真實測評:用uni-app開發(fā)小程序,比原生開發(fā)好在哪里?
2022-08-23 分類: App開發(fā)
小程序原生開發(fā)有不少槽點:
原生wxml開發(fā)對Node、預(yù)編譯器、webpack支持不好,影響開發(fā)效率和工程構(gòu)建流程。所以大公司都會用框架開發(fā)
微信定義的這套語法,wxml、wxs,以及wx:if等語法,私有化太強。不如正經(jīng)學vue,學會了全端通用,而不是只為微信小程序
vue生態(tài)里有太多周邊工具,可以提高開發(fā)效率,比如ide、校驗器、三方庫。。。而微信的開發(fā)者工具和專業(yè)編輯器相比實在不好用,個性化設(shè)置也非常少
作為前端工程師,除了微信小程序,還要開發(fā)web、其他小程序甚至App,人們不喜歡來回切換開發(fā)工具和變更語法思考方式。
uni-app自然可以解決這些問題,但開發(fā)者又經(jīng)常有些顧慮:
怕使用uni-app后,微信小程序里有的功能無法實現(xiàn),受制于uni-app的更新
怕性能不如原生WXML
怕框架不成熟,跳到坑里
擔心社區(qū)生態(tài)不完善
本文從開發(fā)者關(guān)心的功能、性能、學習門檻、開發(fā)體驗、生態(tài)、可擴展性等維度,逐個分析對比,給予說明。
1、功能實現(xiàn)
開發(fā)者最常問的問題:如果小程序迭代升級,新增了一批API,但uni-app框架未及時更新,該怎么辦?
其實這是誤解,uni-app不限制底層API 調(diào)用;在小程序端,uni-app支持直接編寫微信原生代碼。
類比傳統(tǒng)web開發(fā),如果vue、react等框架的使用,造成開發(fā)者無法操作瀏覽器提供的所有api,那這樣的框架肯定是不成熟的。小程序開發(fā)也一樣,uni-app框架中,同樣可調(diào)用微信提供的所有原生代碼。
故如果存在某些API(平臺特有或新增API),uni-app尚未封裝,開發(fā)者可直接在uni-app中編寫微信原生API,即wx.開頭的各種API。
舉個例子,目前uni-app雖然尚未封裝跨平臺的廣告(ad)組件,但開發(fā)者在小程序端依然可以使用微信組件來展現(xiàn)廣告,代碼示例如下:


