網頁設計色彩心理學的運用
2022-06-14 分類: 網站建設
創(chuàng)新互聯(lián)為你推出《網頁設計色彩心理學的運用》。
色彩是設計師手里最重要的工具,它是決定了視覺效果,能夠影響用戶的心情和情緒,左右用戶感知和行為。色彩本身并不會產生愉悅感和品質感,但是它能強化它們。
你有沒有想過,當你在購物的時候,超過90%的購買決策都受到色彩的影響。有統(tǒng)計發(fā)現(xiàn),雜志上的全彩廣告要比黑白廣告多26%,這也能說明一部分問題。
結論并不難得出,色彩對于用戶的影響是顯著的,對于選擇、轉化率的影響是毋庸置疑的。不過,問題在于,你能否找到真正對的色彩來搭配你的設計?為了回答這個問題,我們需要分析和了解色彩是如何影響人的,以及它對于男性和女性的影響有著怎樣不同的差異。
色彩心理學
色彩對用戶所傳達的不僅僅產品本身的信息,而且也對于用戶的心理有著顯著的影響。不同的色彩傳遞著不同的感受,同時這還和你所處的國家地區(qū)以及文化背景有著緊密的聯(lián)系。不過一般而言,不同的色彩世界范圍內絕大多數(shù)的國家與地區(qū)所代表的含義、傳遞的情緒是大同小異的:
紅色:危險,重要,激情
紅色是血與火的顏色,它是最強大的色彩之一,同時代表著愛與戰(zhàn)爭。
紅色所傳遞出的情緒是非常激烈的,甚至可以直接引起相應的生理變化,包括血壓升高,呼吸頻率提升,等等。

紅色還代表著精力充沛,能夠引起沖動,還是是速度與力量的象征。Netflix 和 Youtube 都采用紅色作為主色調。
勇士是引人注意的,它是非常具有性格的色彩,就像頒獎典禮現(xiàn)場的紅地毯,它代表著走紅毯的名人和明星的重要性。而紅色運用在網頁當中,則意味著這個元素是最重要的、值得重視和注意的。
橙色:自信、能量、樂觀
橙色同樣是非常鮮艷的色彩,它和紅色也有著許多共通的地方,但是相對而言程度較低。它沒有紅色那么強烈的侵略性,但是它同樣有著精力充沛的含義,可以營造出積極向上的情緒和氛圍。
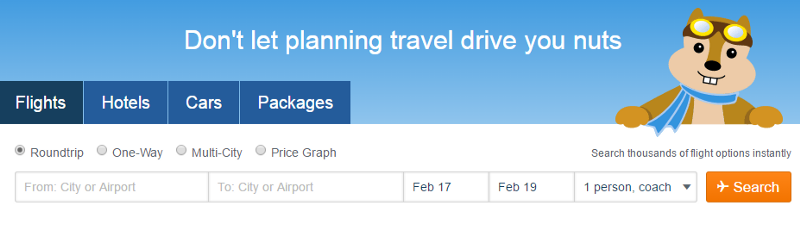
就像紅色一樣,橙色同樣具備有很高的識別度,能夠強烈地吸引用戶的注意力,高亮特定元素的作用。另一方面,一些研究表明,橙色還能傳遞出“便宜”的含義,這也是為什么許多電商網站和APP會傾向于將購物車和購買相關的鏈接標識為橙色。

Hipmunk 中的橙色按鈕非常的吸睛。
黃色:陽光,幸福,注意
黃色是非常有意思的色彩,它同時具備了幸福和焦慮兩種特性,不得不說它的這個特征非常的哲學。在設計中,黃色非常容易引起注意力,所以它也是日常生活中近視標識的常用色。盡管它在警示效果上不如紅色強烈,但是依然給人傳遞出危險的感覺。

