建站教程:網站設計中字體與排版指南
2022-06-16 分類: 網站設計
做設計的都知道,文字內容總是能占到整個版面將近80%的區域。因此理解字體與排版對UI設計師來說非常關鍵。那么下面創新互聯分享一個詳盡的網站設計中字體與排版指南。希望對你有所幫助。
字體的基礎術語
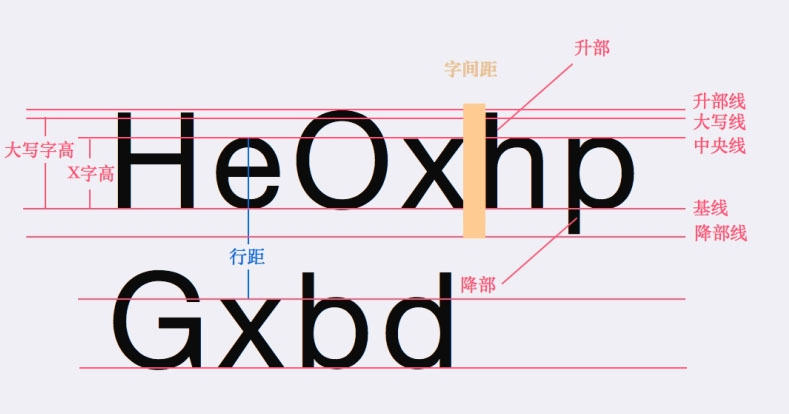
了解字體設計的基礎術語非常重要,這些術語在介紹字體設計的相關文章中經常出現。比如 x-height(X字高)指的是從字母的基準線開始往上到最矮字母的頂端的距離,當X字高的比例相對大一些的話就能增加易讀性。

漢字字形
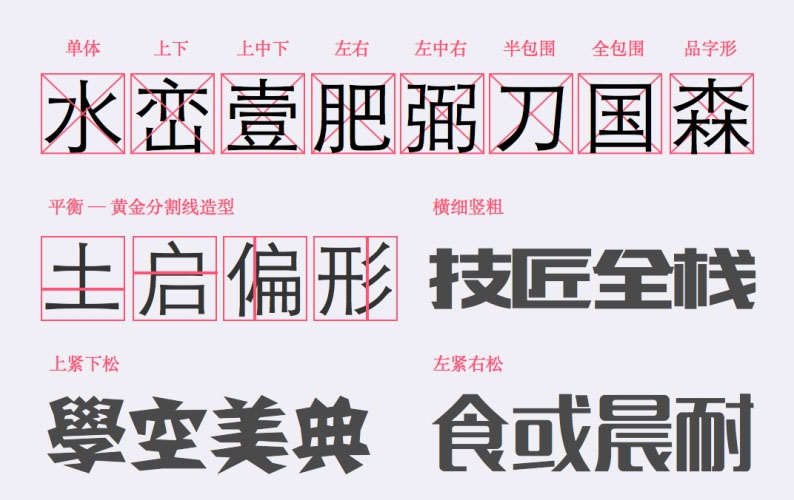
在大多數情況下我們都選擇使用系統自帶的字體,比如微軟雅黑、宋體、黑體等來定義標題和內容,但有時,我們在做Logo,banner設計時也需要通過對字體進行改造,來達到更加理想的效果。這時我們就需要掌握漢字的字形結構以及一些最基本的設計原則。

襯線字與非襯線字
在西方國家的字母體系,分成兩大字族:serif(襯線字體)及sans serif(無襯線字體)。襯線字(下圖中的宋體、Times New Roman)是指在字的筆畫開始及結束的地方有額外的裝飾,而且筆畫的粗細會因直橫的不同而有所不同。 相反的,無襯線字(下圖中的思源黑體、Helvetica)就沒有這些額外裝飾,而且筆畫粗細大致上是差不多。
襯線字的字體較易辨識,也因此具有較高的易讀性。 反之無襯線字則較醒目。通常來說,需要強調、突出的小篇幅文字一般使用無襯線字,而在長篇正文中,為了閱讀的便利,一般使用襯線字。在實際應用中,因為中文的宋體和西文的襯線體,中文的黑體和西文的無襯線體,在風格和應用場景上相似,所以通常搭配使用。

