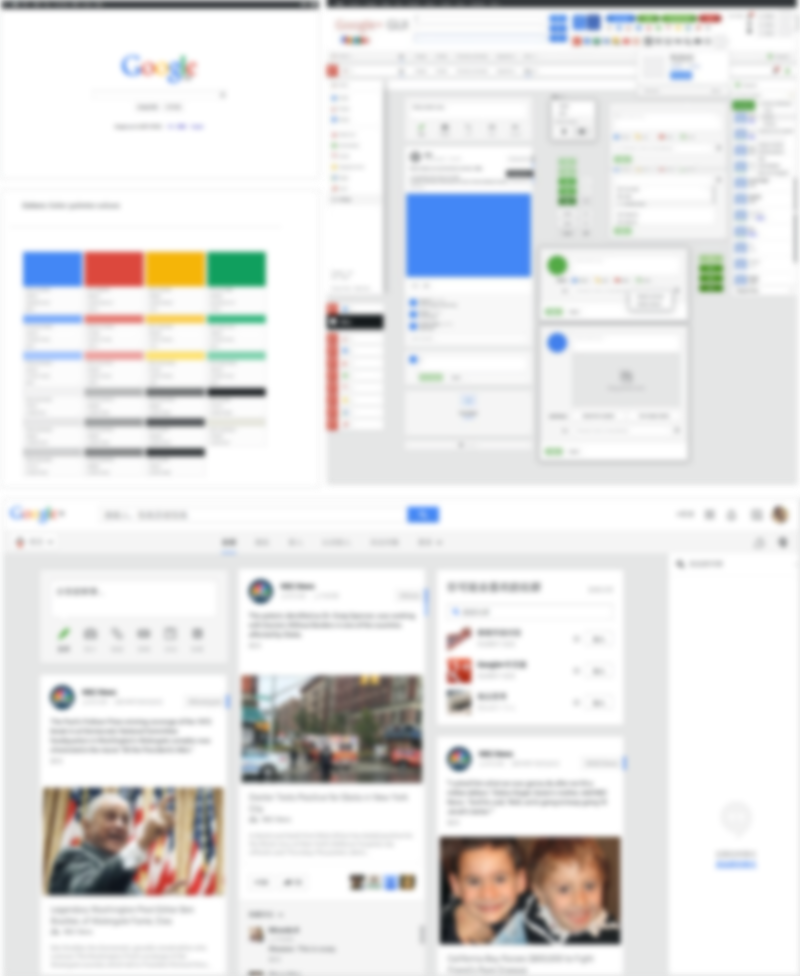
Google的案例:


對于具有豐富產品線的谷歌來說,通過4種品牌色按照一定的純度比,再用無色彩黑白灰能搭配出千變萬化的配色方案,讓品牌極具統一感。在大部分頁面,藍色會充當主導色,其他3色作輔色并設定不同的任務屬性,黑白灰多作為輔助色,對于平臺類站點來說,多色主導有非常好的延展性。
觀點:谷歌設置了四種品牌色,通過主次、合理的比例應用在界面中,并通過組控件不同的交互狀態合理分配功能任務。
谷歌的經典色彩搭配,一直延續到各類產品中。
4.2 色調調和而形成的配色方式
4.2.1 有主導色調的配色
這是由同一色調構成的統一性配色。深色調和暗色調等類似色調搭配也可以形成同樣的配色效果。即使出現多種色相,只要保持色調一致,畫面也能呈現整體統一性。
根據色彩的情感,不同的調子會給人不同的感受,大致分為以下幾類:
- 清澈的色調
- 陰暗的色調
- 明亮色調
- 深暗色調
- 雅白色調
4.2.1.1 清澈的色調
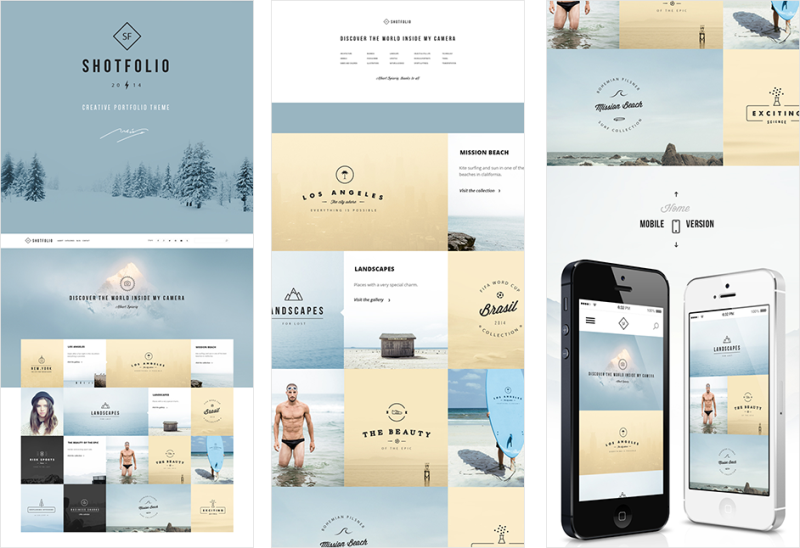
SHOTFOLIO的案例:


清澈調子使頁面非常和諧,即使是不同色相形同色調的配色能讓頁面保持較高的協調度。藍色另頁面產生安靜冰冷的氣氛,茶色讓我們想起大地泥土的厚實,給頁面增加了穩定踏實感覺,同時暖和藍色的冰冷。
觀點:互補的色相搭配在一起,通過統一色調的手法,可以緩和色彩之間的對比效果。
4.2.1.2 陰暗的色調
概念應用的案例:


