響應式網頁設計的基本布局原則
2022-07-08 分類: 網站建設
響應式網頁設計對于解決多類型屏幕問題來說是個不錯方案,但從實際制作的角度來看,其卻存在著很多的困難,沒有固定的頁面尺寸、沒有毫米或英寸,沒有任何物理限制,讓人感到無從下手。

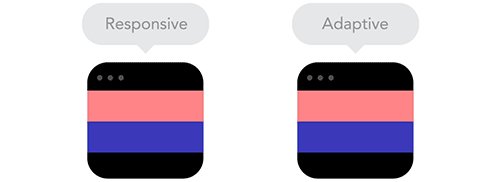
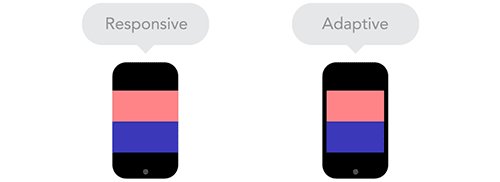
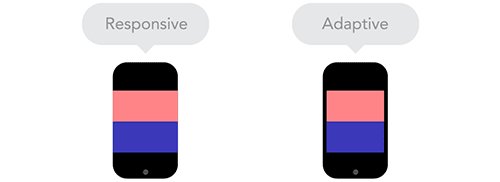
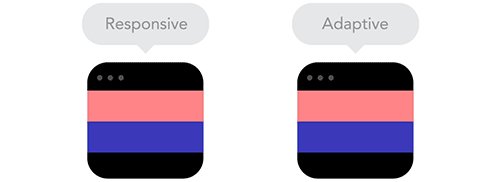
1、響應式設計VS自適應網頁設計

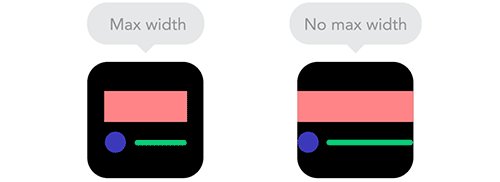
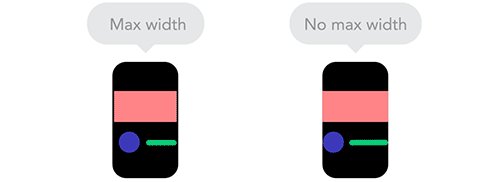
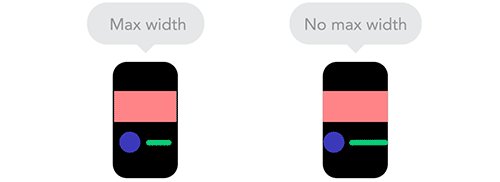
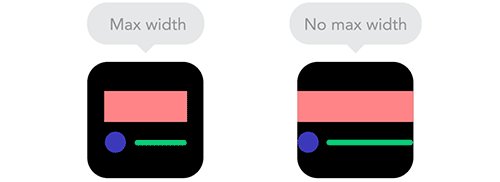
2、大值和最小值

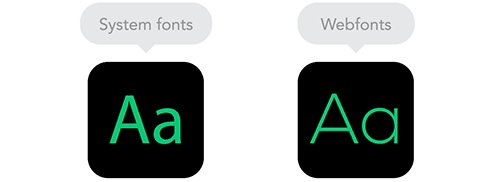
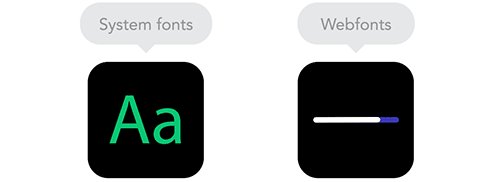
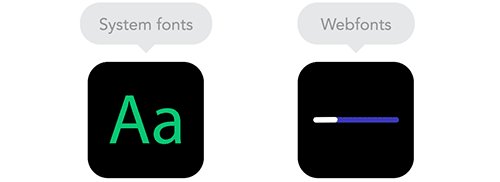
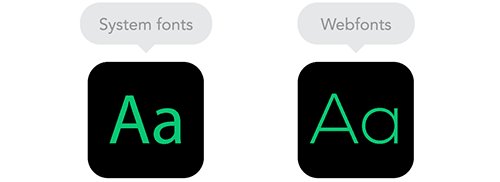
3、Web字體VS系統字體

另一方面,系統字體加載速度則快得多(前提是用戶本機就有),但太過普通。
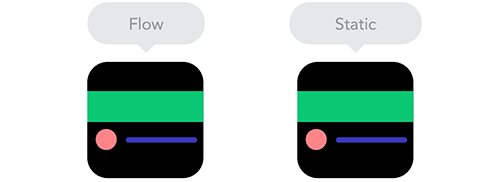
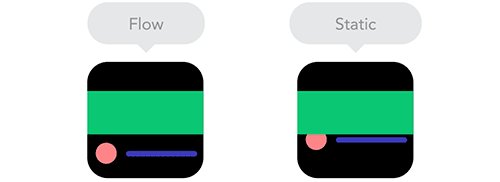
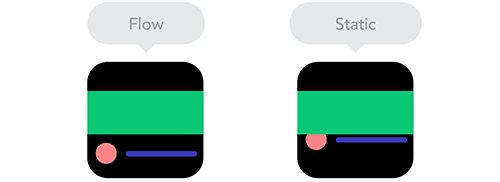
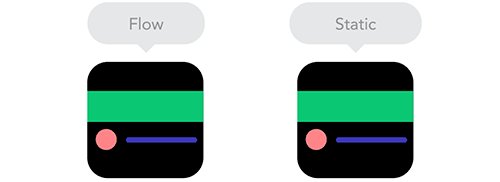
4、內容流

