電商頁面設(shè)計色彩搭配
2022-06-14 分類: 網(wǎng)站建設(shè)
創(chuàng)新互聯(lián)編者,為你推出《電商頁面設(shè)計色彩搭配》。
前言
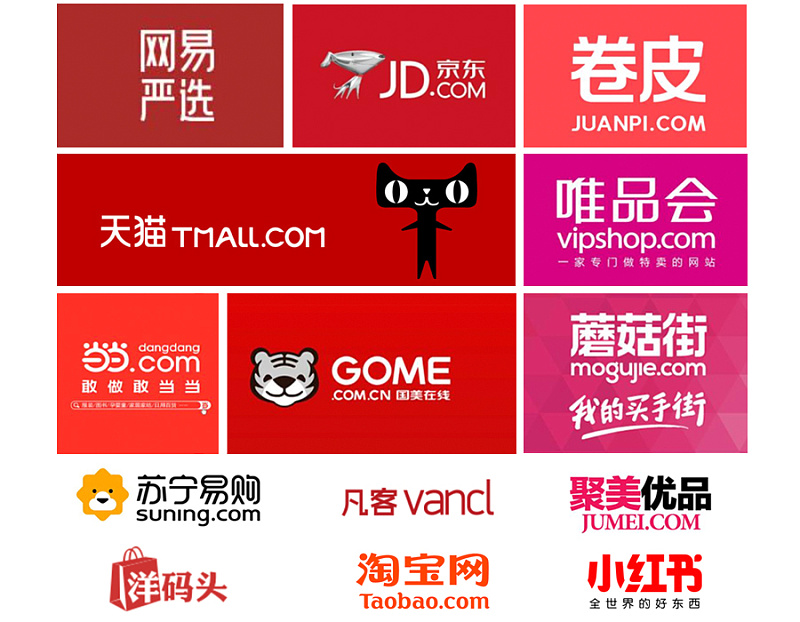
不知道大家有沒有發(fā)現(xiàn)一個規(guī)律和現(xiàn)象,就是國內(nèi)無論是綜合電商平臺還是垂直型的電商平臺亦或是導(dǎo)購平臺的品牌色一般都是紅色系或暖色系的,而紅色占了大邊天,其次是偏女性化的玫紅色/粉色,再或則是橙色黃色等,我挑選了一些電商平臺的品牌logo給大家看下:

同時,在一些大型的活動專題頁設(shè)計里,紅色也應(yīng)該算是電商設(shè)計里運用的最為廣泛的一種顏色了,但其實很多人對紅色該在什么時候用,或者該怎么用依然很缺乏了解,紅色用的好則是兼大歡喜,用得不好要么會顯得俗氣和不干凈,或者會顯得頁面很壓抑很膩。
再一個紅色寓意紅紅火火嘛,我自己本身也最愛紅色,所以呢,今天我干脆來講一下紅色在電商頁面設(shè)計中的運用好了噢!~
我先給大家列一個提綱:
1、紅色的釋義。
2、紅色在電商設(shè)計里的運用。
3、與紅色有關(guān)的常用色彩搭配有哪些?
4、當紅色運用在不同的質(zhì)感紋理或形狀環(huán)境時會怎么樣?
5、紅色的使用禁忌或注意事項有哪些?
接下來我們一條條來說吧,let’s go!!!~
1、紅色的釋義
- 從性格色彩的層面來說,紅色代表熱情/熱鬧/刺激/欲望/奔放/喜慶/血腥暴力;
- 從顏色的層面來說,根據(jù)色相/明度/飽和度的不同紅色也分很多種紅啊,比如大紅/深紅/品紅/粉紅/棗紅/朱紅/橙紅/紫紅等等;
- 從作用的層面來說,紅色代表危險警示/突出強調(diào)/錯誤提醒/性刺激/公布喜訊等等;
2、紅色在電商設(shè)計里的運用
正是因為紅色有以上的感官刺激作用,所以它常運用于一些要體現(xiàn)喜慶/熱鬧/激發(fā)別人欲望/或者要體現(xiàn)恐怖情緒的電商或海報設(shè)計里。同時紅色也常用來作為點綴色出現(xiàn),以強調(diào)某個重要信息。
喜慶節(jié)日:
紅色代表喜慶熱鬧,所以常用在中國的各種喜慶的節(jié)日促銷電商頁面里,比如國慶/元旦/春節(jié)等重大節(jié)日,基本都是以紅色作為大背景主色。
比較大型或隆重喜慶的活動往往都會選擇大面的紅色:

但是也有比較克制的性冷淡的。。。即使是周年慶也只用一點點紅色意思一下。。比如網(wǎng)易嚴選這次的1周年慶活動頁設(shè)計,不過這跟網(wǎng)站自身的品牌調(diào)性有關(guān)啦(就像一個人的性格一樣,她本身只愿做個安安靜靜的美女子,又怎么會留戀塵世間的喧囂呢?):