字體排版建議
在你對字體排版技巧了如指掌之前,首先需要保證你的內容能夠簡單且清晰地展現出來。優秀的文字與排版使我們更愿意去閱讀,所以最好先關注你所設定的字體和排版是否便于閱讀,然后再考慮為了美觀改進行修飾。
iOS中的系統字體
隨著iOS 9系統以及EI Capitan系統的發布,現在的系統字體變為了Apple自己設計的 [San Francisco]。iOS仍然在其他地方使用SF UI,而在Apple Watch中使用SF Compact。

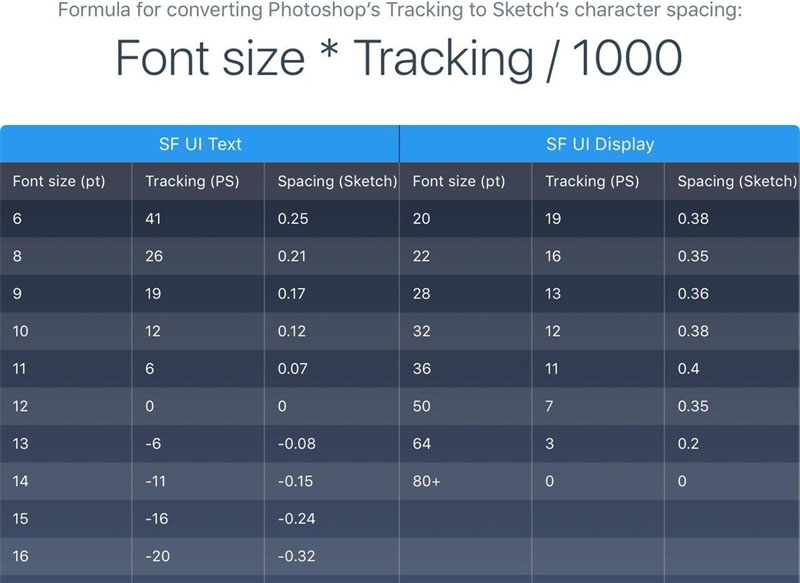
San Francisco 有兩類尺寸: 文本模式(SF UI Text)和展示模式(SF UI Display)。 文本模式適用于小于20 points的尺寸,展示模式則適用于大于20 points的尺寸。當你在你的app中使用San Francisco時,iOS會自動在適當的時機在文本模式和展示模式中切換。
注:如果你使用諸如Sketch或Photoshop的工具來進行設計,那么當你設置的字體大于等于20 points的時候,你需要切換到展示模式。iOS會根據字體大小為San Francisco自動調整字間距。

選擇Body字體
為body text挑選合適的字體是最重要的。務必選擇那些可讀性強的,看上去干凈易讀的字體。我推薦的常用英文字體有:San Francisco, Helvetica Neue, Avenir Next, Open Sans, Museo Sans。中文字體則有,華文細黑,思源黑體。