當黃色與黑色搭配起來的時候,可以獲得更多的關注,著名的紐約出租車就是采用的這樣的設計。
綠色:自然、生長、成功
與綠色聯(lián)系最緊密的毫無疑問是自然。絕大多數(shù)的植物都是綠色的,它與生長和健康都有著緊密的關聯(lián)。
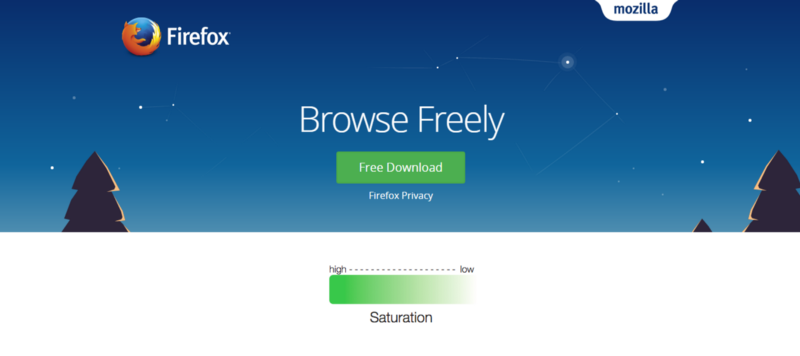
在設計中,綠色可以起到平衡和協(xié)調的作用,在今年,也就是2017年,年度色就是草木綠,它甚至被稱為新的中性色。不過在設計過程中,綠色的飽和度需要好好控制。高飽和度的綠色讓人興奮,引人注意,而低飽和度的綠色則接近中性色的作用,可以平衡整個設計。

藍色:舒適,放松,信任
藍色是天空和海洋的色彩,它是UI設計中最重要也是最常用的色彩,你在設計中所選取的藍色的色調和色度,都會直接影響到你的設計對于用戶的影響。
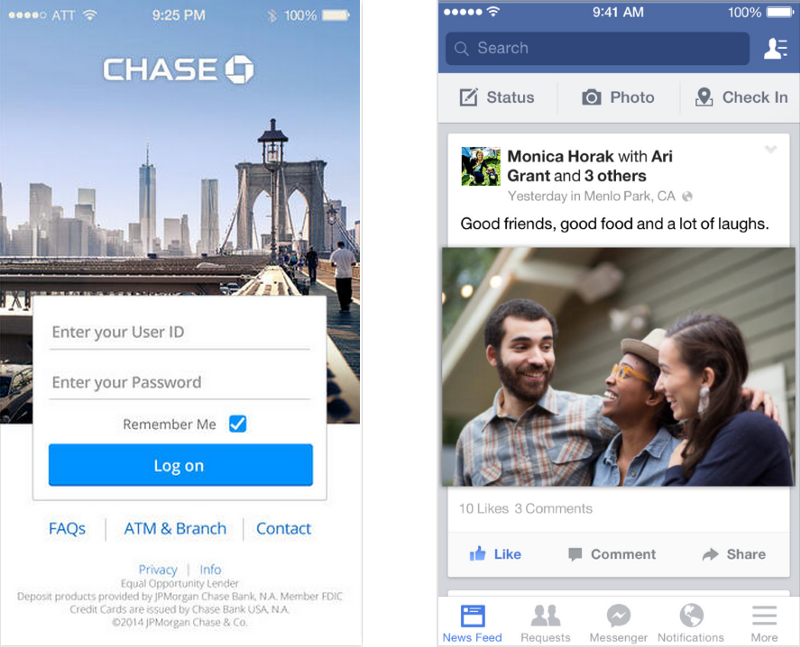
- 淺藍色給人清爽、自由、平靜的感覺。這種輕松友好的氛圍還能轉化為信任的感覺,這也是為何如此多的銀行類網頁/APP會使用淺藍色。
- 深藍色能夠給人強大而可靠的感覺。

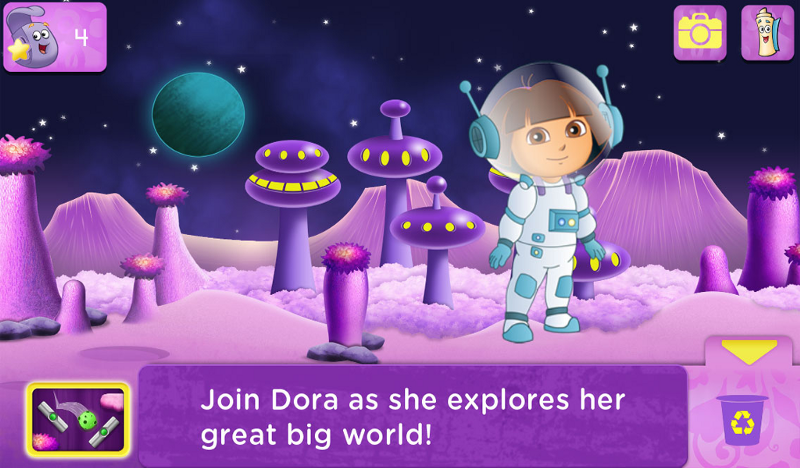
紫色:豪華,靈性,創(chuàng)造性
紫色的使用頻率并不算高,它本身的這種稀缺性使得它在設計使用中有著特殊的地位。歷史上,曾經一度只有歐洲皇室能使用,直到今天,它依然保持著某種奢侈感。將紫色運用到網頁或者APP中,常常會給用戶一種高端的感覺。
一個有趣的調查表明,有接近75%的兒童喜歡紫色和相近的色彩。

