網站設計色彩搭配教程:教你三個實用方法搞定網頁配色設計
2022-06-13 分類: 網站設計
色彩搭配是一門花樣繁多的學問,但是但任天下奇招再多,獨孤九劍總有破法,今天創新互聯的同學這篇色彩設計方法,僅有簡單3大類,但囊括了眾多頂尖的配色技巧,不可多得的集大成篇,別錯過。
為什么要整理設計色彩方法?
在色彩設計應用中,我們對顏色不同程度的理解,影響到設計頁面的表現,熟練地運用色彩搭配,設計時豈不事半功倍。一張優秀的設計作品,它的色彩搭配必定和諧得體,令人賞心 悅目,反思我們在設計過程中,怎樣的色彩搭配更容易達到設計目的,又是什么影響了我們的配色思維呢?
以下幾點常會影響色彩搭配思維:
僅關注色彩表象
搭配方法不夠系統
色彩與構成掌握不到位
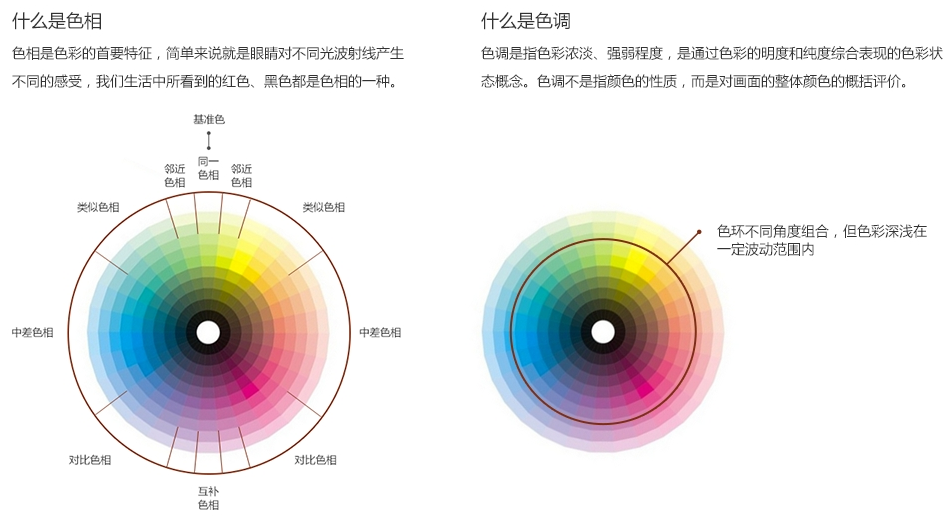
首先,我們簡單理解一下色相和色調概念:

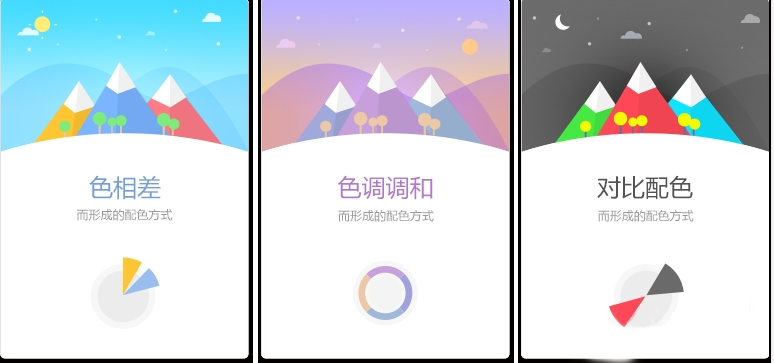
接下來我們按三個大類的配色方法,結合一些案例 ,分析色彩在頁面中的應用手法。

一、色相差而形成的配色方式
1.1 有主導色彩配色
這是由一種色相構 成的統一性配色。即由某一種色相支配、統一畫面的配色,如果不是同一種色相,色環上相鄰的類似色也可以形成相近的配色效果。當然,也有一些色相差距較大的做法,比如撞色的對比,或者有無色彩的對比,但這里先講述帶主導色的配色案例。
1.1 -1 同色系配色
同色系配色是指主色和輔色都在統一色相上,這種配色方法往往會給人頁面很一致化的感受。
整體藍色設計帶來統一印象,顏色的深淺分別承載不同類型的內 容信息,比如信息內容模塊,白色底代表用戶內容,淺藍色底代表回復內容,更深一點的藍色底代表可回復操作,顏色主導著信息層次,也保持了twitter的品牌形象。
觀點:顏色差分割頁面層次和模塊,并代表不同功能任務屬性。
1.1-2 鄰近色 配色
近鄰色配色方法比較常見,搭配比同色系稍微豐富,色相柔和過渡看起來也很和諧。
純度高的色彩,基本用于組控件和文本標題顏色,各控件采用鄰近色使頁面不那么單調,再把色彩飽和度降低用于不同背景色和模塊劃分。
觀點:基于品牌色的鄰近色運用,靈活運用到各類控件中。
1.1-3 類似色配色
類似色配色也是常用的配色方法,對比不強給人色感平靜、調和的感覺。
紅黃雙色主導頁面,色彩基本用于不同組控件表現,紅色用于導 航控件、按鈕和圖標,同時也作輔助元素的主色。利用偏橙的黃色代替品牌色,用于內容標簽和背景搭配。
觀點:基于品牌色的類似色運用,有主次地用到頁面各類控件和主體內容中。
1.1-4 中差色配色
中差色對比相對突出,色彩對比明快,容易呈現飽和度高的色彩。
顏色深淺營造空間感,也輔助了內容模塊層次之分,統一的深藍色系運用,傳播品牌形象。中間色綠色按鈕起到豐富頁面色彩的作用,同時也突出 綠色按鈕任務層級為高。深藍色吊頂導航打通整站路徑,并有引導用戶向下閱讀之意。