字體的大小
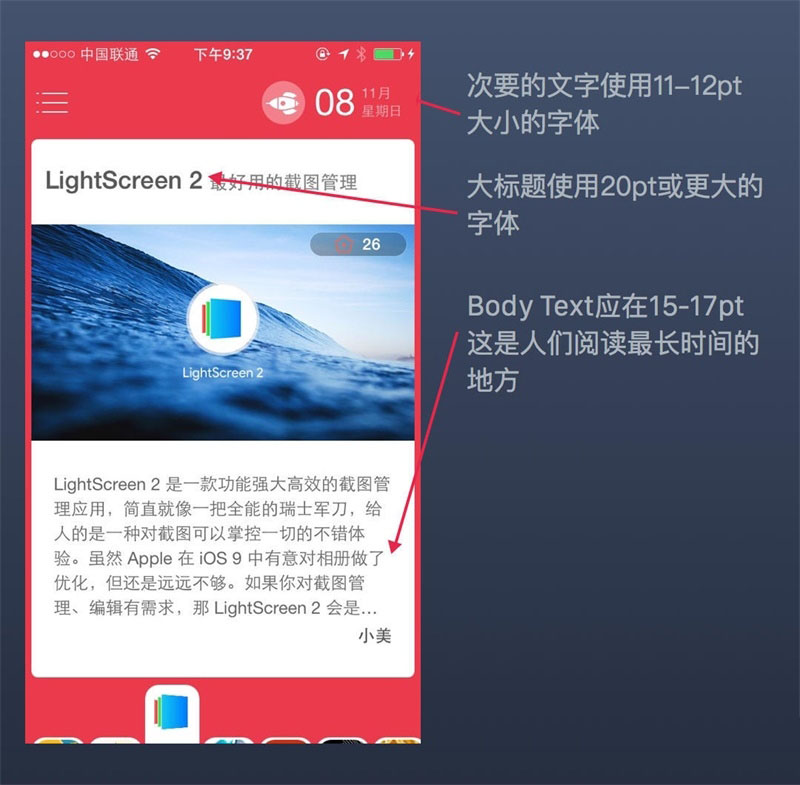
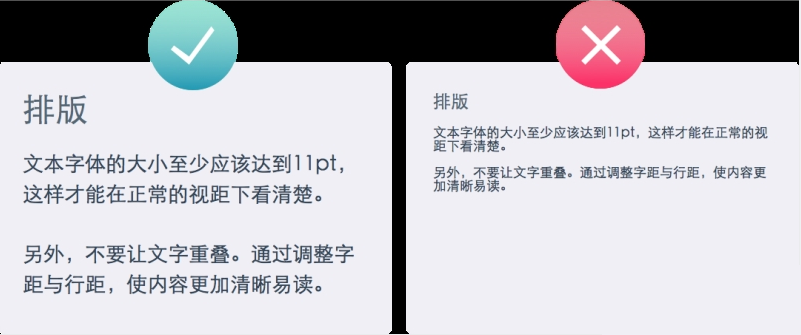
在iPhone,iPad,iWatch 中設置的Body字體不應該小于11pt,這樣才能被正常閱讀。我們推薦的Body文本大小應該在15-18pt。


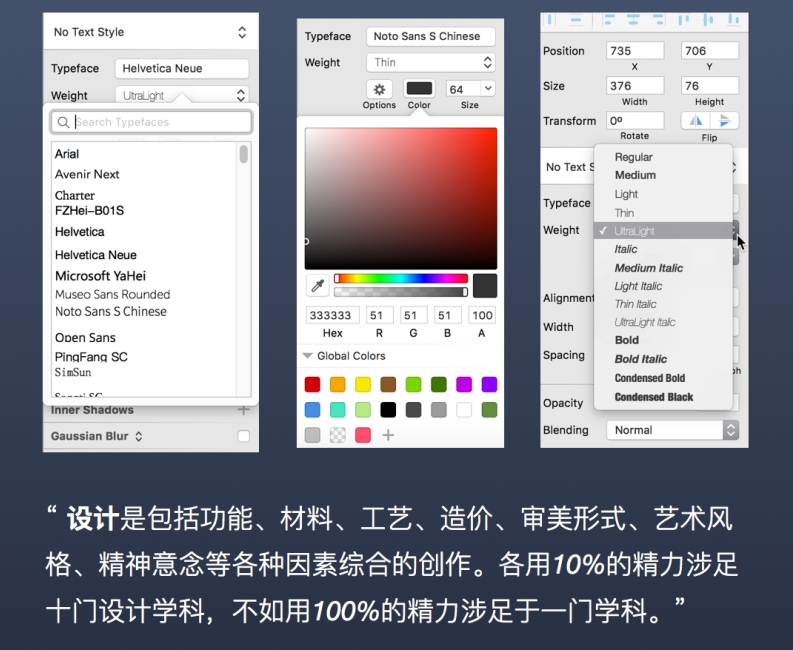
字體的字重
當我們設置更大的字體來獲得更好的易讀性的同時,我們也應相應地減小字體的字重(粗細),考慮Light,Thin或者Ultra Thin。過重的字體會太過醒目,從而影響其他內容的顯示效果。
當字體大小為12-18pt時,使用Regular,18-24pt時,使用Light,24-32pt,使用Thin,當字體大小超過32pt時,建議使用Ultralight。以上都是建議值,你應該根據不同字體的顯示效果進行設定使文字內容看上去清晰和精致,從而保持良好閱讀體驗。