陰暗的色調渲染場景氛圍,通過不同色相的色彩變化豐富信息分類,降低色彩飽和度使各色塊協調并融入場景,白色和明亮的青綠色作為信息載體呈現。
Tips:多色彩經過統一色調處理,區域間非常協調,也不影響整體頁面陰暗氣氛表現。
4.2.1.3 明亮色調
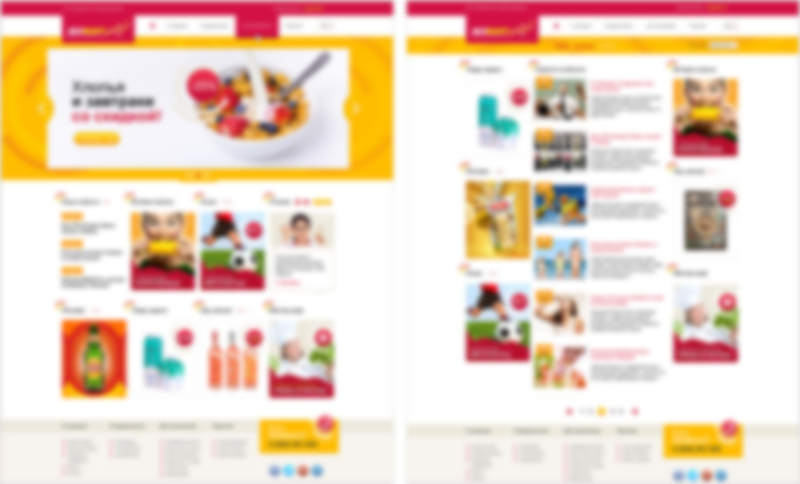
Kids plus的案例:


明亮的顏色活潑清晰,熱鬧的氣氛和醒目的卡通形像敘述著一場慶典,但鋪滿高純度的色彩,過于刺激,不適宜長時間游覽。
觀點:飽和度與純度特性明顯的搭配,在達到視覺沖擊力的同時,可適當采用對比色或降低明度等方法調和視覺表現。
4.2.1.4 深暗色調
LEES FERRY的案例:


頁面以深暗偏灰色調為主,不同的色彩搭配,像在敘述著不同的故事,白色文字的排版,整個頁面顯得厚重精致,小區域微漸變增加版面質感。
觀點:以低暗色調構成整體畫面氛圍,小面積明亮部分不會影響整體感覺。
4.2.1.5 雅白色調
Very的案例:

柔和的調子使頁面顯得明快溫暖,就算色彩很多也不會造成視覺負重。頁面的同色調搭配,顏色作為不同模塊的信息分類,不搶主體的重點,還能襯托不同類型載體的內容信息。
觀點:同色調不同色彩的模塊,就算承載著不同的信息內容也能表現很和諧。
4.2.2 同色調配色
這是由同一或類似色調中的色相變化構成的配色類型,與主導色調配色中的屬于同類技法。區別在于色調分布平均,沒有過深或過淺的模塊,色調范圍更為嚴格。
Tumblr的案例:


在實際的設計運用中,常會用些更綜合的手法,例如整體有主導色調,小范圍布局會采用同色調搭配。拿tumblr的發布模塊來說,雖然頁面有自己的主色調,但小模塊使用同色調不同色彩的功能按鈕,結合色相變化和圖形表達不同的功能點,眾多的按鈕放在一起,由于同色調原因模塊非常穩定統一。
觀點:綜合運用的情況,整體界面是有主導色調,在布局例如重點圖標等是同色調配色靈活運用。
4.2.3 同色深淺搭配
這是由同一色相的色調差構成的配色類型,屬于單一色彩配色的一種。 與主導色調配色中的同色系配色屬于同類技法。從理論上來講,在同一色相下的色調不存在色相差異,而是通過不同的色調階層搭配形成,可以理解為色調配色的一種。
Genrecolours的案例:


拿紫色界面來說,利用同一色相通過色調深淺對比,營造頁面空間層次。雖然色彩深淺搭配合理,但有些難以區分主次,由于是同一色相搭配,顏色的特性決定著心理感受。
觀點:同色深淺配色有著極高的統一性。
分享名稱:網頁設計之色彩設計原理
網頁網址:http://m.newbst.com/news/162903.html
成都網站建設公司_創新互聯,為您提供電子商務、軟件開發、網站排名、企業建站、自適應網站、網頁設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 為什么建議站長要建立長尾關鍵詞庫?它的作用是什么? 2022-06-02
- 多年前建的企業網站為什么要改版? 2022-06-02
- 設計資訊之網頁導航設計最佳實踐 2022-06-02
- 實現網站推廣企業品牌 做好戰略規劃是關鍵 2022-06-02
- 產品基本渠道的推廣 2022-06-02

- 橫豎屏切換中的界面設計與體驗提升 2022-06-02
- seo軟文寫作技巧,從標題到結尾全部幫你解析一遍 2022-06-02
- 企業微博營銷注意點 2022-06-02
- 【微博運營之微博商業價值】微博客的商業價值淺析 2022-06-02
- 從產品經理的視角看,用戶的需求在哪里? 2022-06-02
- 頁面設計細節總結 2022-06-02
- 如何建設符合當下網絡營銷大趨勢的站點 2022-06-02
- 商城建站系統?有哪些要素? 2022-06-02
- 風華設計研究所 2022-06-02
- 網站優化有排名有流量卻無人咨詢怎么辦? 2022-06-02
- 什么是整站優化? 2022-06-02
- 為設計師而生-導航設計總結 2022-06-02
- 論壇宣傳網站的方法,如果用論壇來宣傳自己的網站 2022-06-02
- 精辟:死鏈接危害嚴重,如何清理網站死鏈 2022-06-02