觀點:利用色彩對比突出按鈕任務優先級,增加頁面氣氛。
1.1-5 對比色配色
主導的對比配色需要精準地控制色彩搭配和面積,其中主導 色會帶動頁面氣氛,產生激烈的心理感受。
紅色的熱鬧體現內容的豐富多彩,品牌紅色賦予組控件色彩和可操作任務,貫穿整個站點的可操作提示,又能體現品牌形象。紅色多代表導航指引和類目分類,藍色代表登錄按鈕、默認 用戶頭像和標題,展示用戶所產生的內容信息。
觀點:紅藍色反應不同交互和信息的可操作性,針對系統操作和用戶操作的區分。
1.1-6 中性色配色
用一些中性的色彩作為基調搭配,常應用在信息量大的網站,突出內容,不會 受不必要的色彩干擾。這種過配色比較通用,非常經典。
黑色突出網站導航和內容模塊的區分,品牌藍色主要用于可點擊的操作控件,包括用戶名稱、內容標題。相較于大片使用品牌色的手法,更能突出 內容和信息,適合以內容為王的通用化、平臺類站點。
觀點:利用大面積中性色作為主導色,品牌色在這里起到畫龍點睛的作用,用于一些需要重點突出的場景,強調交互的狀態等。
1.1-7 多色搭配下的主導
主色和其他搭配色 之間的關系會更豐富,可能有類似色、中差色、對比色等搭配方式,但其中某種色彩會占主導。
對于具有豐富產品線的谷歌來說,通過4種品牌色按照一定的純度比,再用無色彩黑白灰能搭配出千變萬化的配色方案,讓品牌極具統一感。在大部 分頁面,藍色會充當主導色,其他3色作輔色并設定不同的任務屬性,黑白灰多作為輔助色,對于平臺類站點來說,多色主導有非常好的延展性。
觀點:谷歌設置了四種品牌色,通過主次、合理的比例應用在界面中,并通過組控件不同的交互狀態合理分配功能任務。
二、色調調和而形成的配色方式
2.1 有主導色調配色
這是由同一色調構成的統一性配色。深色調和暗色調等類似色調搭配也可以形成同樣的配色效果。即使出現多種 色相,只要保持色調一致,畫面也能呈現整體統一性。
2.1-1 清澈色調
清澈調子使頁面非常和諧,即使是不同色相形同色調的配色能讓頁面保持較高的協調度。藍色另頁面產生安靜冰冷的氣氛,茶色讓我們想起大地泥 土的厚實,給頁面增加了穩定踏實感覺,同時暖和藍色的冰冷。
觀點:互補的色相搭配在一起,通過統一色調的手法,可以緩和色彩之間的對比效果。
2.1-2 陰暗色調
陰暗的色調渲染場景氛圍 ,通過不同色相的色彩變化豐富信息分類,降低色彩飽和度使各色塊協調并融入場景,白色和明亮的青綠色作為信息載體呈現。
Tips:多色彩經過統一色調處理,區域間非常協調,也不影響整體頁面陰暗氣氛表現。
2.1-3 明亮色調
明亮的顏色活潑清晰,熱鬧的氣氛和醒目的卡通形像敘述著一場慶典,但鋪滿高純度的色彩,過于刺激,不適宜長時間游覽。
觀點:飽和度與純度特性明顯的搭配,在達到視覺沖擊力的同時,可適當采用對比色或降低明度等方法調和視覺表現 。
2.1-4 深暗色調
