如何進行網(wǎng)站改版設(shè)計
2022-06-03 分類: 網(wǎng)站改版
創(chuàng)新互聯(lián)編者為你提供,設(shè)計資訊——《如何進行網(wǎng)站改版設(shè)計》。做改版設(shè)計大體思路很簡單,只需要做好兩件事:發(fā)現(xiàn)問題與解決問題。今天創(chuàng)新互聯(lián)先來搞定第一件事:發(fā)現(xiàn)問題。
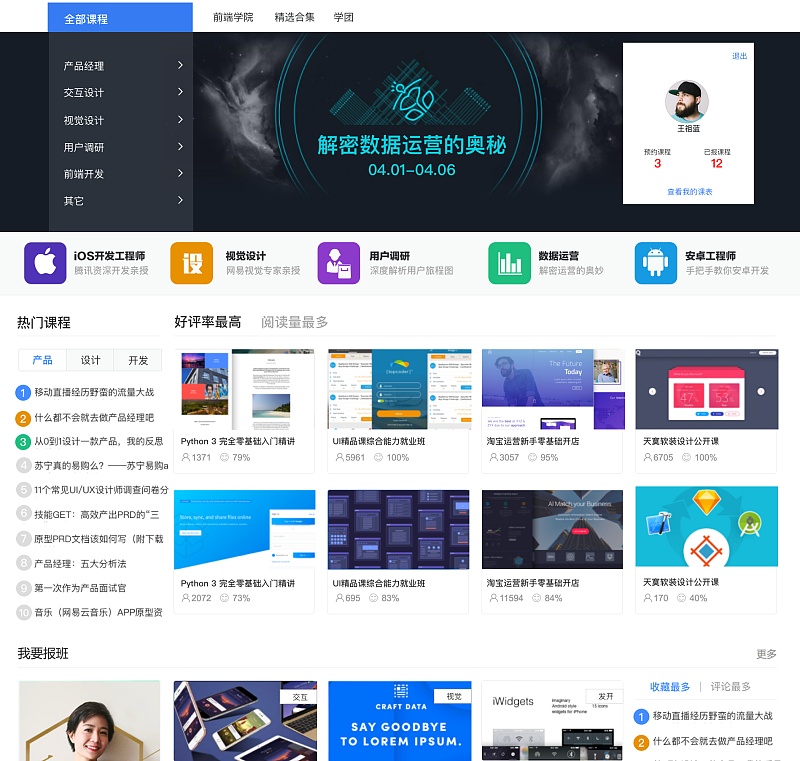
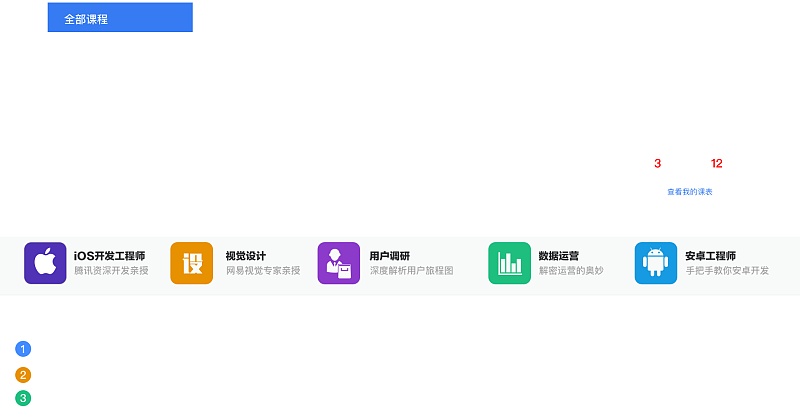
給你下面這樣的網(wǎng)站首頁,讓你找視覺層面的問題,你會怎么闡述?(注意:本文只討論視覺層面問題。)