如果你習慣了使用像素和點進行設計,可能會覺得這個有點難掌握,不過沒關系,習慣了就很好理解了。
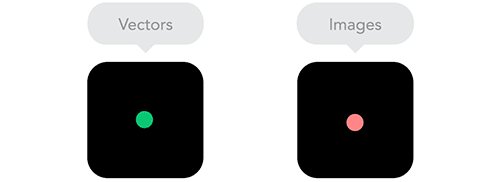
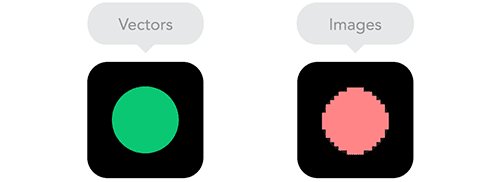
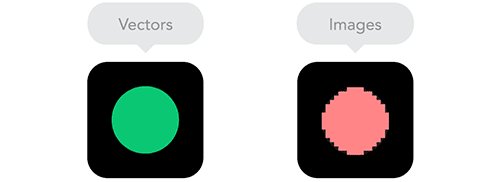
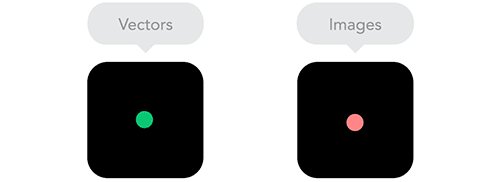
5、位圖VS矢量圖

如果是位圖,使用jpg、png或gif;矢量圖則使用SVG或圖標字體,其各有利弊,但你要時刻牢記圖標尺寸——未經過優化的圖片不能傳到網上。
另一方面,矢量圖通常比較小,不過部分比較老的瀏覽器可能不支持矢量圖,還有,如果圖標有很多曲線,那有可能會比位圖還大,所以建議要明智取舍。
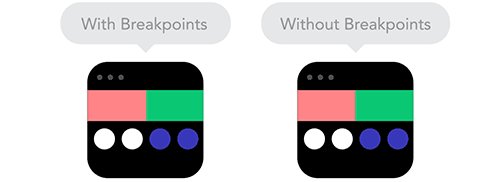
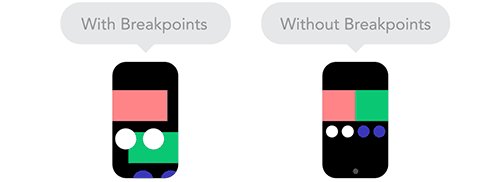
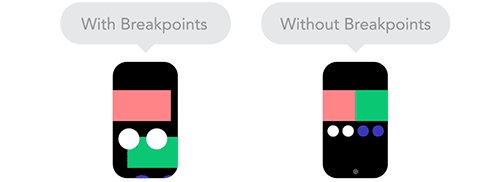
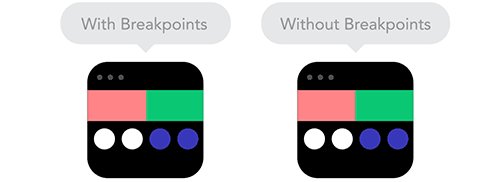
6、斷點

斷點放置的位置通常取決于內容,比如,如果一句話要換行,你可能就需要加上斷點,但斷點使用時需要謹慎——如果搞不清內容之間的邏輯關系,很容易弄的一團亂。
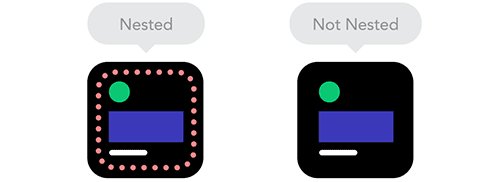
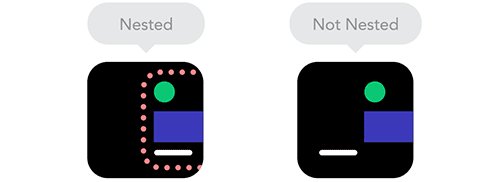
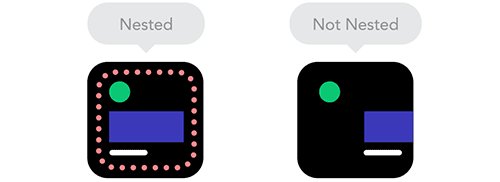
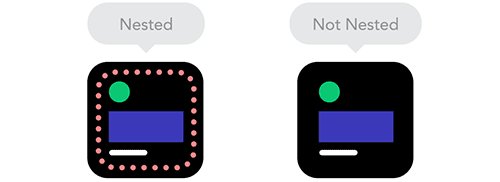
7、嵌套對象

