「用戶體驗設計」彈框設計小結
2022-06-26 分類: 用戶體驗
什么是彈框?
彈框是一種交互辦法,用作提示,做決議或許處理某個使命。彈框通常包括一個蒙版,一個主體及一個封閉進口,常見于頁面及移動端。其優點是讓用戶更聚集,且不必離開當前頁面,更快更簡略完成使命。因為彈框與當下盛行的卡片式規劃在體現形式上十分挨近,一起彈框也逐步承載了更多功用性需求,不再是簡略的內容堆砌,因而彈框規劃正在被不斷添加規劃師重視。
彈框尺度怎樣定?
在真正著手規劃一個彈框時, 榜首個遇到的疑問即是彈框的尺度究竟要定多大。市面上各式各樣尺度的屏幕分辯率,假如你期望以一個尺度適配一切屏幕分辯率,那能夠參閱以下數據。
2016年5月中國市場干流電腦分辯率計算Top 5 (資料來源自baidu計算)
從上圖得知市面上最小的屏幕是1024×768,因而只要保證在這個尺度放得下, 別的尺度也必定沒有疑問。彈框的寬度通常不會太寬,1000px通常是滿足有余的。高度的話,以Windows為例,去掉體系底部功用條的高度及瀏覽器的高度后,能夠得出:
768px – 約60~100px(瀏覽器高度) – 40px(體系底部工具欄高度) = 約620px
彈框高度控制在620px以內,能夠防止在小屏幕下翻滾一點點才能看全全部彈框的為難狀況。假定彈框本身有翻滾條,頁面因為超出一屏又有一個全局翻滾條,那全部翻滾體會就會變得很差。因而從體會視點及開發本錢來看,咱們通常會把彈框控制在620px高以內,而依據經歷所得,這個尺度內的彈框占了90%場景。
因為屏幕的尺度愈來愈大,有時分為了在大屏幕下有十分好的視覺體現,關于一些較雜亂的彈框,能夠挑選做2種尺度適配。拿以下2個比如為例:
Marvel的新建項目彈框中,在大屏幕下,彈框尺度為640px(寬)x760px(高);
在小屏幕下,選項及Icon則會縮小,彈框尺度變成了640px(寬)x620px(高)
InVision的晉級彈框中,在大屏幕下,列表的行距對比寬松,彈框尺度為1100px(寬)x800px(高);
在小屏幕下,列表的高度則減小,彈框尺度為1100px(寬)x630px(高)。
當然,也能夠按屏幕尺度拉伸面板的尺度。這裡處理的辦法很多,言而總之假如彈框尺度做得大,就要想好兼容方案,相對規劃及開發本錢也會添加。
彈框的運用場景
在規劃時發現經常會遇到一種狀況,究竟是用彈框仍是用頁面來承載內容呢?假如了解到彈框的特性后,本來不難分辯什么時分運用那個體現辦法更適合。
彈框特性:
– 較頁面輕,能夠更快回到之前的頁面
– 相對獨立,能夠完全不影響頁面的規劃
– 適合處理簡略,一次性的操作
以下列出了一些較適合運用彈框的場景及事例:
1.菜鳥引導
榜首感覺是十分重要的。Google+及Carbonmade的菜鳥引導采用了彈框,配上美麗的插圖。這種處理辦法漂亮,不影響頁面規劃,卡片式的體現辦法還能貫穿頁面及移動的共同體會。
Google Photos的菜鳥引導更聯系了微動畫,作用十分冷艷,讓人過目不忘。

2.挑選器
挑選器的特點是用一個內滾區域來承載一個很長的頁面,而該內滾區域的高度是能夠依據瀏覽器的高度拉伸的。其優點是除了能放下很長的頁面,一起能保存一些操作一向停留在屏幕上。這裡能夠挑選性的為彈框設置一個大及最小高度,但要留意的是必須把布景確定,不然呈現2條翻滾條的體會是很差勁的。以QQ大眾渠道的圖文挑選器為例:

Flickr的圖片挑選器。
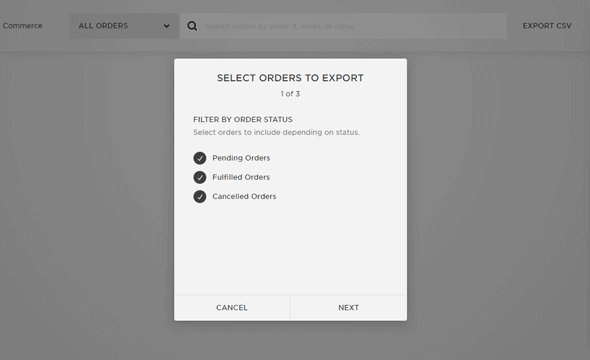
3.使命
有時分某些使命僅僅一些簡略的操作,并不特別需求一個頁面來體現,彈框是一個極好的辦法。
Duolingo用插圖和icon等視覺元從來豐厚使命彈框的體現形式,減輕單調感。
Trello的使命彈框雖然信息較多,但優點是能迅速切換到不一樣的使命,添加功率。
4.提示
提示是最根底的彈框運用,規劃時需記往堅持統一性。視覺上的統一性: 色彩,間距,案牘風格等。交互的統一性: 首要操作是左面仍是右邊按鈕,封閉是點擊蒙版仍是點擊叉叉。
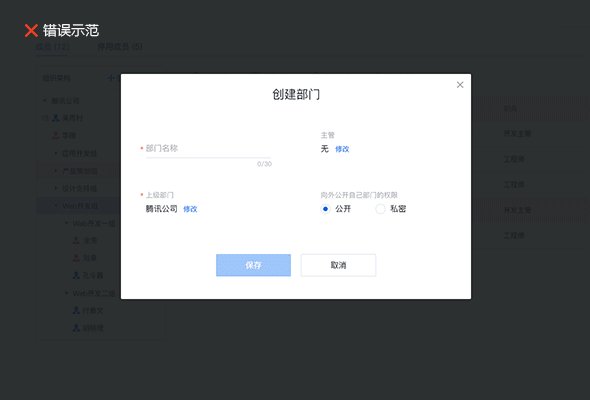
騰訊企點的提示彈框整理
幾個簡略被忽視的彈框細節
1.布景確定與翻滾條導致的抖動疑問
瀏覽頁面時經常會發現彈框呈現后,翻滾鼠標時,蒙版下面的頁面仍是能夠翻滾的,本來這些翻滾都是沒必要的,因為彈框的原意即是要聚集用戶的留意力。
因而咱們要做的是 – 布景確定(從技能視點本來是暫時性干掉翻滾條)。

從前端同學扒出其技能原理如下:
當Dialog彈框呈現的時分,根元素overflow:hidden.
此刻,因為頁面翻滾條從有到無,頁面會晃動,這么差勁的體會顯然是不能容忍了,所以,對元素進行處理,右側添加一個翻滾條寬度(假定寬度是widthScrollbar)的通明邊框。
Dialog躲藏的時分再把翻滾條放開。

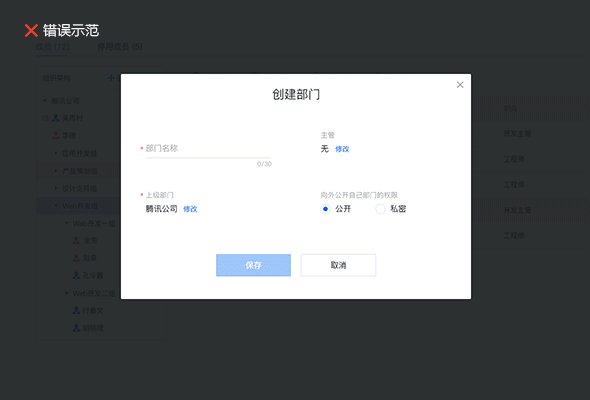
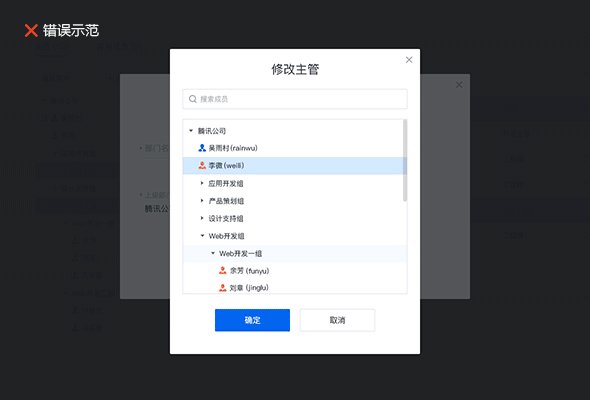
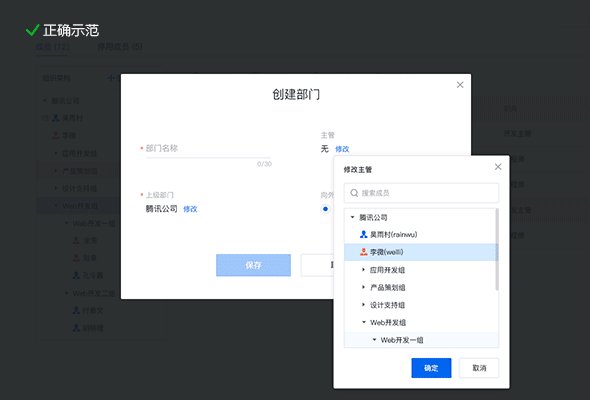
2.防止彈框上再彈出彈框
要盡量防止在彈框上再彈一層彈框,2層蒙版會讓用戶覺得擔負很重。能夠改用輕量彈框或從頭把交互整理。