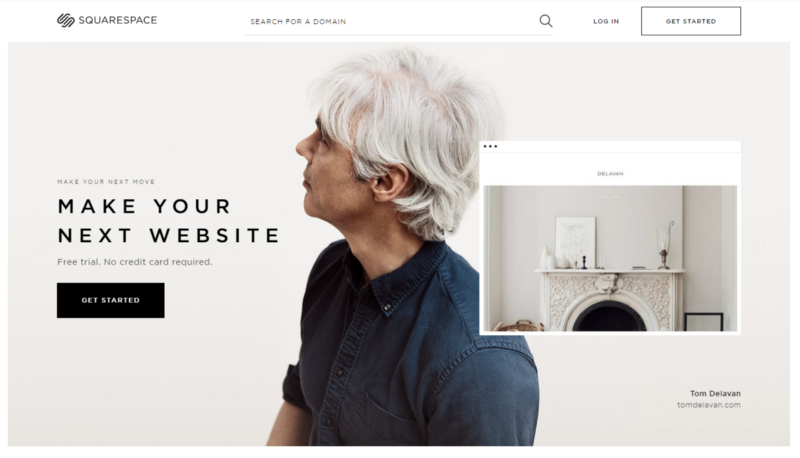
黑色:力量,優(yōu)雅,精致
黑色是所有色彩中最有力量的,它能夠很快地吸引用戶的注意力,這也是為何它是文字的基準色,也常常作為許多設計的主色。
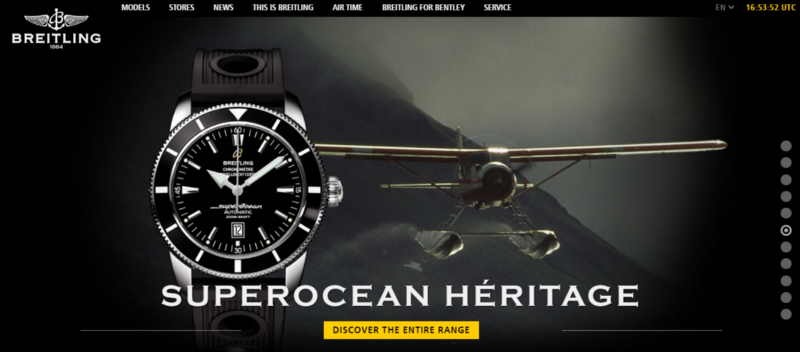
在 Squarespace 這個網站中,黑色的“Get Start”按鈕非常引人注意。

當黑色作為UI控件和視覺元素的主色調的時候,它常常會帶來相應的情感聯(lián)系,它可以輕松傳達出復雜的情緒,營造神秘的氛圍。
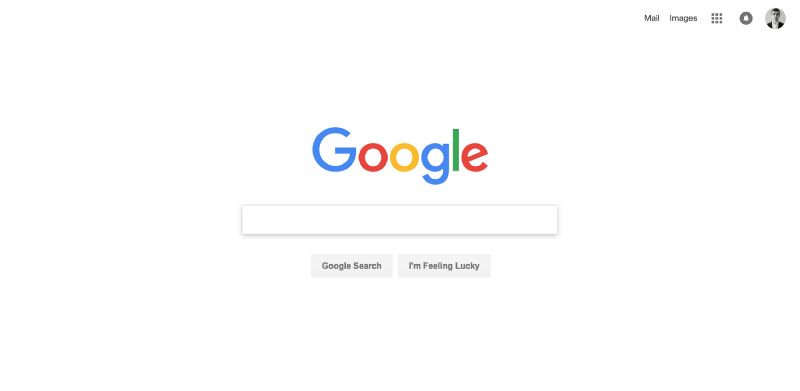
白色:健康,純潔,高尚
白色通常代表著純潔,給人以干凈、健康、高尚的感覺。由于白色常常同健康服務和創(chuàng)新啊所關聯(lián),所以你可以使用白色來強調安全性,推廣醫(yī)療和高科技的產品。
在設計當中,白色常常用作留白,用以突出周圍的色彩、控件。正確使用留白是一項非常重要的設計技能。以Google首頁為例,白色讓其他的色彩更加突出,更有力量:

大量的留白讓其他的元素脫穎而出。
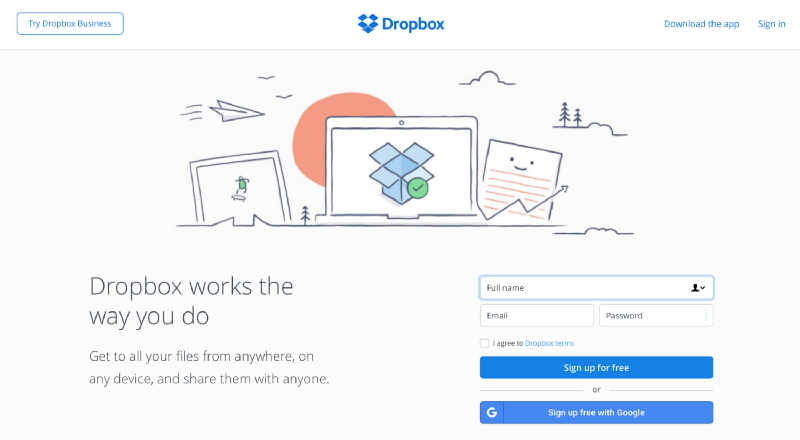
灰色:正是,中性,專業(yè)
灰色代表中性和中立。相比于其他的顏色,灰色更為安全,當灰色作為主色調而存在的時候,能讓設計的形式感更為強烈,這并不算壞事。和白色相似,這種中性色能夠讓其他的色彩更為顯眼。

灰色通常同其他更為明亮的色彩搭配起來使用。Dropbox 就常常使用灰色來突出CTA按鈕。
性別與色彩
雖然從來都沒有什么男性色和女性色這樣的具體規(guī)則,但是在過去的一個世紀當中,不少研究表明,男女在色彩喜好上是有著明顯的差異的:
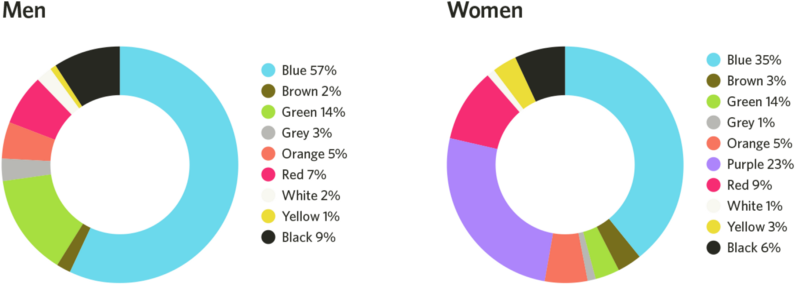
最喜歡的顏色