國外的喜慶節(jié)日:圣誕節(jié)
圣誕節(jié)當然也是少不了紅色,而且還是紅配綠(不過每年都是看紅配綠也會視覺疲勞,所以很多設(shè)計師會通過加入一些其他顏色,或改變一下它們的明度/飽和度/純度,或采用不同的質(zhì)感紋理和表現(xiàn)手法給用戶多一些新鮮感,比如手繪/合成/手工/三維建模之類的表現(xiàn)形式)

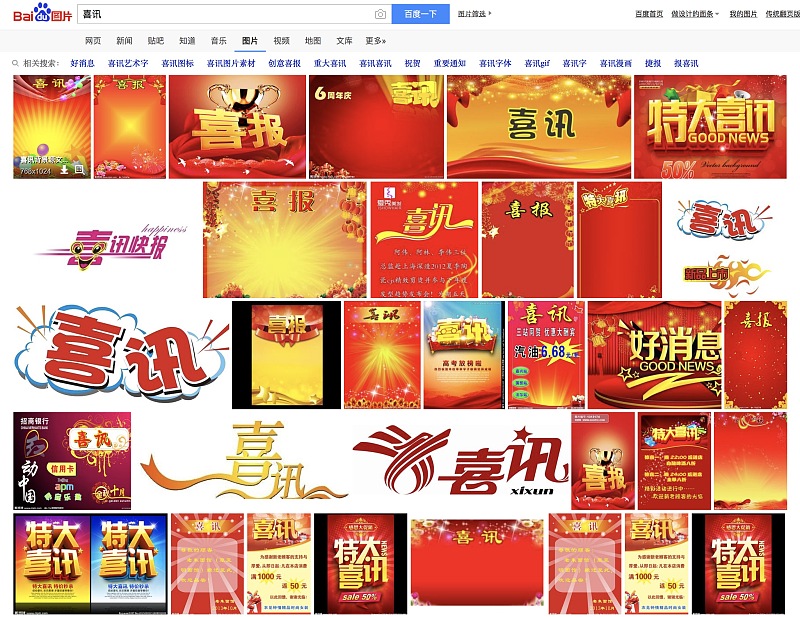
公布喜訊:
一些專門用來發(fā)布喜慶消息的專題頁也最愛用紅色,比如熱烈慶祝誰上市了/誰獲獎了/誰結(jié)婚了/誰喜得貴子了等等。。。(怕辣著大家的眼睛了,所以下面這張截圖你們看看就好。。。不要太過沉迷于它。。)

不過其實結(jié)婚之類喜訊也有很多人用浪漫紫色或蘿莉粉色,獲獎之類的專題頁,如果想要時尚震撼一點的話,很多人會用黑金的色彩搭配:

賣場促銷:
商場做促銷活動/電商平臺或店鋪做大促的時候,比如雙十一/雙12/815/618等。

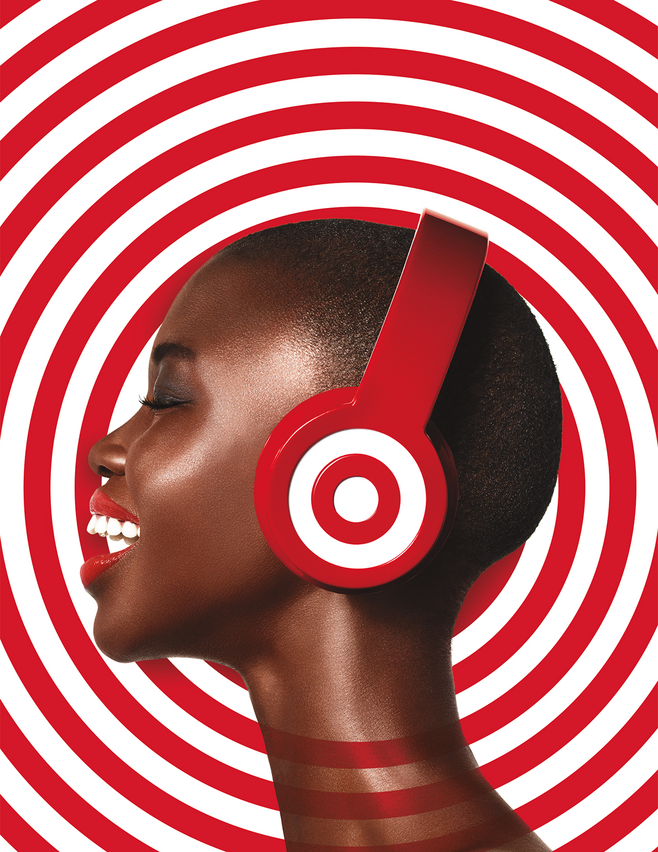
體現(xiàn)時尚個性:

突出強調(diào)某個重要信息:
紅色常用來作為輔助色或點綴色,用來突出強調(diào)某個重要信息的,比如突出強調(diào)利益點/購買按鈕等信息:


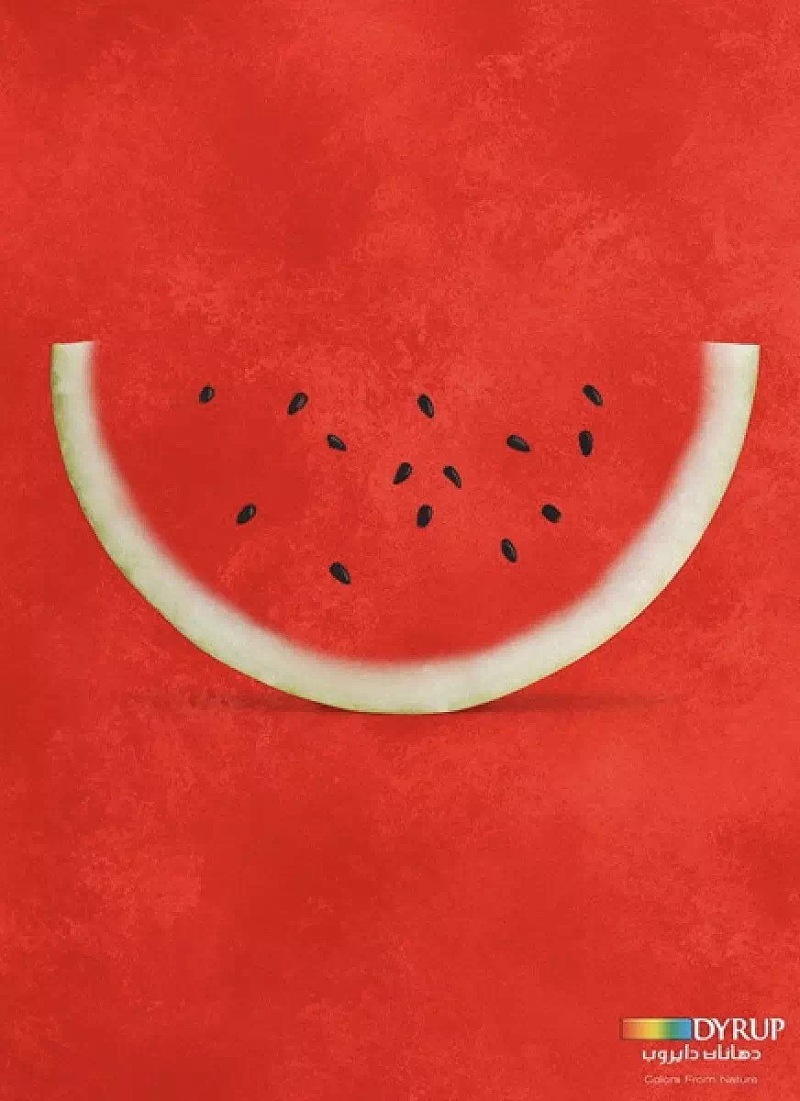
如果產(chǎn)品本身就是紅色時:
其實任何類目任何產(chǎn)品都有紅色系列,比如/家電數(shù)碼/服飾鞋包/美妝護膚等,如果干脆將背景也弄成紅色與產(chǎn)品融為一體,會帶來非常強的視覺效果,而且不會覺得膩:


3、與紅色有關(guān)的常用色彩搭配有哪些
紅色是很熱烈的顏色,是暖色,也是一種百搭色,但并不是每個人都玩得好它,可它偏偏又是電商設(shè)計里用的最為頻繁的一種顏色,那么今天我就給大家例舉一些常用的優(yōu)秀的紅色與其它顏色的搭配好了:
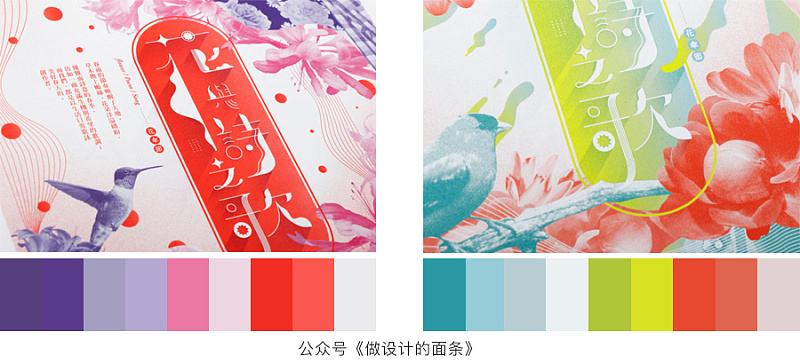
左邊是大面積的紅色搭配少許相近色或鄰近色顯得很高檔耐看;右邊是大面積的粉嫩色系搭配少于紅色和藍紫色,冷暖搭配,俏皮又耐看。