包括微信小程序自定義組件、WXS、云開發(fā)這些復雜用法,在uni-app里一樣全面支持。
所以,結(jié)論是:使用uni-app框架開發(fā),在功能上和原生小程序開發(fā)沒有區(qū)別,不會有任何限制。
2、性能體驗
開發(fā)者常問的第二個問題:三方框架,內(nèi)部大多做了層層封裝,這些封裝是否會增加運行負載,導致性能下降?
同樣是多慮了,uni-app不會導致性能下載,甚至對很多環(huán)節(jié)做了自動優(yōu)化,很多場景下性能體驗比微信原生開發(fā)更好。
類似使用vue.js開發(fā)web,不但不會造成性能比原生js差,反而由于虛擬dom和差量更新技術(shù)的運用,在大多數(shù)場景下,比開發(fā)者手動寫代碼操作dom的性能還好。
小程序中需要頻繁的寫setData代碼來更新數(shù)據(jù),這里很重要的就是差量數(shù)據(jù)更新。如果不做差量,代碼性能不好,如果每處邏輯都判斷差量數(shù)據(jù)更新,那代碼寫起來太麻煩了。
使用uni-app,底層自動差量數(shù)據(jù)更新,簡單而高性能。
我們從優(yōu)化理論、實測數(shù)據(jù)兩個維度來仔細說明。
2.1、理論:框架優(yōu)化方案
為提高性能體驗,小程序從架構(gòu)設(shè)計層面做了很多工作:
邏輯層、視圖層分離,避免JS運算阻塞視圖渲染
單獨定義組件標簽(wxml),減少DOM復雜度
精簡樣式(wxss),提升渲染性能
復雜組件原生化(video/map等),解決web組件的功能/體驗缺失
通過這些規(guī)范約束,大幅提升了小程序的整體性能體驗,但依然存在不少性能坑點,其中以setData最為頻繁普遍。
這里引用微信官方的描述,簡單介紹一下setData背后的工作原理:
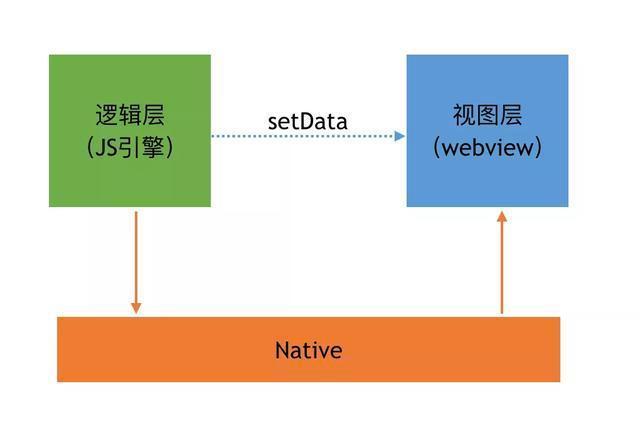
小程序的視圖層目前使用 WebView 作為渲染載體,而邏輯層是由獨立的 JavascriptCore 作為運行環(huán)境。在架構(gòu)上,WebView 和 JavascriptCore 都是獨立的模塊,并不具備數(shù)據(jù)直接共享的通道。當前,視圖層和邏輯層的數(shù)據(jù)傳輸,實際上通過兩邊提供的 evaluateJavascript 所實現(xiàn)。
為簡化開發(fā),微信將evaluateJavascript調(diào)用封裝成了setData JS方法,實現(xiàn)視圖層和邏輯層的數(shù)據(jù)傳輸,數(shù)據(jù)流示意圖如下:

新聞名稱:真實測評:用uni-app開發(fā)小程序,比原生開發(fā)好在哪里?
當前URL:http://m.newbst.com/news/192598.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有App開發(fā)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- app開發(fā)公司【創(chuàng)新互聯(lián)】做app開發(fā)要多少錢給出app開發(fā)報價單 2022-08-23
- APP開發(fā)時需要注意的事項 2022-08-22
- 內(nèi)地頂尖的APP開發(fā)公司做一個基本功能的app需要多少錢? 2022-08-19
- 三點是企業(yè)app開發(fā)前必須要想到的 2022-08-17
- 點下您的手機,家裝APP開發(fā)小鮮肉送貨上門! 2022-08-17
- 四大關(guān)鍵點告訴我們APP開發(fā)公司如何選擇? 2022-08-14

- 客戶體驗是手機APP開發(fā)的核心問題! 2022-08-23
- 城市生活沒有一款好的APP怎么行,這款A(yù)PP開發(fā)全了! 2022-08-22
- 選擇APP開發(fā)公司需要規(guī)避哪些坑 2022-08-22
- 選擇成都app開發(fā)的好處有哪些 2022-08-21
- app開發(fā)創(chuàng)新互聯(lián)告訴你為什么App偏愛設(shè)計啟動頁面? 2022-08-18
- 你要找的P2P手機APP開發(fā)方案只有這里有? 2022-08-17
- boss說吧:一個移動電商APP開發(fā)需要多少錢? 2022-08-16
- 神殿級App開發(fā)導航欄架構(gòu)設(shè)計必看攻略 2022-08-14
- 我想做手機app我要了解移動app開發(fā)費用明細 2022-08-13
- 小程序開發(fā)與APP開發(fā)創(chuàng)業(yè)哪個更有優(yōu)勢 2022-08-13
- 天啊,這個手機app開發(fā)的也太火了吧! 2022-08-12
- 成都APP開發(fā)中的測試驗收包括哪些 2022-08-09
- 9點告訴你移動app開發(fā)公司如何選擇? 2022-08-09