3.蒙版增強品牌感
曩昔咱們對蒙版色彩或許沒有細心重視過,或許色彩不是純黑#000,即是純白#fff。本來蒙版的色彩及通明度能夠再深化調配的,例如商品是藍色調性的能夠在黑色中混入一點藍色,商品是輕盈的能夠用白色或淡灰色,或許嘗試用沒那么深的色彩調配高一點通明度等等,依據商品的調性規劃出一個適合商品氣質的蒙版。
Tumblr的蒙版色彩採用了它的品牌色rgba(54,70,93,.95)

Twitch的蒙版色彩在黑色中混入了一點紫色rgba(32,28,43,.9),與它的品牌色相符。
對彈框的別的考慮
將來的趨勢
移動在影響著大家生活,也一起引領著規劃趨勢,這些年商品都在尋求多終端的共同性,早已衍生出自習慣頁面規劃(Responsive Web Design)的規劃處理方案,因而頁面規劃也日趨移動化。能夠想像將會有一大波移動上的體會會搬到頁面規劃上,如彈框中包括多個層級,透過左上角返回的交互體會,更靈動及細膩的動畫作用等。

視覺體現方面,之前也提到過,將會有更多商品會為了在大屏幕下有十分好的視覺作用做出針對性的規劃。而隨著商品愈來愈尋求簡練,UI也變得愈來愈輕盈,乃至通明。彈框或許不再需求用一個框框去包住主體。市面上已經有不少商品運用這種辦法,以全部屏幕來替代框框。
這些或許是將來的一個趨勢, 讓咱們拭目而待。
Squarespace的登錄彈框
Evernote的修正標簽彈框
以上這個彈框設計小結你理解了么?
分享標題:「用戶體驗設計」彈框設計小結
當前URL:http://m.newbst.com/news/171765.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何成為一名更加貼心的用戶體驗設計師 2022-06-26
- 用戶體驗設計的“一二二”原則 2022-06-26
- 跨部門的溝通改善用戶體驗 2022-06-26
- 網站優化之怎樣把用戶體驗做得更好 2022-06-25
- 營銷型網站也不可忽略網站用戶體驗 2022-06-25
- 關于提高用戶體驗的新思考分析 2022-06-25
- 網站用戶體驗的要素主要體現在哪些方面 2022-06-24
- 網頁設計教程:用合適的字號提高用戶體驗 2022-06-24

- 提升用戶體驗必知利器:錨文本的合理應用 2022-06-26
- 如何在搭建網頁時會有很好的用戶體驗度? 2022-06-26
- 如何在適應搜索引擎的同時做好用戶體驗 2022-06-24
- 博客分類導航對用戶體驗的影響 2022-06-24
- 如何通過網站設計提升網站的用戶體驗? 2022-06-24
- 「用戶體驗設計」重點考慮的9個核心原則 2022-06-24
- 如何使您的移動用戶體驗大放異彩的5種技巧 2022-06-23
- 用戶體驗,是一個網站建設中最想抓住的一個亮點 2022-06-23
- 網站建設圍繞用戶體驗運營 2022-06-23
- “用戶體驗”才是網站建設乃至創新互聯網站建設的核心 2022-06-22
- 成都網站建設:提升用戶體驗之于電子商務的重要性 2022-06-22