現代字體都有多種字重設置:Regular,Light,Thin和Ultralight
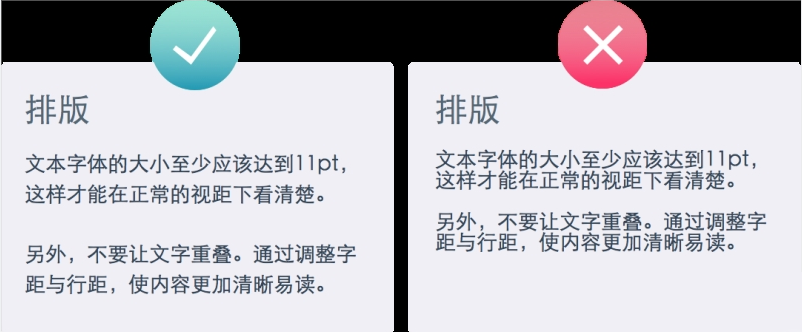
合理設置行高,讓文字也能夠呼吸
行間距(leading)應該設置為字體大小的120%到145%之間。

在右邊的例子中,行高設為了與字體高度相同的100%,而在左邊的例子中,我將它設為145%。它們的顯示效果有著非常明顯差異。當字數進一步增加時,你更會發現閱讀行距設置過小的大段文字會非常累。合理設置行高,也是一種留白的技巧,能夠增強用戶的閱讀體驗。
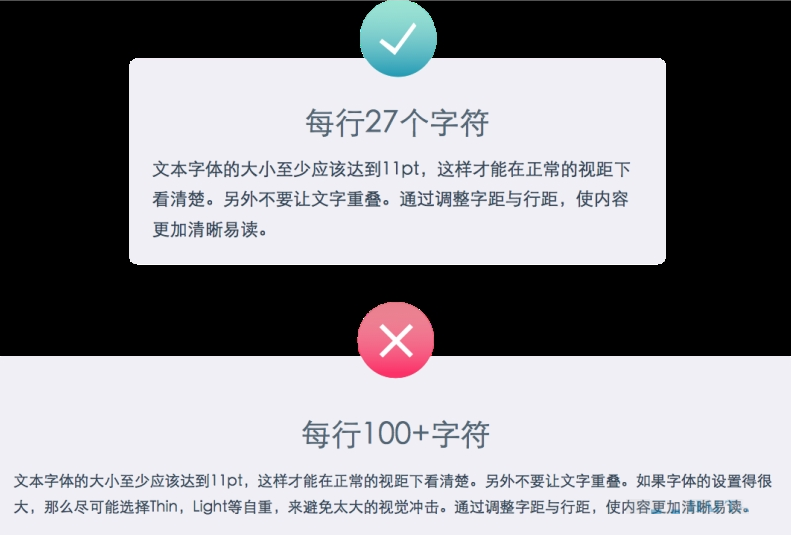
每行45-90個字
行長指單行文字的長度,如果一行中包含的字數太多,文本內容將會很難閱讀。英文字符一般在45-90字比較適宜,而中文35-60字為宜。合理的行長使用戶在行間跳轉時非常感到輕快和愉悅,反之則會使閱讀成為一種負擔。