當紅色與這種偏灰的漸變色搭配時,畫面立馬變得柔和清新脫俗起來。

也只有五彩斑斕的顏色才能壓得住紅色了。

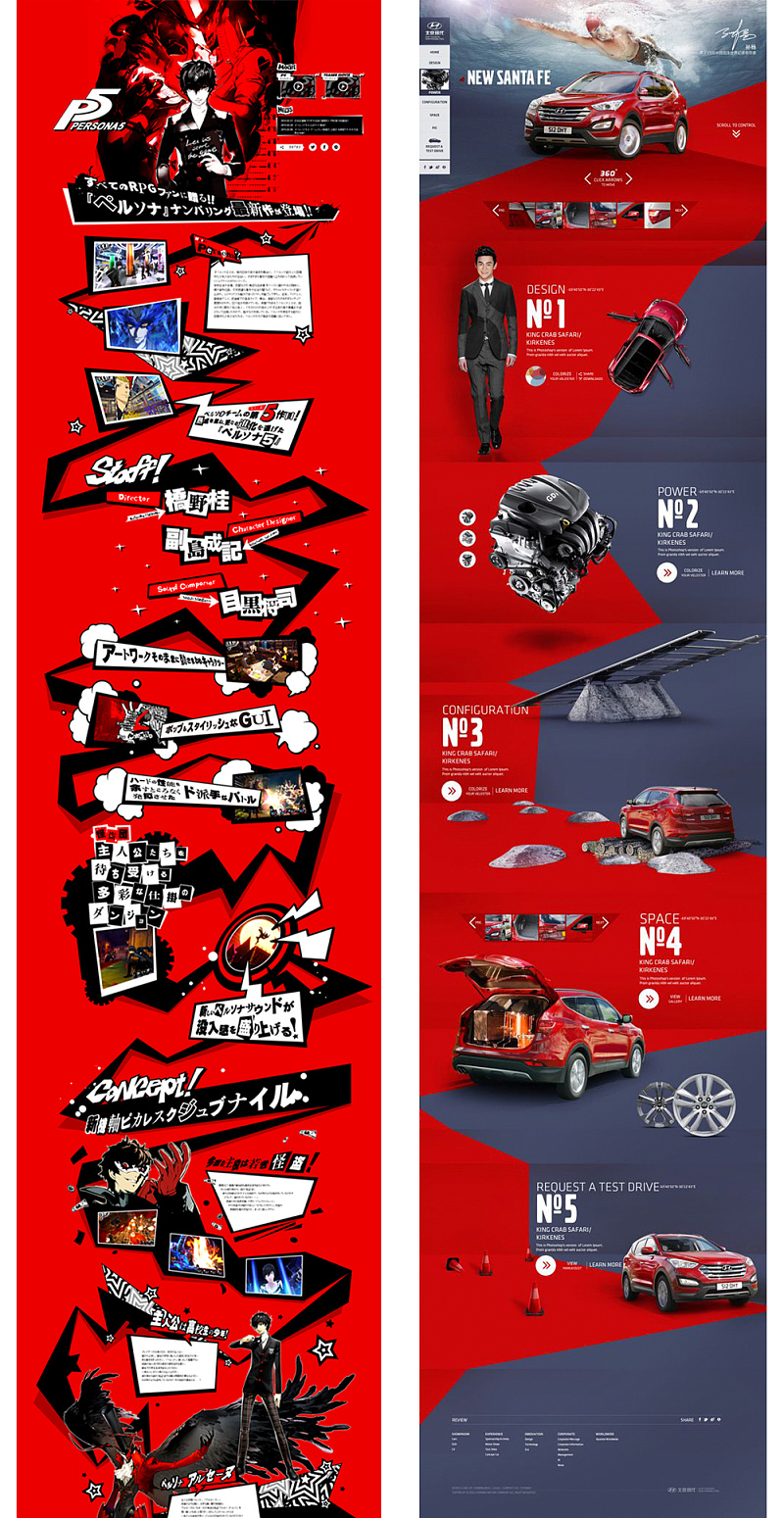
紅色與藍白黑灰永遠都是經(jīng)典搭配,既可以制造一種復(fù)古的感覺,也能給人一種冷靜與激情的相碰撞感覺。