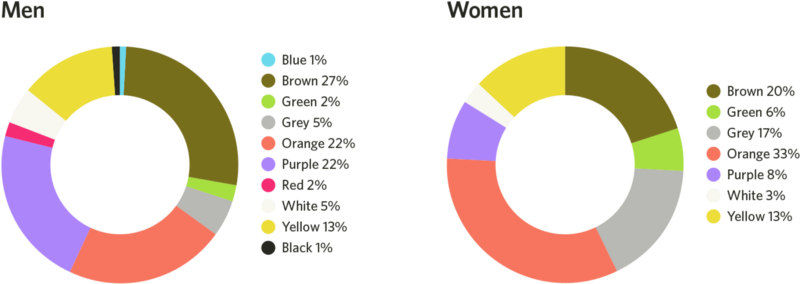
最不喜歡的顏色

- 藍色是兩種性別都非常喜歡的色彩,而且相比女性,男性更喜歡藍色的各種變體。
- 男性和女性都非常不喜歡棕色、橙色和黃色。灰色是女性最不喜歡的色彩之一,而紫色是男性最不喜歡的色彩之一。
- 當涉及到不同的色調、色相和色度的時候,男性更喜歡大膽的色彩,而女性則更喜歡更加柔和的色彩。
- 大多數(shù)人都認為女性更偏愛粉色,但是實際情況并非如此,只有一小部分女性將粉色視為最喜歡的色彩。因此,雖然色彩心理學當中將粉色作為女性氣質的象征,但是這并不意味著絕大多數(shù)的女性喜歡它。
品牌色的重要性
色彩是許多品牌設計的核心元素。品牌配色中每一種顏色都直接或者間接地塑造著這個品牌的特征,甚至一些色彩已經超越了品牌,成為了行業(yè)的基準色,比如旅游業(yè)常用藍色,健康相關的產業(yè)使用綠色,而快餐和飲食業(yè)常用紅色。
但是,當你在為一個品牌選取品牌配色的時候,并沒有捷徑可以走,并沒有什么可以快速搞定的法則。有些公司樂于采用順應行業(yè)的配色方案,而有的企業(yè)則發(fā)現(xiàn),使用跳出規(guī)則的配色方案反而可能會取得奇效。Virgin Amarica 就是個典型,反其道而行之,選擇和航空并無關系的谷物作為吉祥物,雖然不同于用戶期望,但是非常突出。

所以,選擇意想不到的色彩也許是讓人記住的好辦法呢。
色彩和轉化率優(yōu)化
那么你到底要如何借助色彩理論和心理學知識來讓用戶點擊按鈕呢?是否讓按鈕具備行為召喚的特征,可能是用戶體驗設計師們爭論的最多的問題。有人認為,醒目的紅色是好的選擇,而另一部分人則認為,綠色同樣醒目,并且還給人以安全感。
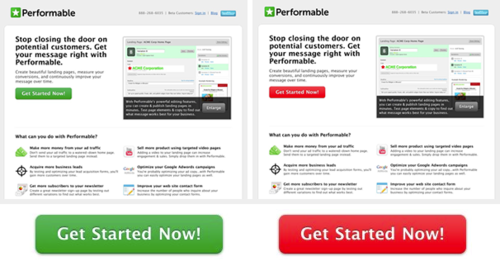
HubSpot 對此進行了A/B測試,測試主要是圍繞著注冊界面的CTA按鈕進行的。

雖然測試之前,幾乎所有人都預測綠色的按鈕效果會更好,然而實際情況則是,紅色按鈕比綠色按鈕多出了21%的點擊率。同時,HubSpot 也添加了說明,因為測試結果始終是主觀的,因為有一定機率是他們的訪客在這個網站中,本身就更加傾向于紅色,它畢竟是整個頁面中唯一出挑的色彩。影響因素是復雜而多樣的。
按鈕本身的色彩對于點擊轉化率的影響,其實并不大。一種色彩作為按鈕色在A網站網站上可行,可能在B網站上就沒那么好使了,說一種顏色比另外一種顏色的轉化率高,本身就是錯的,并不存在什么通用的好色彩。但是,有一些值得參考的通用法則能夠幫你更合理地用色。其中,有一個心理學效應叫做“孤立效應”,它簡而言之就是最突出、被孤立出的元素更容易被用戶注意到,甚至被選擇。
舉個例子,如果你的網站中使用了大量的綠色,那么用戶不太可能注意到綠色的按鈕,哪怕說綠色按鈕在另外一個AB測試中完勝紅色按鈕。

因此,最重要的是調整整個頁面的信息和層次結構,讓按鈕真正具備行為召喚的能力,色彩的對比是關鍵,如果按鈕無法從諸多元素中脫穎而出,那么轉化率從哪來?

色彩和可用性
設計當然不能只是漂亮,功能和可用性同樣重要。這兩個項幾乎是所有UX設計師最關注的因素。色彩能夠引導視覺,良好的UI會用好色彩這一工具,可以說色彩不僅能夠引導用戶的注意力,而且還能夠指引交互,決定體驗。
控制配色的數(shù)量
配色方案中,色彩的數(shù)量不應該太多。每增加一種色彩,搭配方式和復雜度都會提升,而這最終會影響用戶的體驗,讓用戶感到混亂。

在室內設計領域有一個著名的60-30-10法則,它同樣適用于其他的設計領域,在數(shù)學與網頁設計、UI配上同樣適用了:主色調占60%,次要色占30%,10%是提亮色。這種配比之下,能夠創(chuàng)造出足夠平衡的設計,讓整個配色主次分明,同時能讓用戶的視覺能注意到焦點。