字體樣式
字體樣式對易讀性和快速瀏覽非常重要,一般的原則是,被修飾的文本不應超過整個文本的10%,如果所有文本都都通過修飾被強調的話,那反而就不是強調了。當然,一次不應該同時使超過三種的強調樣式。換句話說,不要在同一段文本中同時使用,顏色,字體改變,大小,下劃線,斜體,粗體。

尋找合適的字體
大部分商用字體都很貴,但也有很多優秀的字體是免費的。你只需要從中挑選你最喜歡的字體,并應用到你的設計中就可以了。下面就介紹幾個非常優秀的字體網站。
Google Fonts (需梯子) 在Google Fonts,你可以免費下載你喜歡的字體,并且按照你的需要在項目中使用。由于在iOS中使用其他字體的唯一方法就是將字體文件導入到系統中,因此Google Fonts的下載功能非常有用。Google Fonts包含超過1400種不同的字體,其中包含最著名的:Open Sans和Roboto字體,他們是Android系統使用的默認字體。
你可以使用Mac上的SkyFonts來自動同步字體到你的桌面。
如果你需要在你的網站中直接使用Google Web Fonts,你可以選擇360的代理來訪問Google的免費字體庫。下面是使用說明,非常簡單。

Typekit
有非常多優秀的字體。這對于那些剛剛起步的人來說,非常有用。這其中就有我非常喜歡的Proxima Nova和Museo字體。它還將思源黑體等中文字體也收入其中了。
有字庫
對于在需要大量使用中文字體的用戶來說,有字庫是一個不錯的選擇。它是國內目前比較優秀的Web Font服務平臺,包含了大量優秀的中文字體。
其他資源
字體和排版是一門值得深入探索的藝術。每個字體的形成和發展過程都有著深遠的歷史可以追溯。當你設計的作品也能被稱作藝術品時,那就是對你大的肯定。
文字排版指南
這是一篇網站設計中字體與排版指南,有了它,讓你的網站建設不再單調,但提到的內容和大部分意見對中文字體的選擇和排版同樣具有意義。非常值得閱讀。
文章題目:建站教程:網站設計中字體與排版指南
文章URL:http://m.newbst.com/news/168001.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 電商型網站設計如何提升用戶體驗? 2022-06-16
- 深圳網站設計合理的廣告或產品熱點 2022-06-16
- 網站建設中如何讓網站快速穩定的發展 2022-06-16
- 江門網站建設哪里好?涉及到哪些內容? 2022-06-16
- 優秀的政府網站設計欣賞 2022-06-16
- 網站建設中頁面放視頻有哪些需要注意的? 2022-06-15

- 網站設計包含了哪些內容? 2022-06-16
- 帶優化的網站設計是什么樣子的? 2022-06-16
- 優質的成都網站設計給網站帶來了哪些好處? 2022-06-16
- 深圳網站設計對于用戶有那些影響? 2022-06-16
- 深圳網站設計如何點綴美化網站? 2022-06-16
- 網站設計404頁面設計技巧 2022-06-16
- 成都網絡公司網站設計的基本原則 2022-06-16
- 關于企業網站設計的幾點要求? 2022-06-16
- 深圳網站設計的關鍵環節 2022-06-15
- 利用逆向思維賺取網站廣告費 深圳網站設計 2022-06-15
- 網站設計頁面色彩搭配技巧:教你制作一個給力的調色盤 2022-06-15
- 無錫網站設計文字排版指南 2022-06-15
- 深圳網站設計創新互聯:什么是長尾關鍵詞 2022-06-15