紅色與青色或與綠色搭配,再加上一些俏皮的構(gòu)圖或點綴,會顯得畫面非常干凈清爽。

紅白黑搭配,時尚又經(jīng)典,不過要注意紅色的比例。

紅綠配米黃色,圣誕節(jié)常用配色,不過也會顯得有一點點年代感或復(fù)古的感覺,絕對不是現(xiàn)代時尚類型的配色。

在大面積的淺灰色里,只需要點綴少許紅色,就可以制造出一種靜謐又不顯單調(diào)的感覺了。

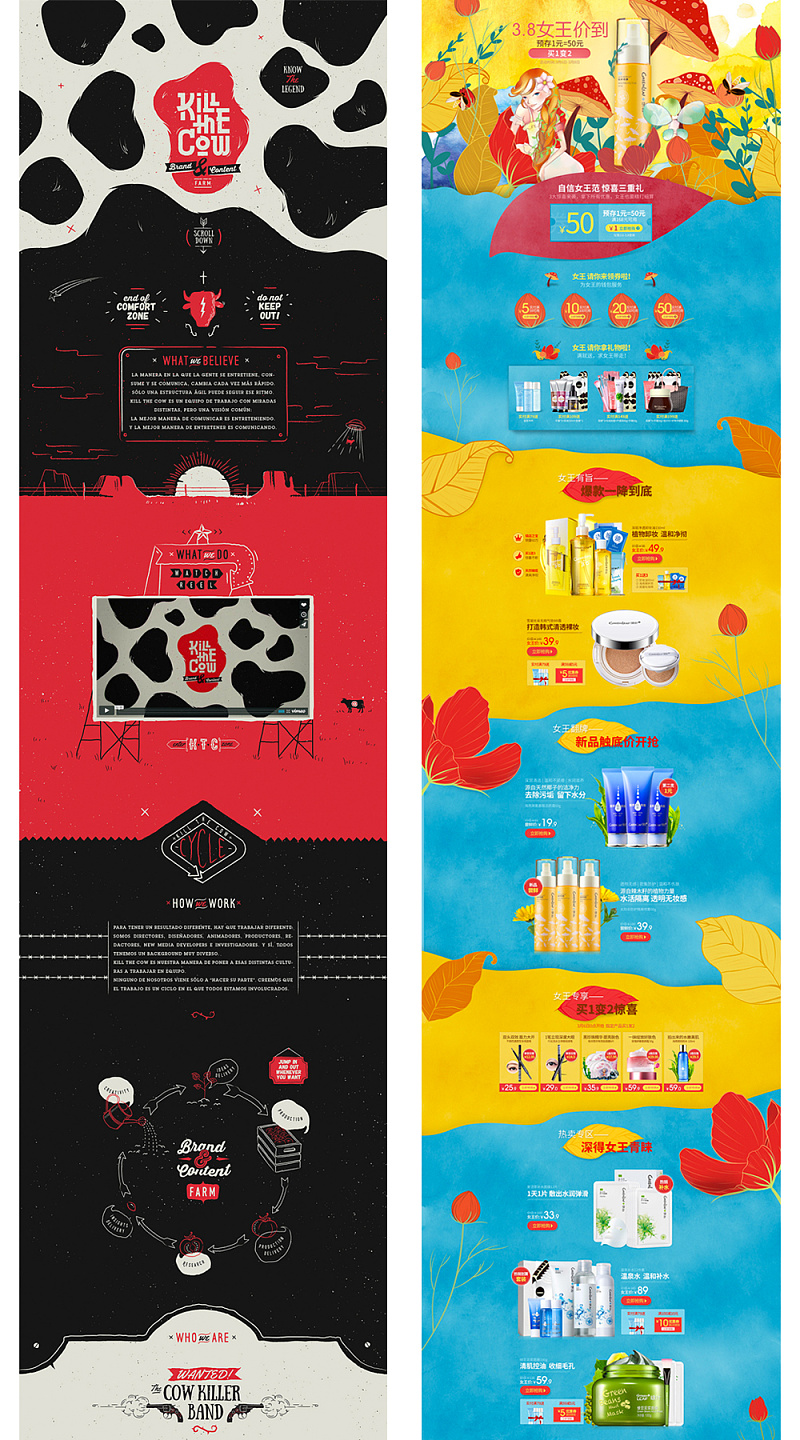
在一些比較俏皮的手繪畫面里,紅色既可以作為大面積背景色來包容五彩斑斕的多彩色,如左邊所示;也可以以非常小面積的點綴色出現(xiàn),用來突出強調(diào)某個重要信息,比如價格啊/利益點啊/特殊說明文字啊之類的。