頁面以深暗偏灰色調為主,不同的色彩搭配,像在敘述著不同的故事,白色文字的排版,整個頁面顯得厚重精致,小區域微漸變增加版面質感。
觀點:以低暗色調構成整體畫面氛圍,小面積明亮部分不會影響整體感覺。
2.1-5 雅白色調
柔和的調子使頁面顯得明快溫暖,就算色彩很多也不會造成視覺 負重。頁面的同色調搭配,顏色作為不同模塊的信息分類,不搶主體的重點,還能襯托不同類型載體的內容信息。
觀點:同色調不同色彩的模塊,就算承載著不同的信息內容也能表現很和諧。
2.2 同色調配色
在實際的設計運用中,常會用些更綜合的手法,例如整體有主導 色調,小范圍布局會采用同色調搭配。拿tumblr的發布模塊來說,雖然頁面有自己的主色調,但小模塊使用同色調不同色彩的功能按鈕,結合色相變化和圖形表達不同的功能點,眾多的按鈕放在一起,由于同色調原因模塊非常穩定統一。
觀點:綜合運用的情況, 整體界面是有主導色調,在布局例如重點圖標等是同色調配色靈活運用。
2.3 同色深淺搭配
這是由同一色相的色調差構成的配色類型,屬于單一色彩配色的一種。 與主導色調配色中的同色系配色屬于同類技法。從理論上來講,在 同一色相下的色調不存在色相差異,而是通過不同的色調階層搭配形成,可以理解為色調配色的一種。
拿紫色界面來說,利用同一色相通過色調深淺對比,營造頁面空間層次。雖然色彩深淺搭配合理,但有些難以區分主次,由于是同一色相搭配,顏 色的特性決定著心理感受。
觀點:同色深淺配色有著極高的統一性,但有點枯燥。
三、對比配色而形成的配色方式
由于對比色相互對比構成的配色,可以分為互補色或相反色搭配構成的色 相對比效果,由白色、黑色等明度差異構成的明度對比效果,以及由純度差異構成的純度對比效果。
3.1-1 雙色對比
色彩間對比視覺沖擊強烈,容易吸引用戶注意,使用時經常大范圍搭配。
案例

VISA是一個信用卡品牌, 深藍色傳達和平安全的品牌形象,黃色能讓用戶產生興奮幸福感。另外藍色降低明度后再和黃色搭配,對比鮮明之余還能緩和視覺疲勞。
觀點: 不管是整體對比還是局部對比,對比色給人強烈的視覺沖擊,結合色彩心理學對品牌傳達效果更佳。
3.1-2 三色對比
三色對比色相上更為豐富,通過加強色調重點突出某一種顏色,且在色彩面積更為講究。
大面積綠色作為站點主導航,形象鮮明突出。使用品牌色對應的兩種中差色作二級導航,并降低其中一方藍色系明度,再用同色 調的西瓜紅作為當前位置狀態,二級導航內部對比非常強烈卻不影響主導航效果。
觀點: 三色對比中西瓜紅作為強調色限定在小面積展現非常關鍵,面積大小直接影響畫面平衡感。
3.1-3 多色對比
多色對比給人豐富飽滿的感覺 ,色彩搭配協調會使頁面會非常精致,模塊感強烈。
Metro風格采用大量色彩,分隔不同的信息模塊。保持大模塊區域面積相等,模塊內部可以細分出不同內容層級,單色模塊只承載一種信息內容,配 上對應功能圖標識別性高。
觀點:色彩色相對比、色彩面積對比,只要保持一定的比例關系,頁面也能整整有序。