我個人覺得會有三種不同類型的設(shè)計師:
1.感覺型
他說:我感覺這個頁面太亂。
你問他亂在哪里,他說不出來,僅僅是感覺!這種設(shè)計師可能剛剛踏入設(shè)計行業(yè),或者做了很久但每天混日子的那種。
2.混亂型
他說:這個圖標(biāo)重心不穩(wěn),頁面顏色有點臟,banner有點丑,圖標(biāo)描邊粗細不一致。
這種設(shè)計師有一定的經(jīng)驗與見解,但是不善于總結(jié)與梳理,所以你會發(fā)現(xiàn)他們雖然能夠說出問題,但都是零散的點,沒有邏輯。
3.體系型
他說:問題出現(xiàn)在以下幾個方面:顏色、圖標(biāo)、布局等等,其中顏色問題有....、圖標(biāo)問題有.....
他們能夠先從大的方向?qū)栴}歸類,然后再闡述細節(jié)問題,思路非常清晰。
大家應(yīng)該都希望成為第三種類型的設(shè)計師,但如何能成為體系型的設(shè)計師呢?
其實無非就是將結(jié)構(gòu)化思維用好,找問題也一樣,不要上來就說一推零散的點,這樣會讓人覺得你毫無邏輯。
如果別人讓你挑毛病,首先我們要禁止說“憑感覺"三個字,其次即使你能說出問題所在,說之前也要先思考一下,你所說的問題夠不夠系統(tǒng),是否先從大的方向?qū)⑵錃w類,然后才具體闡述。
例如就拿上面這個網(wǎng)站來說,我會從以下5個方面來挑出視覺層面的問題(僅供參考),大綱如下:
1.布局
2.文字
3.顏色
4.圖標(biāo)
5.控件
1 布局
1.1關(guān)于柵格分欄
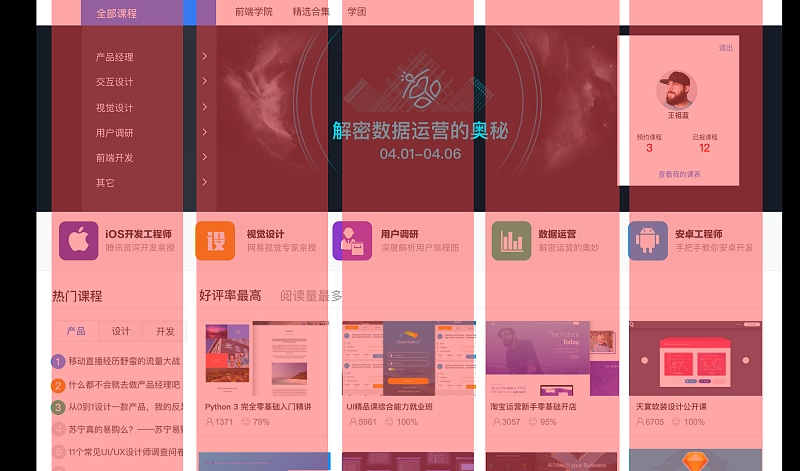
我會挑戰(zhàn)整個網(wǎng)站的柵格系統(tǒng),5等分欄的布局方式使整體內(nèi)容過于密集,并且很多內(nèi)容并沒有按照柵格來布局(比如中部的5個圖標(biāo)),如下圖:

1.2 布局層級問題
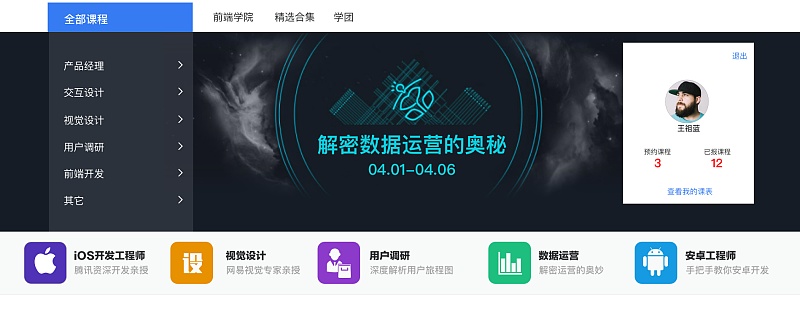
很多需求方希望傳遞很多內(nèi)容信息,并且每一個都是重點,最后就會導(dǎo)致用戶根本不知道看什么,我們的這個網(wǎng)站就存在這個問題,重點應(yīng)該是課程的導(dǎo)航,然而個人信息和快捷入口的圖標(biāo)區(qū)已經(jīng)完全搶走的我們的視線。
我覺得布局層級一定要清晰,該收的應(yīng)該收起來,比如個人信息;該輕的應(yīng)該輕一點,比如快捷入口的圖標(biāo)區(qū),如下圖:

2 文字
2.1 文字規(guī)范
文字的大小及顏色的種類太多,個別還出現(xiàn)加粗情況,例如僅首頁的字體大小有12、14、16、18、20、24這么多種,根本沒有統(tǒng)一的規(guī)范與邏輯,如下圖:

2.2 文字層級
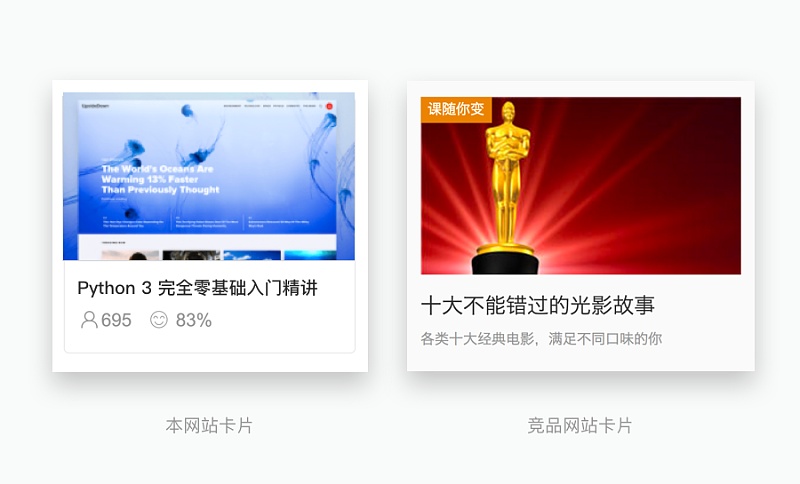
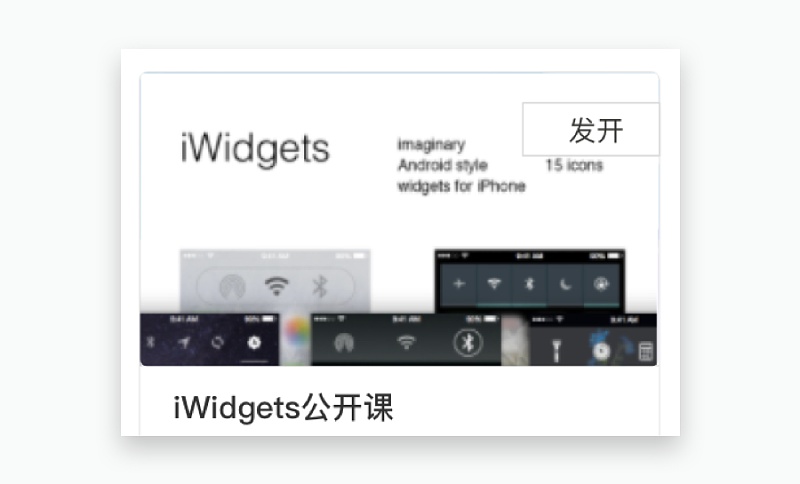
文字層級區(qū)分不明顯,我們看下圖:

仔細觀察,我們的卡片,標(biāo)題與輔助信息視覺層級很接近,幾乎看不出主次,而競品的卡片,標(biāo)題與輔助信息對比很強烈,很容易就知道要突出標(biāo)題。
3 顏色
3.1 整體顏色雜亂,缺少品牌感
顏色過于雜亂,沒有規(guī)則,導(dǎo)致視覺流不清晰,根本無法聚焦內(nèi)容本身,并且你幾乎無法判斷那個顏色是品牌色,因為實在太亂太雜了,如下圖:

3.2 顏色飽和度過高,種類偏多

舉個例子,前三名的序號真的需要那么搶眼嗎?就算用三種顏色是否可以適當(dāng)降低一下飽和度?上海網(wǎng)站建設(shè)公司——創(chuàng)新互聯(lián)編者看了很多競品,他們是怎么做的呢?下期再說!
4 圖標(biāo)
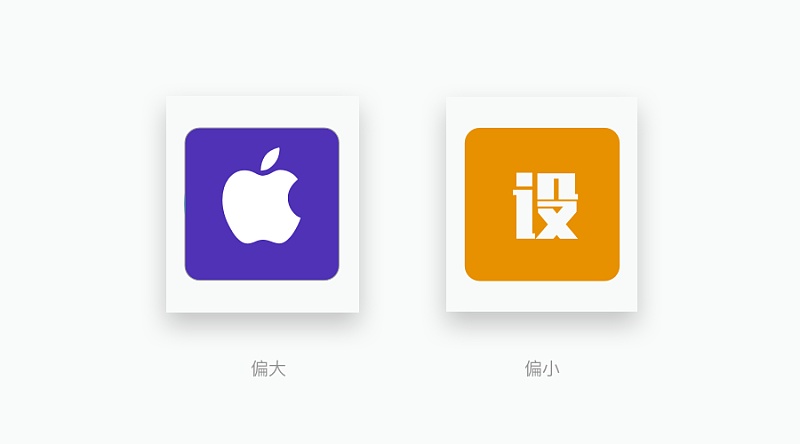
4.1 圖標(biāo)視覺大小不統(tǒng)一

4.2 描邊粗細不一致
 非常低級的錯誤!
非常低級的錯誤!
4.3 圖標(biāo)風(fēng)格比較陳舊
這個就是仁者見仁智者見智了,個人覺得圖標(biāo)風(fēng)格已經(jīng)是很多年前的了,所以可以整體優(yōu)化!
5 控件
5.1 標(biāo)簽樣式陳舊且不夠明顯
請看下圖,能看見標(biāo)簽在哪嗎?感覺已經(jīng)和背景圖融為一體,毫無違和感,厲害了!

5.2 選項卡樣式缺乏統(tǒng)一性
排行榜的選項卡有兩種樣式,沒有進行統(tǒng)一設(shè)計,差評,如下圖:

5.3 樣式的細節(jié)過于復(fù)雜
都說現(xiàn)在的設(shè)計要簡潔,比如今年很流行的無線化分割等等,來看下圖:


這是網(wǎng)站的一塊截圖,我至少看到了10條分割線,包括卡片的線條,選項卡的線條等等,這么復(fù)雜的細節(jié),你說網(wǎng)站能不亂嗎?
新聞名稱:如何進行網(wǎng)站改版設(shè)計
文章分享:http://m.newbst.com/news/163038.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站改版等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 淺談網(wǎng)站改版對引擎排名的影響 2022-06-03
- 如何把網(wǎng)站改版的損失降到最低 2022-06-02
- 網(wǎng)站改版會引起降權(quán)嗎? 2022-06-01
- 網(wǎng)站改版對搜索引擎有影響嗎? 2022-05-31
- 網(wǎng)站改版的常見問題 2022-05-31
- 企業(yè)網(wǎng)站改版方案 2022-05-30
- 再談網(wǎng)站建設(shè)成本到底有多少 2022-05-30
- 網(wǎng)站改版的必要性,改版前應(yīng)該做些什么? 2022-05-30
- 你認為微信平臺二維碼營銷已經(jīng)玩轉(zhuǎn)不了了?瞧,人家還在玩! 2022-05-29

- 網(wǎng)站改版排名發(fā)生變化應(yīng)該如何解決? 2022-06-03
- 創(chuàng)新互聯(lián)網(wǎng)站改版的重點是什么 2022-06-02
- 網(wǎng)站改版如何才能做到保持網(wǎng)站排名不變? 2022-06-01
- 網(wǎng)站改版對網(wǎng)站優(yōu)化有哪些影響?如何規(guī)避這些風(fēng)險呢? 2022-05-31
- 沈陽網(wǎng)站建設(shè)是如何處理網(wǎng)站改版的 2022-05-30
- 網(wǎng)站改版更新時需要考慮哪些內(nèi)容 2022-05-29
- 談?wù)勅绾纹椒€(wěn)過渡網(wǎng)站改版 2022-05-29
- 關(guān)于網(wǎng)站改版都改些什么?分幾種類型? 2022-05-27
- 網(wǎng)站改版前的注意事項有哪些? 2022-05-27
- 網(wǎng)站改版不能隨意,基本要求要記牢 2022-05-26