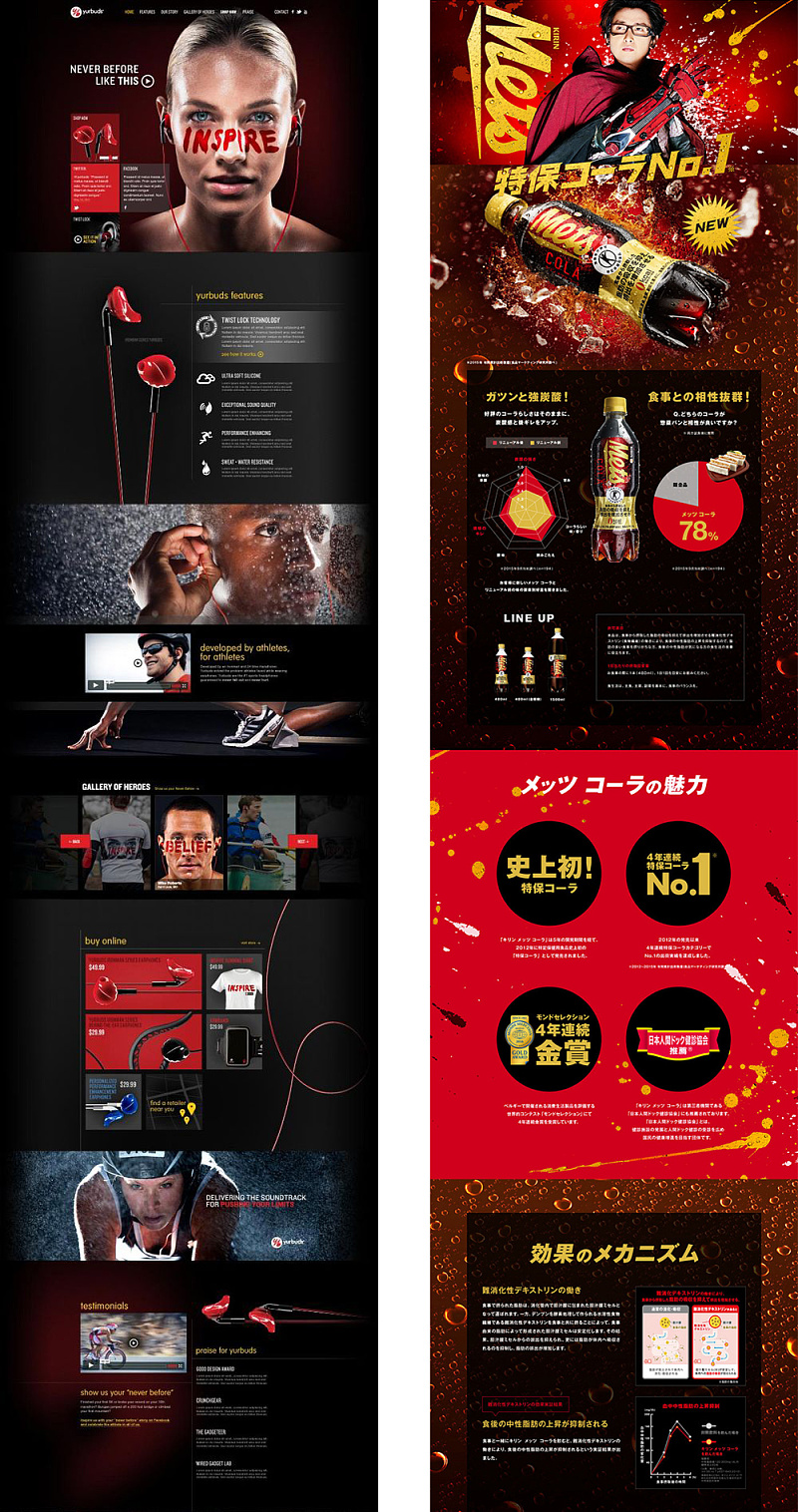
無論你的背景是簡單還是復(fù)雜,當紅色塊面積足夠大時,它依然會成為焦點。

大紅色及深色的結(jié)合搭配熒光色會有一種非常詭異個性的感覺。

番茄炒雞蛋的紅黃搭配容易給人一種復(fù)古溫暖的感覺,但為了畫面不至于太膩歪,最好是搭配一點冷色或暗色比較好。

當紅色運用在一些形狀的規(guī)則排列上時是很容易制造出簡介時尚感噠!~

4、當紅色運用在不同的質(zhì)感紋理或形狀環(huán)境時會怎么樣
雖然同樣是紅色,但是當它運用于不同的形式載體/紋理材質(zhì)/周圍情境時,所傳遞的感受是不一樣的,舉例:
紅色的帶棱角形狀VS紅色的圓形,哪一個更硬朗,視覺上更咄咄逼人?