3.2 純度對比
相對與色相對比,純度差對比,對比色彩的選擇非常多,設計應用范圍廣泛,可用于一些突出品牌 、營銷類的場景。
頁面中心登錄模塊,通過降低純度處理制造無色相背景,再利用紅色按鈕的對比,形成純度差關系。與色相對比相較,純色對比沖突感刺激感相對小一些,非常容易突出主體內容的真實性。
觀點: 運用對比重要的是對比例的把握,面積、構 圖、節奏、顏色、位置等一切可以發生變化的元素,形成視覺的強烈沖突。
3.3 明度對比
明度對比接近生活實際反映,通過環境遠近、日照角度等明暗關系,設計趨于真實。
明度對比夠構成畫面的空 間縱深層次,呈現遠近的對比關系,高明度突出近景主體內容,低明度表現遠景的距離。而明度差使人注意力集中在高亮區域,呈現出藥瓶的真實寫照。
觀點: 明度對比使頁面顯得更單純、統一,而高低明度差可產生距離關系。
總結:
色彩是最能引起心境共鳴和情緒認知的元素,三原色能調配出非常豐富的色彩,色彩搭配更是千變萬化。設計配色時,我們可以摒棄一些傳統的默認樣式,了解設計背后的需求目的,思考色彩對頁面場景表現、情感傳達等作用,從而有依據、有條理、 有方法地構建色彩搭配方案,同時,這在網站建設中也是非常重要的一環。
新聞名稱:網站設計色彩搭配教程:教你三個實用方法搞定網頁配色設計
地址分享:http://m.newbst.com/news/166626.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 無錫網站設計公司如何提升可用性? 2022-06-13
- 企業網站設計極為重要,網站設計中應注意的原則 2022-06-13
- 無錫營銷網站設計在開發搭建上有什么不同 2022-06-13
- 網站設計應該避免進入的誤區 2022-06-13
- 上海網站設計公司哪家好?怎么選擇? 2022-06-13
- 成都網站設計如何呈現更好功能? 2022-06-12

- 深圳網站建設公司分享響應式的網站設計? 2022-06-13
- 網站設計中ALT標簽的規范技巧 2022-06-13
- 設計商業網站的基本原則,商業網站設計原則 2022-06-13
- 網站設計中如何詢問用戶反饋意見 2022-06-13
- 實例教學!如何將極簡風格的原則運用到網站設計中? 2022-06-12
- 成都網站設計公司分享全面的設計總結! 2022-06-12
- 網站設計是成功網站平臺 2022-06-12
- 深圳找網站設計公司,怎么能錯過創新互聯 2022-06-12
- 【轉載】企業網站設計賣點 請從這個角度出發 2022-06-12
- 深圳網站設計的美感設計究竟如何 2022-06-12
- 幾何多邊形元素提升網站設計感 2022-06-12
- 未來設計趨勢,網站設計開放式的概念設計 2022-06-12
- 想要符合用戶的要求,網站設計需要注意哪些細節 2022-06-12