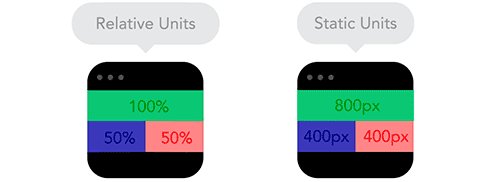
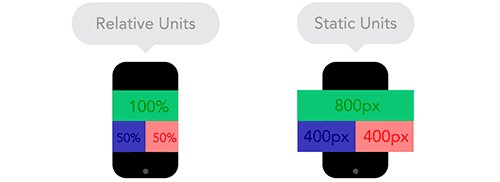
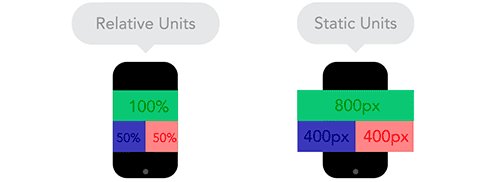
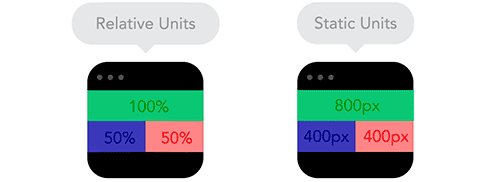
因此,將要素放置到容器中就會讓它們變得更加好理解,并且簡潔明快,這種情況就需要用到像素之類的靜態單位了,靜態單位對于logo和按鈕等不需要擴展的內容來說非常有用。
8、相對單位

那么,在這種情況下,百分比等相對單位就派上用場了,使用百分比時,我們說寬度50%就是表示寬度占屏幕大小(或者叫視區,也就是指所打開瀏覽器窗口的大小)的一半。
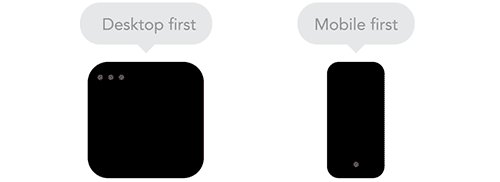
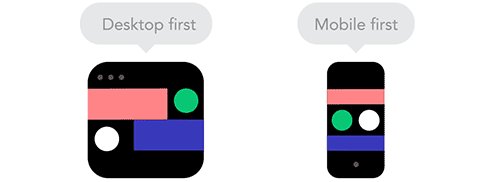
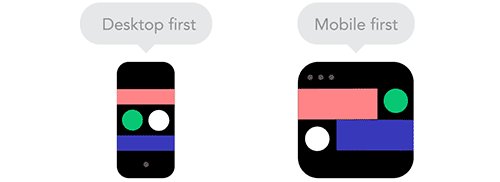
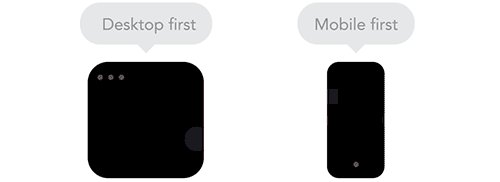
9、移動優先還是臺式桌面優先

但是,從移動端著手可以給你帶來一些額外的限制,幫助你進行決策,通常情況下大家會從兩方面同時著手,所以,你還是要看哪種方式最適合你。
本文標題:響應式網頁設計的基本布局原則
鏈接URL:http://m.newbst.com/news/175766.html
成都網站建設公司_創新互聯,為您提供企業網站制作、網站建設、服務器托管、手機網站建設、網站維護、網站改版
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站優化布局技巧 2022-07-08
- 成都網站制作的重要術語有哪些? 2022-07-08
- SEO新手該如何開展一個新站的SEO優化工作 2022-07-08
- SEO新手剛入職需要做哪些事情 2022-07-08
- 成都SEO網站優化——如何做好的有效外鏈 2022-07-08
- 官網建設公司如何保持建站安全性? 2022-07-08
- 網絡營銷也有“雷區”,你踩中了幾條? 2022-07-08

- 商貿網站定制開發方案 2022-07-08
- 建設網站能否實現企業品牌營銷效果? 2022-07-08
- 成都手機網站建設,重點考慮的相關事項 2022-07-08
- 不合格的成都網站營銷推廣有哪些特征呢? 2022-07-08
- 建設成都網站,你需要的編程語言 2022-07-08
- 武漢網站建設 | 客戶常說的“大氣”如何理解? 2022-07-08
- 羅兵:快速收錄網站以及文章 2022-07-08
- 高質量的頁面摘要(Snippet)賞析 2022-07-08
- 成都營銷型網站和普通的成都網站有哪些不同? 2022-07-08
- 教你選擇好的建設網站公司 2022-07-08
- 怎樣讓你的網站吸引瀏覽者 2022-07-08
- 網站優化應注意重復內容的出現 2022-07-08