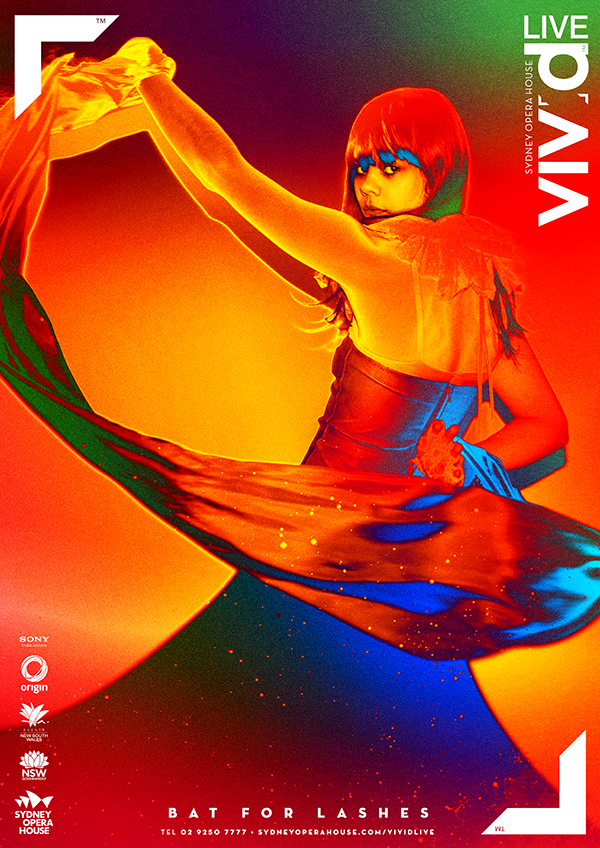
紅色的液體VS紅色的煙霧,哪一個更仙?其實紅色液體處理不好的話很容易變成恐怖畫面。。不過如果能處理得好的話,液體和煙霧都能作為氛圍渲染元素,使得產(chǎn)品看上去更唯美或酷炫。

紅色的絲綢或絲帶VS紅色的塊狀物體,哪一個更女性化?所以絲帶或絲綢常用來點綴一些女性化的產(chǎn)品,而色塊點綴則這比較適用于科技數(shù)碼產(chǎn)品。

VS
將紅色運用于空間體力感的環(huán)境里VS運用于扁平的環(huán)境里,哪一個更有代入感?這就是3D和2D的區(qū)別啊你們感受下~

VS

紅色周圍是無彩色VS周圍是多彩色,誰更突出?誰更有氛圍?

那么它們具體運用在電商設(shè)計里是什么樣一個情況呢?我找了一些還不錯的紅色頁面給大家看看下:




5、紅色的使用禁忌或注意事項有哪些
(1)紅色作為暖色運用在頁面里的時候,畫面里切勿全都是暖色系搭配,適當加入一些冷色或無彩色(黑白灰)點綴可以緩解視覺疲勞,網(wǎng)頁設(shè)計色彩進階技巧

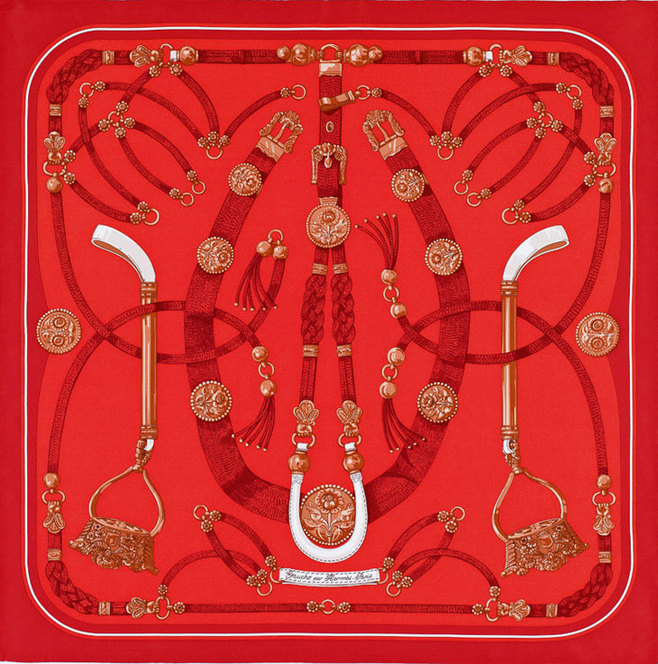
這個是愛馬仕的絲巾圖案設(shè)計,感覺超漂亮:

(2)無論何種顏色,它在整個畫面里的占比都是根據(jù)設(shè)計需要而決定的,而不是瞎搞,比如,無論你是要弱化某一個信息還是突出某一個信息,都可以根據(jù)選擇顏色和控制它的比例大小來實現(xiàn),講直白點就是要懂得運用對比和烘托的手法;
對比:

烘托氛圍:

(3)切勿大面積使用太過艷麗或太過暗沉的紅色,比如阿里年貨節(jié)的這個頁面,原圖是這樣的:

吶,上面那張設(shè)計稿如果是用的很艷麗的紅色,如下圖所示,是不是很刺眼很不舒服無法直視了啊?