無障礙設計
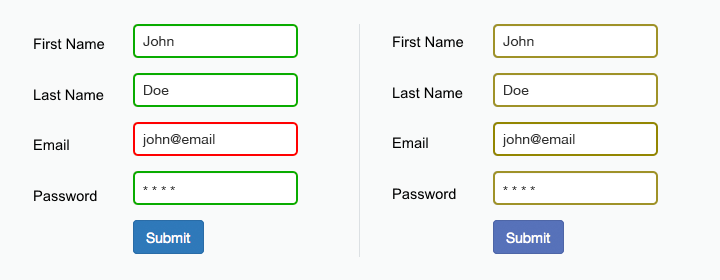
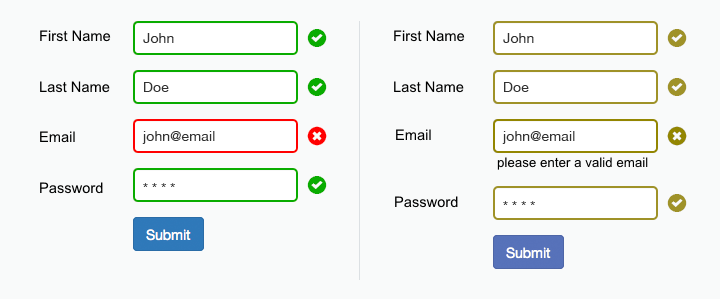
必須承認,同樣的色彩,不同的人所看到的是不一樣的。大約有8%的男性和0.5%的女性是色盲,而色弱的用戶也不在少數(shù)。紅綠色盲是最常見也是占比最多的視覺障礙者,所以,盡量避免將這兩種色彩搭配到一起,至少不要用作關鍵的信息用色,這樣能規(guī)避不少問題。

就像下面的實例,“紅色的部分是必填的”對于色盲用戶而言,就是完全無法分辨的。

正如同W3C的規(guī)則所說,色彩不應該用作唯一的交互指示標識,設計師應該提供更加清晰的作物指示信息,比如“您所輸入的電子郵件地址無效”,最起碼要提供相應的錯誤圖標作為標識。

有許多不錯的工具能夠幫你測試頁面的可訪問性設計:
- WebAIM Color Contrast Checker 能幫你測試你的配色方案是否合理
- 如果你使用PS,那么可以使用 Color Universal Design 來進行驗證,確保你的色彩適用于所有用戶,包括色盲用戶。
結語
沒有真正錯誤的顏色,重要的是我們要如何使用它們。
網站標題:網頁設計色彩心理學的運用
URL鏈接:http://m.newbst.com/news/166978.html
成都網站建設公司_創(chuàng)新互聯(lián),為您提供用戶體驗、品牌網站制作、網站導航、做網站、網站設計、營銷型網站建設
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- ASP的特點優(yōu)勢 2022-06-14
- 企業(yè)網站如何做好內容運營 2022-06-14
- 做SEO須知域名之迷 2022-06-14
- 不同顏色的不同心理感受,色彩的心理感覺 2022-06-14
- 不對稱網頁設計:創(chuàng)建美麗,平衡的布局 2022-06-14
- 怎樣才能更好提高網站流量 2022-06-14
- 怎么做友情鏈接最方便快捷 2022-06-14
- 企業(yè)網站可利用的軟文推廣平臺有哪些?哪些問題需重點留意? 2022-06-14
- 創(chuàng)新互聯(lián)網教你如何選擇合適的虛擬主機 2022-06-14

- 淺談FLASH網站被淘汰的原因 2022-06-14
- 關于微信公眾賬號的規(guī)定 2022-06-14
- 廣州網站推廣怎么做才能吸引搜索引擎來抓取網站內容? 2022-06-14
- 首屏大圖:最大限度利用設計 2022-06-14
- 網站如何做才能快速提高百度權重?需要完善哪些方面? 2022-06-14
- 網站降權和網站死鏈、外鏈的關系 2022-06-14
- 網站進行SEO優(yōu)化還需從基礎入手 2022-06-14
- [網頁設計]這三件事網頁設計師該向印刷設計學習 2022-06-14
- 創(chuàng)新互聯(lián)拍攝的常識 2022-06-14
- UI界面中的圖標設計 2022-06-14