如果用的是很暗淡的紅色,如下圖所示,是不是看起來就很臟毫無繼續(xù)看的欲望了啊?

所以有的人可以把紅色用的很高檔,但也有很多人紅色用不好,要么太刺眼了,要么太暗太臟顯得廉價,其實很大部分原因就是因為你的明度/飽和度/純度沒有把握好啦。
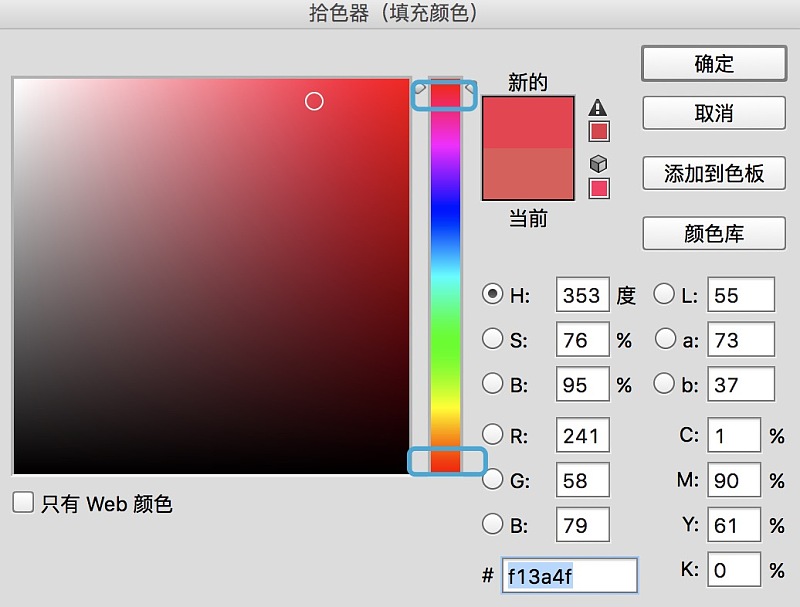
(4)電商設(shè)計里其實很少會用到純度為百分百的紅色,因為會顯得很膩很刺眼,這時候不妨將紅色向玫紅色偏一點,或向橙色偏一點,再或者偏白一點偏暗一點,總之你可以自己去嘗試,按需選擇合適的紅色就好。

(5)當你的紅色不得不與對比色或互補色搭配使用時,最好是能加入一些調(diào)和色彩(比如黑白灰),就像下面的百事可樂的logo的紅白藍搭配,上海網(wǎng)站建設(shè)公司官網(wǎng)的這篇文章的白色就是起到了調(diào)和的作用啦:

以上我們關(guān)于電商設(shè)計里使用最為頻繁的紅色的配色技巧和注意事項我就給大家就講到這里啦!
此文章是轉(zhuǎn)載,中華1912設(shè)計的《電商最常用的色彩搭配技巧》,想看更多的設(shè)計資訊,可點擊:設(shè)計資訊。
當前題目:電商頁面設(shè)計色彩搭配
地址分享:http://m.newbst.com/news/167113.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站排名、網(wǎng)站建設(shè)、建站公司、Google、網(wǎng)站內(nèi)鏈、移動網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- Html5建站哪家好? 2022-06-14
- 怎樣能讓你的網(wǎng)站快速被搜索引擎收錄 2022-06-14
- 網(wǎng)站的內(nèi)部鏈接有何作用? 2022-06-14
- 注意一下影響網(wǎng)頁設(shè)計的這5個關(guān)鍵指標 2022-06-14
- ui設(shè)計基礎(chǔ)知識 2022-06-14
- 好的標題文案怎么寫 2022-06-14

- 百度優(yōu)化服務(wù)主要的內(nèi)容是什么?對于企業(yè)SEO排名有效果嗎? 2022-06-14
- 怎樣會引起網(wǎng)站網(wǎng)頁出現(xiàn)死鏈接 2022-06-14
- 互聯(lián)網(wǎng)時代,企業(yè)該如何利用網(wǎng)絡(luò)營銷促進品牌發(fā)展? 2022-06-14
- 如何搭配網(wǎng)站顏色 2022-06-14
- 社交媒體怎么做口碑營銷 2022-06-14
- 如何做好文案? 2022-06-14
- 設(shè)計個性化表單的技巧 2022-06-14
- 用什么方法留住用戶 2022-06-14
- 百度權(quán)重是什么意思? 2022-06-14
- 三個搜索引擎的"第N要素"對比 2022-06-14
- 網(wǎng)站內(nèi)頁SEO的收錄率 2022-06-14
- 成都網(wǎng)站優(yōu)化公司教你如何做站外優(yōu)化 2022-06-14
- 新手參加seo專業(yè)培訓(xùn)要如何高效的學習并運用呢? 2022-06-14